Speed is paramount to pretty much any project. Often, deadlines are quite tight and a good workflow in a team is the only way to meet it on time and keep everyone from burning out throughout the process.
How would such a workflow look like? And how can you implement some best practices for your daily work to speed up your deliveries? Well, there are a few ways we can look into it. The first one is:
Technical Workflow Improvements
In this part, we will look at the tools developers use to speed up their work. The easiest way to figure out what would work best is to point to the slowest processes – what takes the most time to do. Next would be – what takes the most mental energy to do. Sometimes a process might be very quick, but every time you actually do it, it feels like a chore, which you would prefer to push back for later.
Suggestion 1 – Prepare a Starter Theme
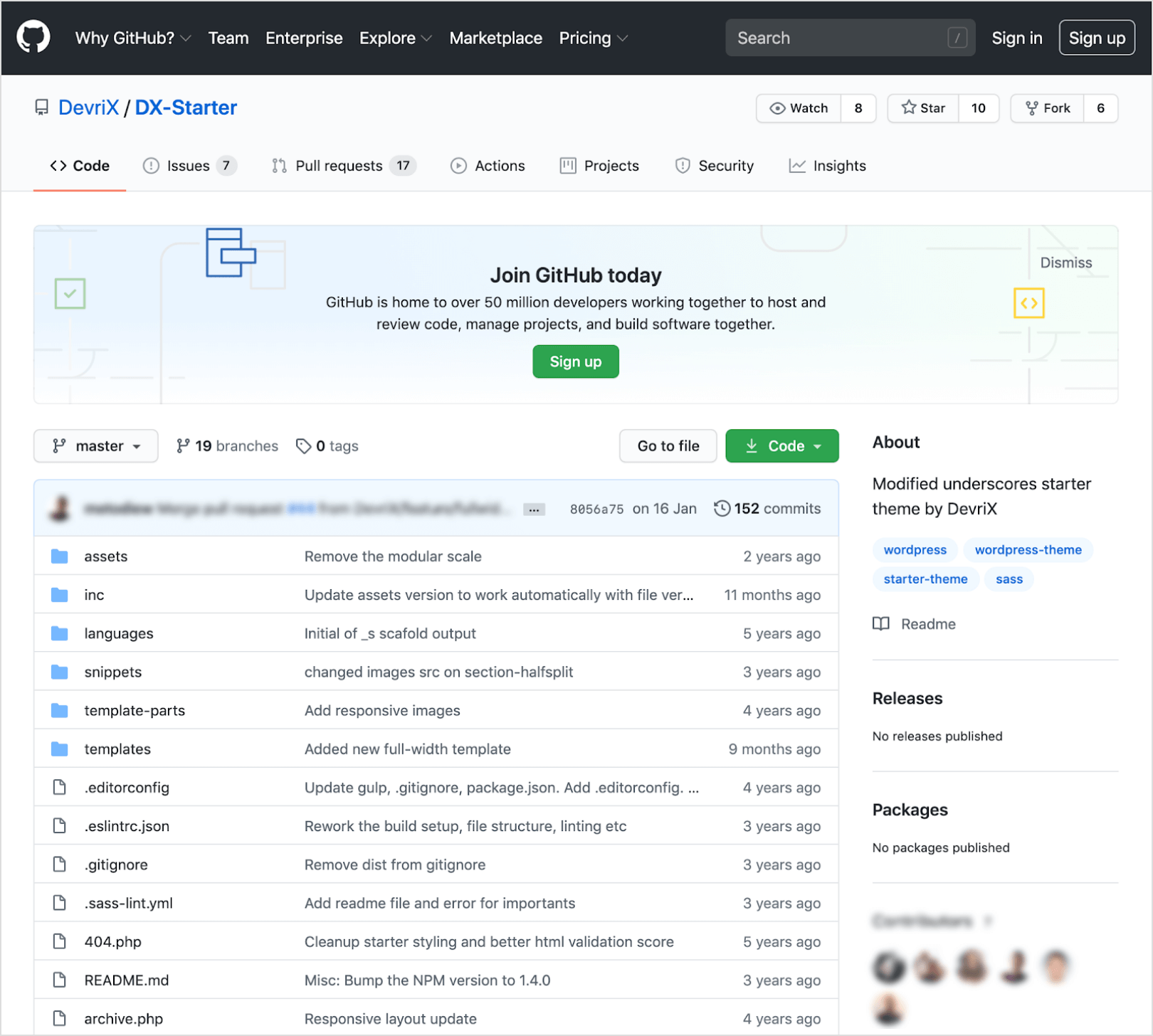
One huge improvement to our workflow at DevriX was to do all the standard things we do before starting each project, host them in a repository and then just clone it every time a new build comes.

How does it help?
- There’s no need to do a Gulp setup every time. All packages are there out of the box, they run, the configuration has been tested on more than one machine.
