Whether you anticipated or feared it, say hello to “Bebo,” the 5.0 version of WordPress!
It’s finally here, along with its new crown jewel, the Gutenberg Editor. It’s arguably the biggest release from WordPress in 2018, we finally got to see what the improvements are that come with the new version and what we can expect from it.
As a company that is consistently contributing to the WordPress core, at DevriX, we’re pretty excited for this shift and what’s about to come.
A Bit of History
It’s 2016, at WCUS Philadelphia, and Matt Mullenweg announced the shift to an entirely new editor in his annual State of The Word speech:
“It still feels like our editor isn’t to the point of what the core of what WordPress does”
Matt’s vision was aimed at the block-building editing method that merges widgets, shortcodes, and other platform components. The tireless contributors have been working since January 2017 on what will serve as the foundation of all the future WordPress
It’s been a busy two-year period, especially this fall, and after 5 consecutive beta versions since October and numerous release date delays since November, Bebo finally arrived 2 years after it was announced, and right on time for WCUS in Nashville. It is named after Bebo Valdés, a Cuban pianist and a composer, with at least 423 people contributing to its release.
The general aim is to make the entire WordPress experience simplified for developers and bloggers alike, as they need an improved representation of what the post or page will appear like when it’s live, something that is explained further in this post from Matias Ventura, one of Gutenberg team leads.
Now, thoroughly tested and with over 1 million downloads, the Gutenberg Editor just became the fastest-growing WordPress plugin to date
So, What’s New?
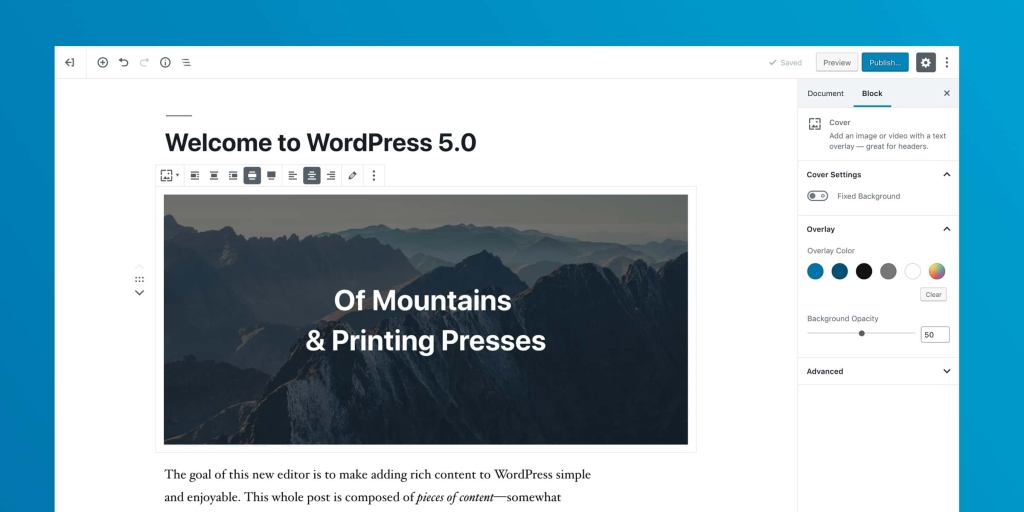
With the Gutenberg Editor, now, we have completely new ways of block-editing and content publishing, which is transforming the entire WordPress experience that we have had so far.

Source: WordPress
While the previous editor was just a text window where you used various tasks to add your images, widgets, galleries, video embeds and so on, with the new Gutenberg editor, you have a brand new and sleek experience where each element is wrapped in a block.
The general idea is for the WordPress community to have an entirely new language, and a common way to “replace” the older content types like widgets and shortcodes with the new editor as blocks.
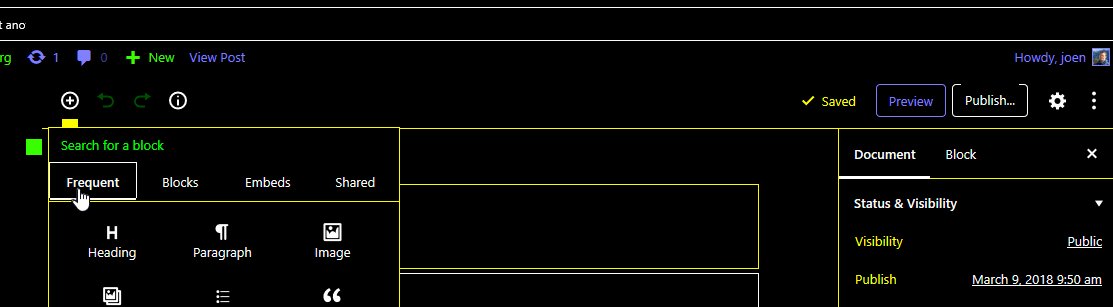
The editor includes blocks to add images, audio, video, photo gallery, cover image, lists, quotes, media, text, buttons, and more.
Inside, you have your own toolbars and settings for each of your blocks where besides the primary formatting options, you can also play around with the block’s width, colors, and other characteristics. Adding widgets is now much easier directly from the editor, where you can insert your shortcodes, comments section, latest posts, and archives.
Embedded videos are effortless too, with each video embed as its own block. The new Editor also allows you to save each block and its style and reuse it when you need it for another component.
What About Accessibility?
As accessibility is at WordPress’s Core since the beginning, there’ve been some important questions regarding the new editor. According to Matias, lots of things have now been resolved, and there are still bugs and rough edges to be resolved. But, the following accessibility-related capabilities are already here with the Gutenberg editor:
Region Navigation
Gutenberg has a mechanism for navigating across the major regions of the application with keyboard shortcuts that cycle through them — header, content, sidebar, publish flow are included. A user can press Control + ` or Alt + Shift + n to focus the different areas at any time. This is an entirely new addition to WordPress with the hope of navigating in the editor without a mouse.
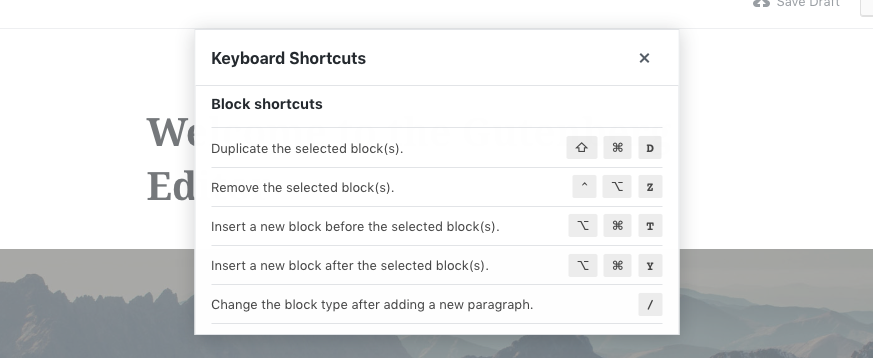
Shortcuts
A palette of keyboard shortcuts is available to help you access different functionalities. Most of the shortcuts can be accessed from the top menu or by pressing Ctrl + Alt + h.

