Software as a Service products (SaaS) are here to stay. They are easy to use, flexible, and they are everywhere. Regardless of whether you own an aspiring SaaS startup, or have an established brand providing many well-known products, customer care is a top priority for any company if they want to be successful.
Usually, when using a digital service or an app, even experienced users might come across difficulties with account settings, plan changes, new updates, features, etc. Not to mention the struggles first-time subscribers or anyone more accustomed to traditional hardware-based software may face.
As a business, you want to ensure a smooth and carefree experience for users and this also means being prepared with an answer to any query they may have.
The easiest hassle-free way to do this is to address the most common questions your customers ask (or might ask), and organize them neatly in one place. This is the so-called Frequently Asked Questions or FAQ page.
Also known as a Help Center on some websites, it represents a hub page for questions and answers where users can find useful information. A good FAQ page though, can do much more than this. It can help your website rank better in the Search Engine Results Pages (SERPs) stats. It can also serve as a research engine for your leads and even improve conversions as well as help your brand’s image, and work towards promoting your new features and products.
To help you better understand the importance of FAQ pages and how to make them work for your business, we’ve compiled these tips on how to create an effective FAQ page for a SaaS product.
Benefits of Having a Good FAQ Page
The prime function of a help section is to employ your knowledge and supply a structured, easy to navigate access to general information your customers might need to use your SaaS product effortlessly.
Although many customers will always prefer to directly contact Customer Support with product-related questions, the majority of experienced internet users don’t like unnecessary waste of time. When in need of a quick solution they often look for the FAQ page, User Manual, User Guide, or Help Section on a website. You can name it something differently, but it usually serves the same purpose. Here are some of the benefits you can consider:
- A help section provides quick and easy support to clients looking for answers.
- It shows that a brand cares for its customers and wants them to have quality information available at a single click.
- In the long term, providing your customers with prepared and detailed answers saves time and resources on customer support. Moreover, your team won’t be bothered with general questions and it can focus on more important tasks and cases.
- Another benefit not to be overlooked is that a properly configured FAQ page can help your businesses rank on Google for relevant keywords and is very useful from a Search Engine Optimization (SEO) perspective.
1. Make It Easily Accessible
First of all, your FAQ page should be easy to access. Users are used to looking for the FAQ page in the main menu or at the footer of the website. You can play it safe and add it to both places, ensuring your customers won’t miss it.
An easily accessible Help Page saves your customers the frustration of endless browsing around your website. Besides, it gives them more time to focus on exploring to find what they are looking for, and learn more about the benefits of your product.