- It comes with short documentation. If there are new team members, they don’t have to ask questions about basic setup tasks as most of that is already explained.
- No need to decide on file structure for the front-end every time. Mostly our front-end team works on a new theme from day 1, so if they have to come up with a folder/file structure for the Sass files every time, we would waste hours per project.
- We keep everything consistent – This is another huge boost. There is usually more than one project active at the same time, so knowing where to find what you’re looking for the first time when you open a project is a huge time saver. With the same structure across all themes, styles, JS files, PHP files are all in the same place.
Whenever we find a better approach to a problem that maybe improves the build setup, introduces linters, hooks, adds some actions here and there or helper functions that are often used, we update our starter theme. If the changes to the build setup are major, we update the codebase of existing projects as well to follow it.
Suggestion 2 – Maintain the Same Coding Style and Approaches
With this, all developers would understand what the people before them did. There is more to it however – when the same approaches to implementing layouts are applied, the codebase will be more consistent. This is especially needed for front-end developers as polluting the styles is a major regression issue.
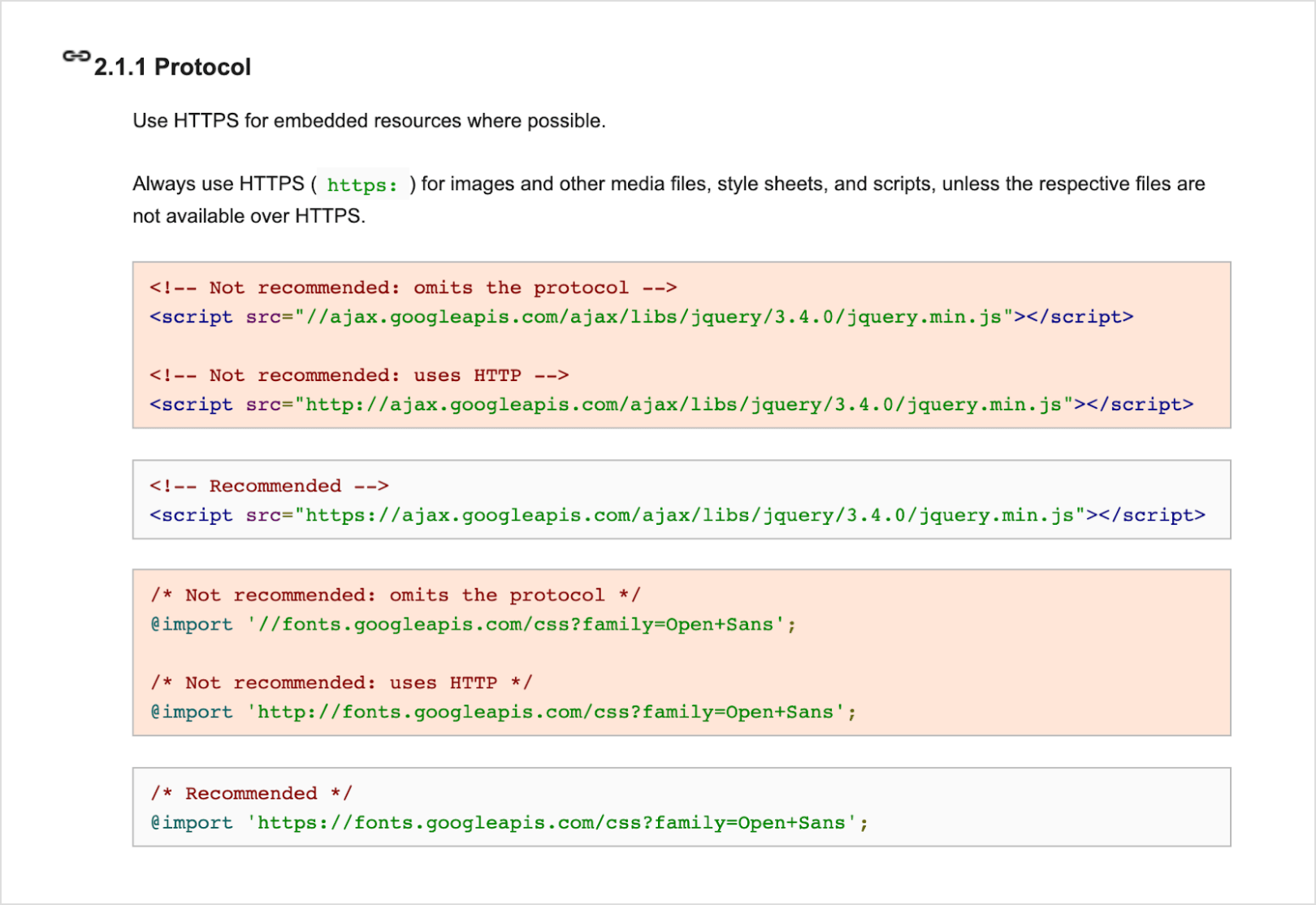
You can see for example Google’s HTML/CSS coding style guide.