Keyboard shortcuts are contextual to the OS and displayed as such in tooltips and menus.
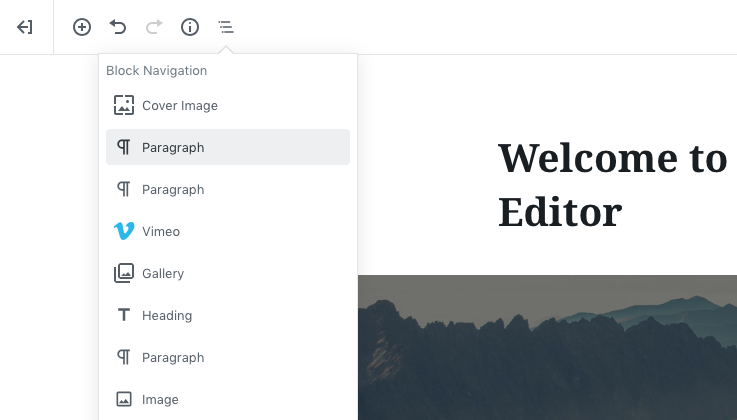
Block Navigation
The Block Navigation panel allows keyboard users to quickly navigate through blocks without tabbing through their controls or flow through their contents.

High-Contrast Mode
For the ones that use the high-contrast mode in Windows due to vision issues, they can use Gutenberg’s high-contrast mode too.

Source: make.wordpress.org
The New 2019 Default Theme
WordPress 5.0 kicks off with a brand new minimalistic theme called Twenty Nineteen which is perfect if you want to start blogging or develop your new website.

The theme is based on the Gutenberg starter theme, which means that is fully compatible with the new editor. It’s minimalistic and you can use it to develop gorgeous layouts for your WordPress website.
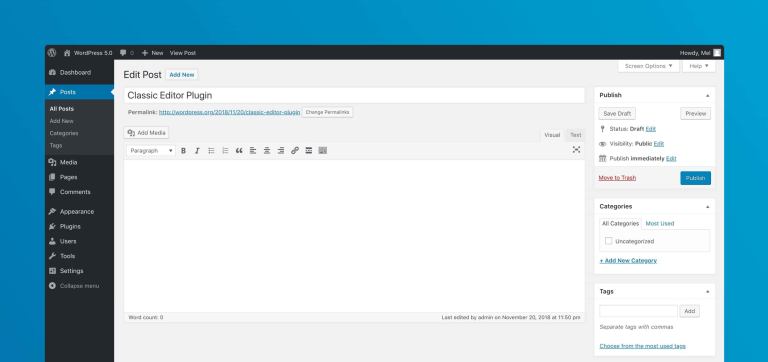
Can We Still Use the Classic Editor?
Although the Gutenberg editor means a significant improvement and WordPress 5.0 is no ordinary release, if you still don’t feel comfortable and prefer the Classic Editor, yes, you can use it without a problem until 2021, when the support for the classic editor plugin ends.

As far as the 5.0 version is concerned, due to not having enough time for third-party theme and plugin creators to ensure full compatibility with the latest version, some of the hosting companies will wait until January 2019 to do the automatic update to clients’ sites.
What’s the Gutenberg Future Like
Back in August, our CEO Mario Peshev had published a video that explains how Gutenberg will change the way users create content. In this video, Mario will explain to you some of the benefits that Gutenberg will bring to content creation in the future.
It’s Just the Start
Within every new version of the most powerful CMS today, there’ve been obstacles, new discoveries, and innovations. Bebo and the new Editor are just the pillars of what’s about to come in WordPress development, such as Customizer with a focus on full-site layouts and the following stages that were discussed by Matt Mullenweg this past weekend at WCUS Nashville.
It’s called Gutenberg for a reason, and with the ongoing innovation and improvement processes, component by component, contribution by contribution, the vision of reinventing WordPress to develop interactive experiences is bound to happen.
Upgrade to WordPress 5.0 Now! After the Holidays!
Edit: in the past few days our team, some partners and people from the Community have experienced issues with long articles – mainly performance and incompatibility issues. We (and almost all major WordPress hosting providers) advice you to update your version early next year when some of the initial discrepancies have been tackled.
Whether you are upgrading yourself or with the help of your WordPress Development agency and hosting provider, you can find out more about upgrading your WordPress version from the Dashboard or download the latest version from here.