Source: Dropbox
Dropbox, for instance, has a neatly organized automated Support Center, accessible straight from the main menu of the website homepage and the footer. The page is intuitive, user-friendly, and easy to navigate.
2. Organize Information According to Your Business and Scope
How to organize information on your FAQ page depends on the specifics of your business. If you manage a large SaaS enterprise providing many products, your FAQ page would probably be more user-friendly if it is divided into sections by categories or topics.
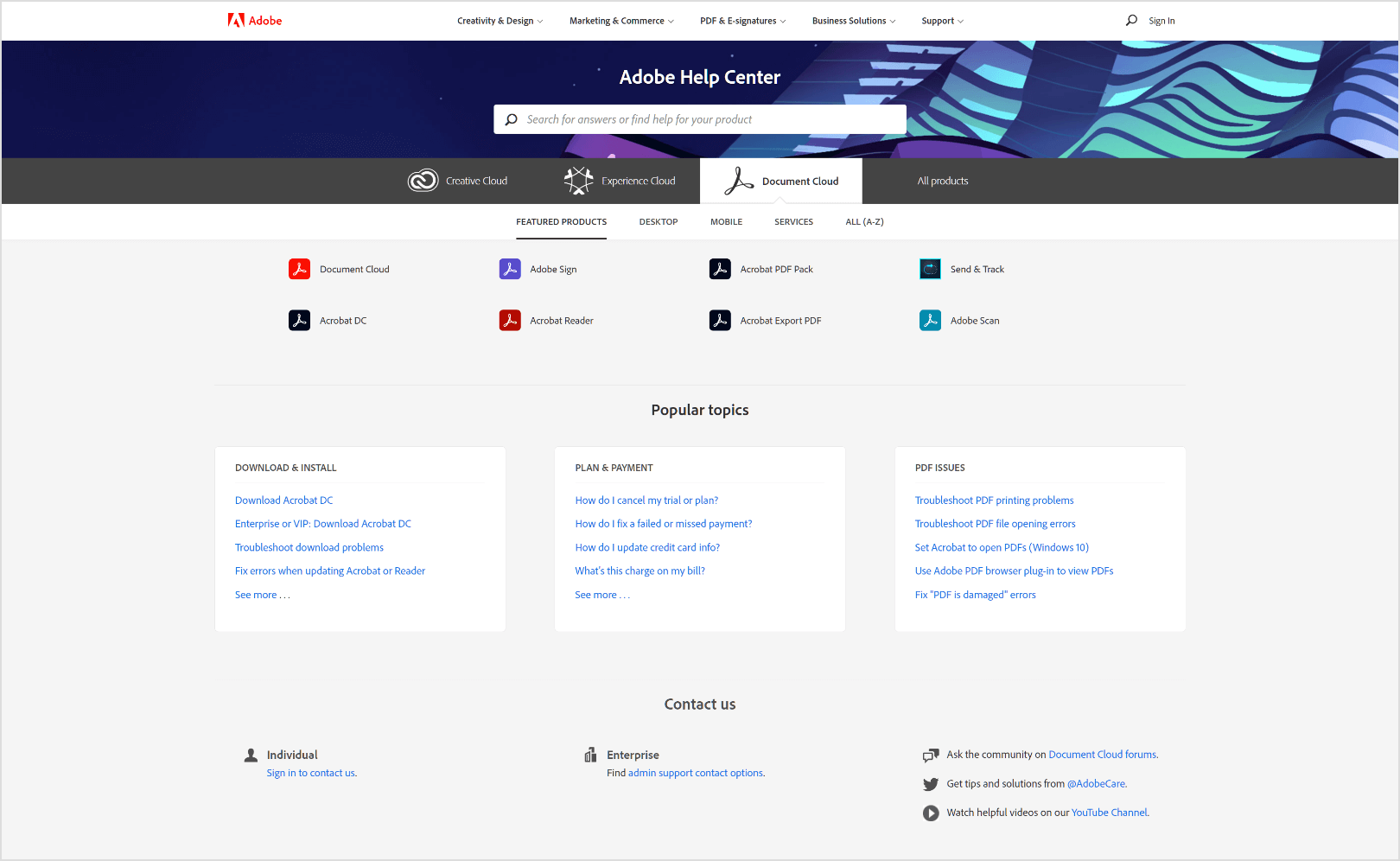
For example, this is how Adobe has structured its vast help center:

Source: Adobe
The company is well known for its multiple digital solutions used both by professionals, businesses and end-users. The clear, simply organized structure of their help center, makes it possible for anyone to navigate the massive content and easily find the product they are looking for.
On the other side, if your business is focused on a single SaaS product, this doesn’t mean you should abandon structure. Organizing your content in relevant topics such as:
- Getting Started
- Managing Your Account
- Plans and Pricing
- Payment and Billing
- Installs and Integrations
- Settings and Customizations, etc.
will help your customers navigate your FAQ page effortlessly.
If you are considering using a plugin for the FAQ page on your WordPress website, keep in mind that there are a large number of free and paid generic plugins available to choose from. But if you want to provide your customers with a genuinely good user experience, we recommend opting for a custom-made plugin that will be fully compatible with your website and won’t interfere with performance.
3. Include Questions That Matter
What are the exact questions your FAQ page covers depends entirely on the specifics of your SaaS business and your product. But in any case, there are some essentials you need to pay attention to. Here are some proven strategies to compile a list of relevant and helpful questions:
Analyze Customer Support
Use intel from your team and support system, and include the most common questions your customers ask. If you’re a StartUp and have no previous database to work from, you can make a free trial version of your product and gather data from user feedback. You can also organize a focus group to try out your product and get insights from their experiences.
Research Competition
Your competitors’ pages are a great place to find customer questions regarding SaaS products similar to yours. They’re also a starting point to get ideas on how to make your FAQ page even better. Make sure you also check their profiles on social media for more intel, as customers usually go there to report and issue or express an opinion.
Find Out What Your Users Are Searching for
On one side, finding what your users and potential clients are searching for on Google and in your search bar will help you understand your clients better. But what’s even more important, it will improve your brand’s ranking in the Search Engine Results Pages. If you offer answers to what the public is asking, Google will not fail to notice. Make sure you do good keyword research to find out what important keywords to target. You also need a proper tool and setup in order to track the queries customers use to find information on your website.