Common ways to name “Entry”, or “Comment”, or ways to manage “lists” like .list-<name> and the likes are some of the standard approaches we take when building layouts.
Suggestion 3 – Improve Your Local Working Setup
A quick way to navigate between projects is a big time saver on it’s own. Just $cd’ing between directories can take half an hour a day easily. This is all wasted time. Instead, you can setup TMUX on your machine, setup a separate window for each project and separate panel for each task/purpose like “Running Gulp” – panel 1; “Running commands in theme” – panel 2; “Running commands in plugins” – panel 3.
In addition – make sure you can open your code editor directly from the terminal. It’s a faster way to get to coding than opening from an icon, then navigating to “open project” and the likes. VS Code has this really easy to set up.
Utilize Your Tools Better
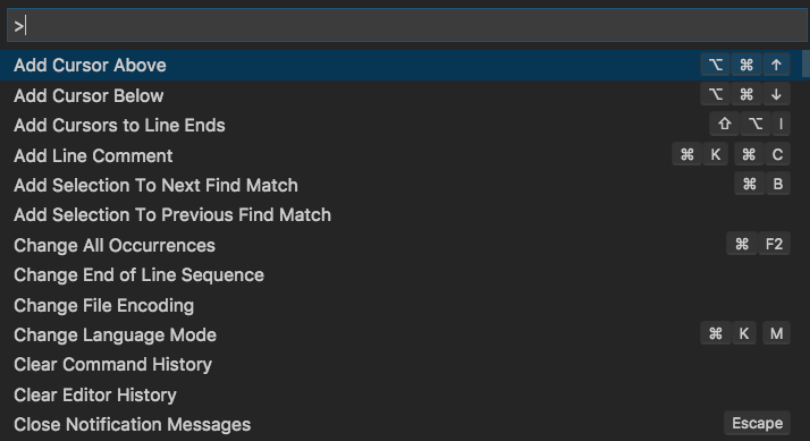
- VS code, Sublime text and many other tools have a “Command” popup where you can type almost anything the editor can do. Save all open documents? Just a few buttons. Close them? All the same.
- Navigate through the command palette – browsing for files in the sidebar takes too much time too. Just go ahead and write the file name you need. Add some extensions to speed up common operations like renaming, moving, duplicating and deletion of files.
- Setup linters. Wasting time in file formatting is needless when there are tools that can do that for you. Each time you indent code, add space between brackets and so on could be better spent on solving problems.
- Utilize shortcuts and snippets – for front-end developers Emmet is a lifesaver. Simple one-liners like:
nav>.site-nav>ul.list-items>li.list-item*5>a{title}expand to 15+ lines of HTMl code, all formatted and ready to be styled. Typing that line takes seconds.

Example of VSCode command palette. You can read a lot more in their overview page.
Decision Making to Improve the Workflow
This one can be a bit trickier and might require some more experience and understanding of the business needs of the client. It’s also one of the more responsibility-heavy approaches, but sometimes it’s what can save a project from missing a deadline.
Start from the most important and the fastest to implement. If there is a slight chance that a page might not launch on day 1, then there is no need to start with it. If by your estimates it’s possible that something might not be ready – make sure to discuss that with your client. The more clearly you state what you have done, what could be delayed and where problems might occur, the more likely it is that you can overcome a potential problem.
