A workflow tool is a software application which automates a procedure or processes. The procedures are typically business-related or even web design related. However, can be any procedure that requires a series of steps to be robotized by means of programming or software.
Popular Workflow Tools
There is an assortment of cloud-based workflow tools that can help with the choice making and upgrade their work process, coordinated effort and efficiency – and for a small amount of the expense. On top of that, these workflow tools effectively incorporate into modern web browsers. The advantages of cloud-based workflow tools incorporate low boundary to-section expenses and membership based models instead of huge forthright capital consumptions, they’re versatile to develop as your business does and they’ll really help you with expanding your profitability.
Related Posts:
8 Good Reasons to Redesign Your Website
35 Best HTML5 and CSS3 Responsive Frameworks
Avocode
This tool makes it more straightforward for a frontend web designer to code web applications or sites from Photoshop or Sketch arranges. It is created by the same gathering that brought us CSS Hat and PNG Hat, so it is not surprising they have made the sending out process one stage advance here. What makes Avocode genuinely extraordinary is that you can use its Photoshop plugin to synchronize your PSD into Avocode with just a solitary snap.
Antetype
This is another workflow tool for making responsive UIs for web applications and sites. It has an inclination that it’s been gathered to do one and the only occupation genuinely well to make high-devotion models. On download, you are given a really vital device library, which you can use to quickly make models and begin web plan. Antetype gives a library of contraptions and OS blueprints including iOS, Android, and Windows in the first place. There is in like manner a dynamic gathering portion on the website page, where you can download UI units from other Antetype customers.
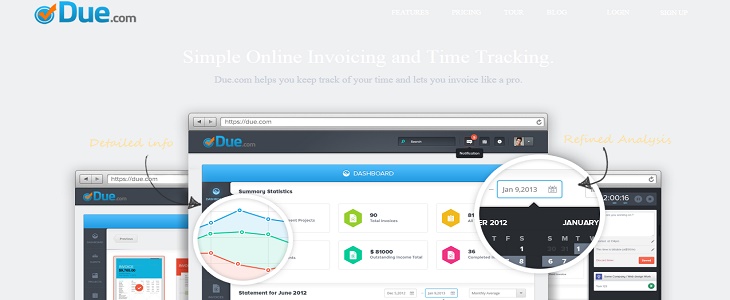
Due
Due offers a simple approach to staying informed concerning time your team is spending on web design projects, and it empowers you to receipt customers for that time. The stage incorporates a few additional items and reconciliations, for example, internet keeping money and PayPal mix, staff administration, receipt layouts and then some. Getting paid and staying informed regarding your time are two staggering critical requirements for each mompreneur, so Due has a ton to offer.
Mueller
Mueller permits clients to create both responsive and non-responsive designs. It additionally gives you full control over segment width, canal width, and media queries.MUELLER is a particular network framework for responsive or versatile and non–responsive designs, in light of Compass. You have full control over section width, drain width, benchmark matrix, and media–queries.
Modernizr
Exploiting cool new web innovations is awesome fun until you need to bolster programs that fall behind. Modernizr makes it simple for you to compose contingent JavaScript and CSS to handle every circumstance, whether a program underpins a component or not. It’s ideal for doing dynamic upgrade effectively. While Modernizr gives you better control over the experience through JavaScript-driven component discovery, it is essential to keep on utilizing best practices all through your advancement process. Use dynamic upgrade wherever you can, and don’t relinquish availability for accommodation or execution.
Workflow Tips for Web Designers
#Tips 1: Keep Communication Streaming
Any web design project will come up short without a decent interchanges arrangement. Consider the way you work best with a group and customers, and make sense of an arrangement that will work for everybody. Status reports and calls can be important, in light of the fact that you’re staying informed concerning next steps, activity things and undertaking dangers. You can use a week by week status report to stay straightforward about spending plan and procedure. However, for that, you’ll never need to have that unbalanced discussion about requiring additional time. Or even money to finish your the project.
#Tips 2: Set and Manage Desires
Your project’s desires ought to be set by an elegantly composed, distinct extent of work. Each group ought to utilize this record to set the stage for what will be conveyed on a task. At the beginning of a venture, it’s great practice to take a seat with your customer. Audit the degree in conjunction with the task course of events.
This will imply that you need to clarify why it may take two weeks to complete a project. You know each of the answers. It is possible to take the advantage of seeing the hours perused for the work. You know the historical backdrop of to what extent it has taken to lead comparable. Take a look at different activities. Having this kind of discussion will keep your customers educated of the level of exertion. They will be occupied with the procedure.
#Tips 3: Know When to Involve Your Team
Making a site is a fun, innovative procedure, but at the same time, there’s an administrative side to each task. You’ve got the opportunity to look in on advancement and next steps. So telephone assemblies or conferences will happen where perhaps the entire group isn’t available. All things considered, a few people simply need time to their work areas to work. When a customer truly connects with, he or she will think of one hundred thoughts for the group. They will unavoidably come up when the entire group is not present.
Recommended: Web Design vs Web Development: Knowing the Difference
Bottom Line: Workflow tools will make your task simpler than ever. Now you can manage your time. Just set your time. So you will be able to spend some extra time for relaxation as it will save your time!