The post is written by our Creative Lead Alex Dimitrov.
I decided to challenge myself: I was going to sit down, open my laptop and create a new WordPress.org-compliant theme in less than two hours, using our starter WordPress theme while having a drink (and hookah) at the local shisha bar.
First of all, being able to achieve this means that I need to prepare all of the required tools beforehand. Simply opening a text editor, creating a new file and writing some markup is not enough and won’t yield the desired results. Calling PHP functions and applying general CSS might be enough, but that would introduce various bugs into the process. I shouldn’t waste time on boilerplate code instead of focusing on the actual goal.
Focusing on What Matters
I am a designer at heart; I don’t care about WordPress loops, writing escape functions or setting aria labels. To write the functions.php file, thinking about which hooks to use and which background image support function to add was not in my plan.
What I do care about is the styling of the theme. It should comply with all of the WordPress.org theme requirements and because of the nature of the challenge, I didn’t have a design prepared, nor an idea of what the theme should look like. I went for the first thing that came to mind – a dark monochromatic “hacker”-style theme.

This is minimalistic and straightforward, therefore a good start. I wouldn’t have to bother too much with paddings and spacings as most coders don’t care about that (don’t hate me, you know it’s true).
The checklist
It had five core requirements:
- Make it quickly. — Develop and release in less than two hours.
- Make it work. — It has to be approved, that goes without saying.
- Make it geeky. — I wasn’t sure how many people would like it, so it was a legit experiment.
- Make it customizable. — Not directly “Install and run,” even if that would work too, I wanted to add some options.
- Don’t waste time. — This is very close to the first point. See more about “Don’t go down the rabbit hole when on a deadline.”
Ok, So What Were my Tools?
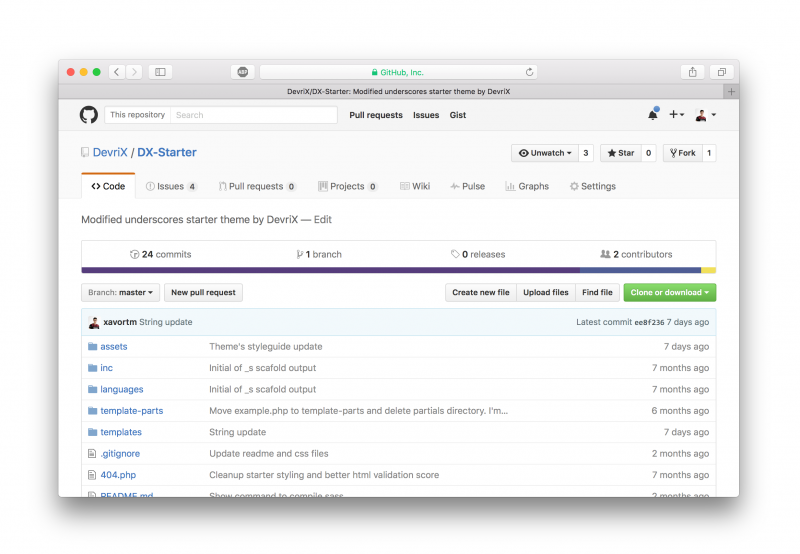
First of all — our DX Starter theme (which you can grab from GitHub) is the theme we use here in DevriX for all of our projects — it provides the essential components you need to begin developing. We use it in a range of projects that vary from the most generic blogs like Micro to large multisite projects with multiple custom page templates, various components, and whatnot.

In short – this starter theme is build to be as simple as possible, giving you the structure and core functions/files on top of which you can turn your ideas into a real product. Our goal was to delete as little code as possible when beginning in contrast to some other “frameworks” –*cough* Genesis *cough*.
DX Starter is firmly based on underscores — maybe the most famous starter theme for WordPress. We wrap all main elements in a section, this will allow for an easier build of full-width items that follow the same structure on all page templates. You can check out some of our homegrown DX themes as examples.
The core structure of the starter theme
The root files — the main WordPress files required for the theme. Having all of them will remind you not to forget anything.

- Assets — My home place — this is where all Sass, JS and image files are.
- Inc — Neat little functions to help you out with the developing.
- Template-parts — When building larger themes this is where repeatable components of the theme are included.
- Templates — All custom page templates in use.
- Gulpfile.js — Gulp scripts for building the CSS and JS files.
The structure of the Sass folder is also interesting, but I won’t get into details right now, you can look it up and see if it fits your needs. Of course, as a starter theme, this means you can use it for whatever you want (just like we do) and extend, modify and build on top of it.
It Is Not only for Small Web Projects
The whole DevriX site is based on it, and it’s Sass files structure. We have 15+ page templates, and all of the template files of WordPress extend over the default structure. We are still growing and improving our site without any issues while scaling and maintaining.
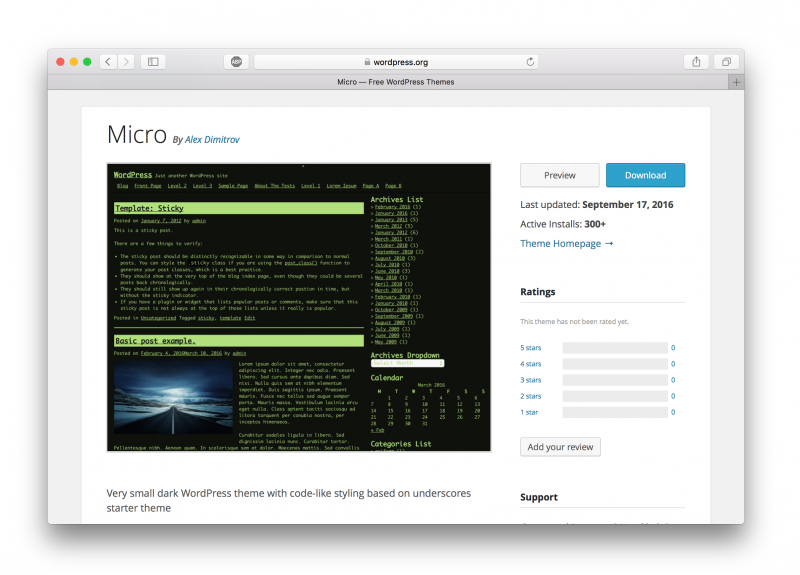
Publishing the Micro Theme
Thanks to all of this ready to use code, I focused on writing Sass only. After a simple npm install, I worked mainly on the *.scss files without even hitting refresh on the browser page thanks to the already defined live reload. In a little over an hour, I was ready with the theme and began testing here and there before submitting it.

There were a few issues with writing the license files that delayed approving the theme, but code-wise all of the requirements were covered.
You can try that too!
Grab the DX Starter theme now, code your WordPress theme in less than two hours and submit it! Post your results here; we would love to check it out and share some feedback!