4. Use Your FAQ Page to Introduce New Features
You can also come up with your own questions and answers helping you to highlight a certain feature of a product. Focusing your customer’s attention on certain features can also work towards promoting your brand and increasing conversions. Showing the unique benefits of your product and subtly implying what makes it better than other similar products on the market can turn prospects into leads and clients.
When you launch a new product or add a feature to an existing one, you can use your FAQ page to explain how it works. Cover the new topics in the form of Q&As and provide your customers with links to your new content.
5. Phrasе Your Q&As With Your Customer in Mind
Your customer is the target audience of your FAQ page so it is best to stick to their profile and always have them in mind when phrasing your questions and answers.
- Use “first person singular”: Write your questions the way your customer would ask them. Using their voice will help them easily find answers. It will also make using the search bar more productive and increase the SEO value of your page.
- Make answers simple and clear: Avoid complicated terminology and provide easy to comprehend solutions. Your customers need to find the answer without further research. When writing the answers, make sure to have the least informed user in mind.
- Don’t assume: Assuming your customer already knows something can make your questions and answers confusing and leave information gaps. If the subject is covered in another topic, you can provide a short resume and a link to the other page.
It’s best to start by covering the basic Q&As, such as “How do I set up my account?”, “Can I use the product offline?”, “What subscription plans do you offer?”, etc., and then move up to more specific questions, relevant to your business in particular.
Once your FAQ page is up and running you shouldn’t leave it to that and forget about it. Keep the information up-to-date and make a note to add new information based on new data from Customer Support and other channels.

Source: HelloSign
A nice touch, for example, is to feature information on the last update of the page and who updated it, like on HelloSign’s FAQ page. This makes it look more personal and reassures trust.
6. Focus on Design and Functionality
Having a good design and a user-centric page is very important. If your user can’t find a feature or gets confused when navigating your site, you might as well lose them as a client.
The design of your FAQ page should make your customer comfortable and confident that they can look around and quickly find the solution to their problem or the answer to their question, regardless of whether they are a prospect, a first-time SaaS product user, or a regular customer.
Use a Search Bar
Setting up a working search bar will save your users the effort of browsing through all the questions available on the FAQ page. Your search bar should be easy to use and optimized to work with the keywords your customers type-in when searching. Otherwise, it will only cause frustration and make them leave your website, or even worse – stop using your brand. Make sure you include keywords both in titles and answers.
Consider an Accordion Menu
If you have lots of information that you need to structure and optimize nicely, you can consider using an accordion menu. It’s a type of content layout where you have all the questions stacked in a list, so users can click and expand the answer.
This type of menu is very common in Help Pages because it is easy and quick to navigate. It also gives you more options to track the clicks on each question, so you know which are the ones that your users are interested in the most.
Even large corporations such as Atlassian, for example, can rely on the accordion menu and make it work for multiple products.

Source: Atlassian
Atlassian’s FAQ page is easy to access and pretty straight forward. It features a simple accordion menu that can be accessed by scrolling down and from the side menu.
