WordPress SASS…
When your CSS comes with superpowers that is SASS. Interesting, right?
Yes, WordPress SASS is very interesting, and as a new WordPress theme developer you should try WordPress SASS. It is something really useful.
It is like PHP which is basically a preprocessor language that executes a script on the server and creates a HTML output. Also, WordPress SASS processes .scss to create CSS documents that can be utilized by browsers.
Admin area styles of WordPress were ported to use WordPress Sass for development, since version 3.8. There are numerous WordPress theme developers as of now using Sass to accelerate their theme development process.
WordPress SASS Theme Development
According to The SASS Way, Most WordPress theme developers use local theme development environments to deal with their projects before conveying it to a live server or staging situation. Since WordPress SASS is a preprocessor language, you can introduce it to the local environment.
Initially, the thing you have to do is to introduce WordPress SASS.
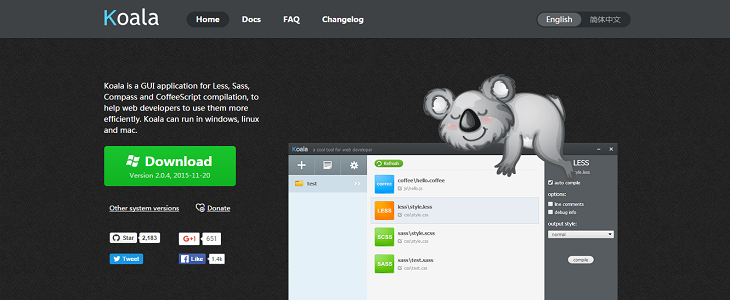
It can be utilized as an order line tool. There are additionally some good GUI Apps accessible for WordPress SASS. You can try Koala, which is a free open-source application accessible for Windows, Mac and also Linux.
For the purpose of this article, let’s create a clear theme. Essentially make another organizer in/wp-content/themes/. You can name it “SASStheme” . Inside your clear theme organizer make a new folder and name the templates.
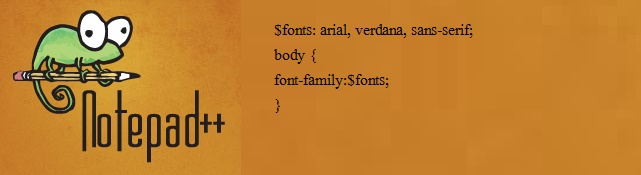
In the templates folder, you have to make a style.scss document utilizing a word processor like Notepad.
Presently, you have to open Koala and click on the plus icon. It will help you to add a new project. After that, find your theme index and include it as your new project. You will see that Koala will consequently find the Sass document in your templates catalog and show it.
Right click on your Sass document and select “Set Output Path”. Select the root of the WordPress theme registry. For example, /wp-content/templates/mytheme/and hit enter. Koala will now create a CSS output in your theme index. To test this, you have to open your Sass document style.scss in a content tool such as Notepad and write this code:
You have to save your progressions and do a reversal to Koala. Right click on the Sass document and a sidebar will slide in on the privilege. To incorporate a Sass document just click on the compile button. You will see the outcome by opening the style.css document in your theme index.
Notice that we have characterized a variable $fonts in the Sass document. Presently, we have to include a text style family, we do not have to type the names of the considerable number of fonts once more. We can simply utilize $fonts.
Many professional WordPress theme developers are, as of now, utilizing SASS. Many developers also say that all CSS will be preprocessed in future, and WordPress developers need to up their game. Tell us what you think about utilizing SASS for the WordPress theme development.