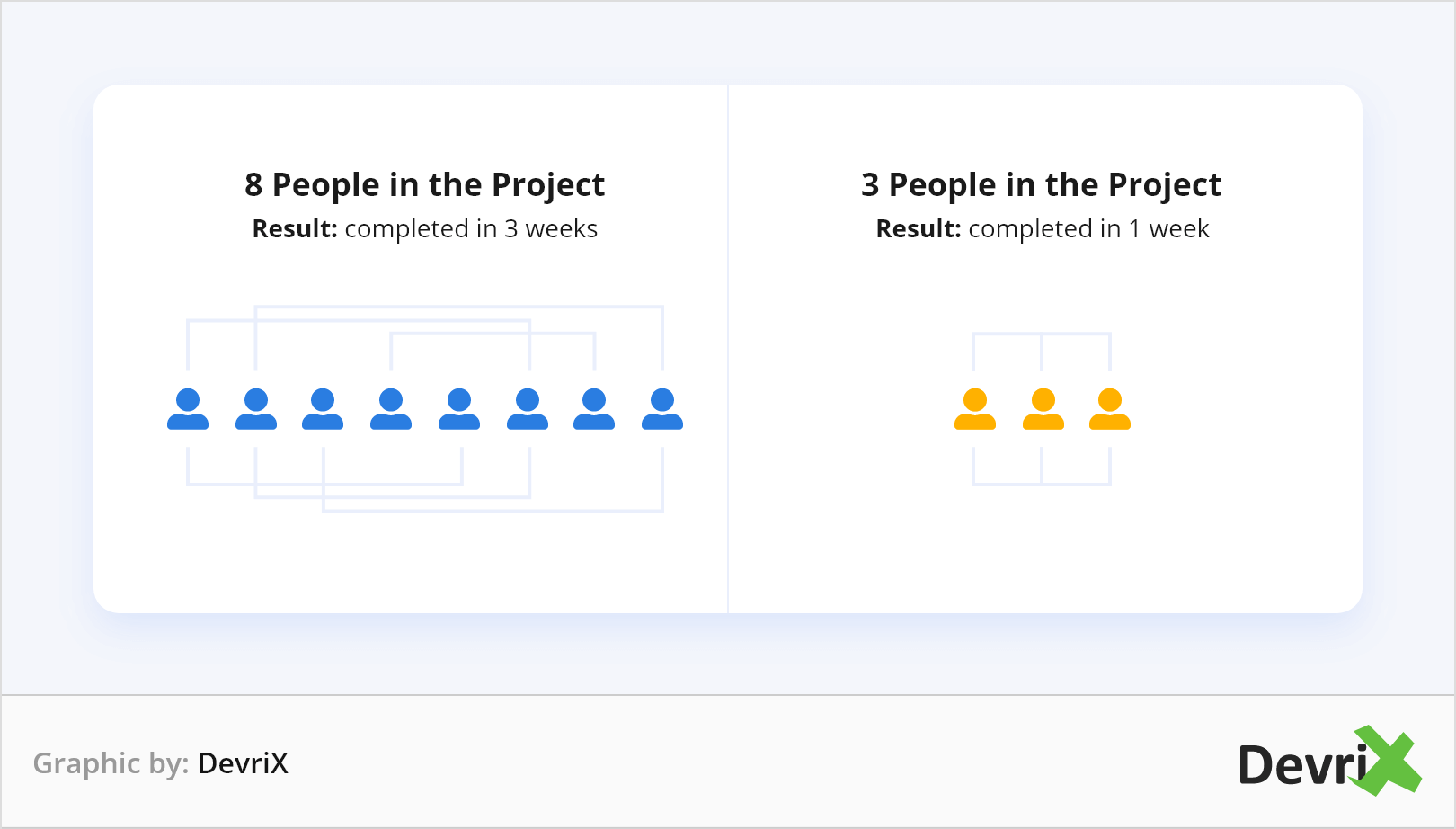
Delegate work early on, but keep the total number of people involved low. This is something that everyone notices at a certain stage. Maybe the earliest is in school, when 10 kids get to work on a project, but only two or three do most of the work.
This is especially visible on projects that start with more front-end work. Rarely from day one can you have more than one developer working because one of the first things that have to be laid down is the architecture of the project. The fundamental decisions of the design team should be the build . What are the components, how do they extend, the files separation, the media query structure and rules, the naming conventions. All of this.

And when there is more than one developer at such a fundamental stage, both of them might begin to implement a fundamental piece of the code that they need in order for them to style the rest of the site. When they push that code, conflicts will emerge and one of the developers might need to redo off most of the work.
A good time to add more front-end developers would be when more of the fundamental work is done and work can be delegated to separate components like “Content cards”, or “Landing page X” or “404 page” and the likes. By then, fonts are applied, general typography settings are set, most files are created and there are at least 1-2 pages created.
And then, it’s ideal if the total number of people focused on a single project is kept at a minimum. In terms of time management and focusing on the task, a tip that developers that work in a team might want to consider is switching around the workload on a given project.
Let’s say we have out front-end developer John who has been working on a new site for two weeks full time. By that time, he has been looking at it for more than 80 hours a day. He has very likely stopped spotting problems on the site! Now would be a good time for his friend Kate to step in and take over most of his work. Kate can start fixing minor issues, double checking that it follows the design, improving performance here and there, finishing the few pages and components that John has been postponing simply because he doesn’t have the mental energy to do it.
It’s quite possible that most developers have experienced this and it feels so good to have a teammate that can step in and take things on for another week or two while you clear your mind a bit with a fresh new project or some maintenance work on older websites.
In summary:
There are more than a few obvious technical ways to improve the development speed of a site. It’s a mix between teamwork – how you define common guidelines in your team and how you set up your working environment / automate your work while utilizing all the tools at your disposal. How you keep your mind fresh and sharp for longer periods of time in order to maintain the high productivity rate that you had on day one.
To manage all of this a strong team needs good senior developers to lay down the architecture, responsible dev members to follow guidelines and produce quality work and good project managers to look for everyone’s mental state.