Rely on Simple Design
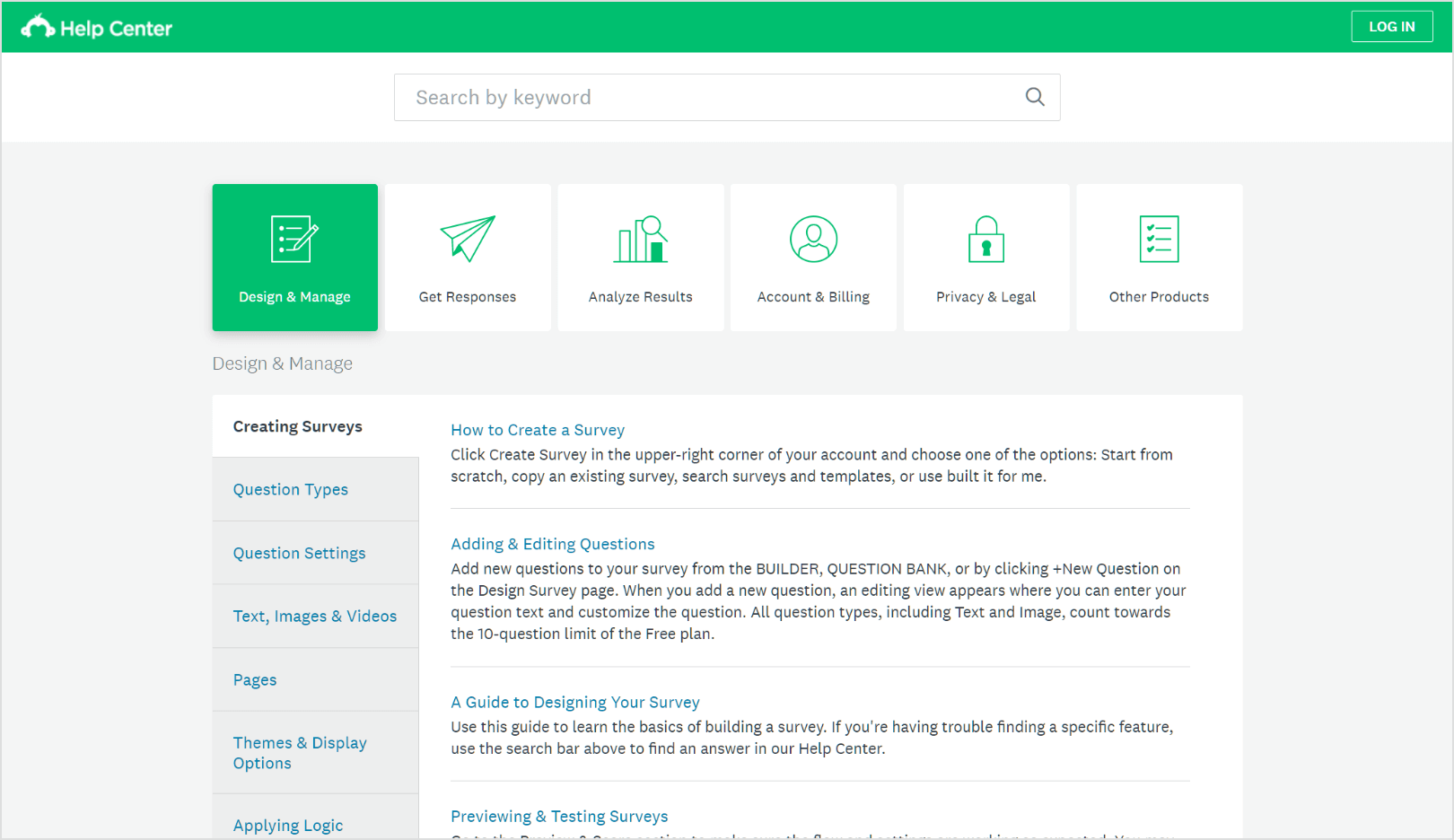
The purpose of your FAQ page is to provide easy access to information. It depends on your product, of course, but it’s best to opt for a simple, easy to read and navigate design and reserve creativity for different parts of your website. Bright colors and intricate visuals might be distracting and make it harder for your users to find what they are looking for.

Source: Surveymonkey
Surveymonkey’s help center, for example, shows an eye-pleasing yet simple design. Clicking a tab opens a list of related subtopics with short descriptions of their content. Subtopics are linked to pages with detailed information, step-by-step guides, and video tutorials with instructions on how to solve common problems.
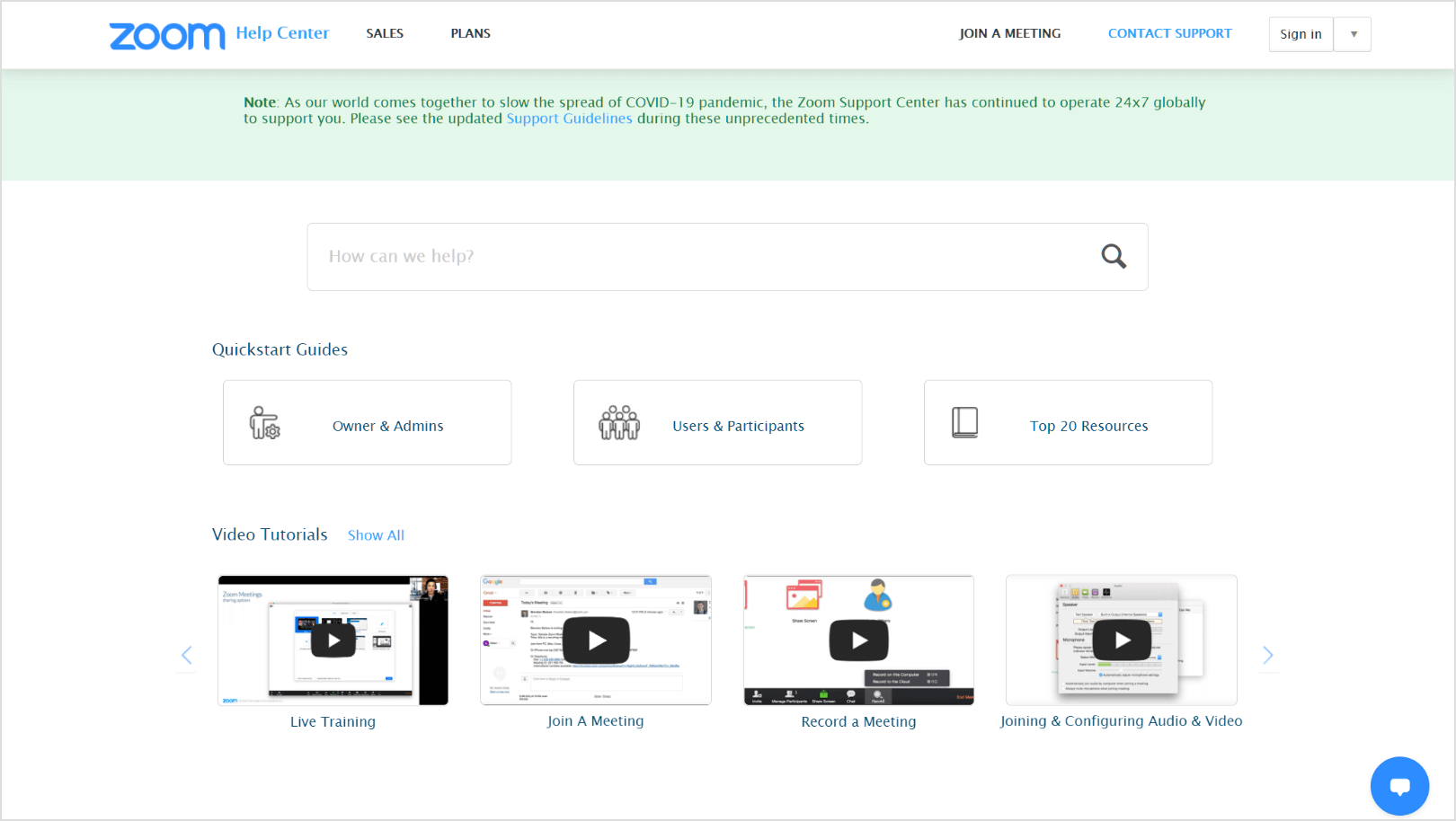
7. Consider Investing in Video Tutorials
Speaking of video tutorials, adding some to your FAQ page is also worth considering. Video guides can make it easier for your users to solve any issues and find their way around setting up their account, updating profiles, and managing the basic features of your product.
A research shows that visual explanations improve learning and increase understanding. Visual explanations for complex tasks are more likely to be understood properly than written content. Creating step-by-step video tutorials to include in your Help Centre might cost you some extra time and effort, but in the long term it will pay off in happier clients, and more conversions.
Zoom, for example, has a whole section of their FAQ with Video Tutorials.

Source: Zoom
8. Care for Feedback
The “Was this Page Helpful?” box sounds like a good idea and can be useful to verify if your page’s content answers your users’ expectations. In order to make it work though, every question has to open in a new window which makes your page clumsier and navigating through content slower.
This doesn’t mean you should deprive your customers of the opportunity to assess the quality of your User Manual. One way to keep both the accordion menu and feedback box is to directly connect the “No” answer to a contact form where your customers can share their feedback with you.
An unhappy customer will rarely skip the chance to share their, often negative, opinions and it’s best if they first share it with you. This will give you valuable intake on how to improve your FAQ page.
Recap
The one thing your SaaS business website should by all means include is an excellent FAQ page. It should be easily accessible, user-friendly, and informative. Investing time and resources into setting-up a working FAQ page will not only take the load off your Customer Support but it will save your customers time and show them you care.
Does your SaaS business webpage have a FAQ page? Tell us what works best for you in the comments below.
