For lots of content developers that use WordPress, each innovation and alteration within the platform can become destructive, especially when it comes to productivity and output. This is particularly the case with people that are still shifting their habits from the old Editor to Gutenberg because the New Editor includes more than a few innovations that can disrupt the workflow that they’re used to.
But, with blogging platforms such as Medium that are in constant improvement mode, WordPress had to introduce the New Editor with the Bebo version back in December 2018. With every change, there comes improvement, and the Gutenberg Editor is a massive one that completely transformed how we create content.
For some of the pros out there, working with Gutenberg became an art, and if you’re still somehow doubtful about it, then you need to continue reading this article and learn what are some of the top “secret” Gutenberg features that professionals use when they develop their content.
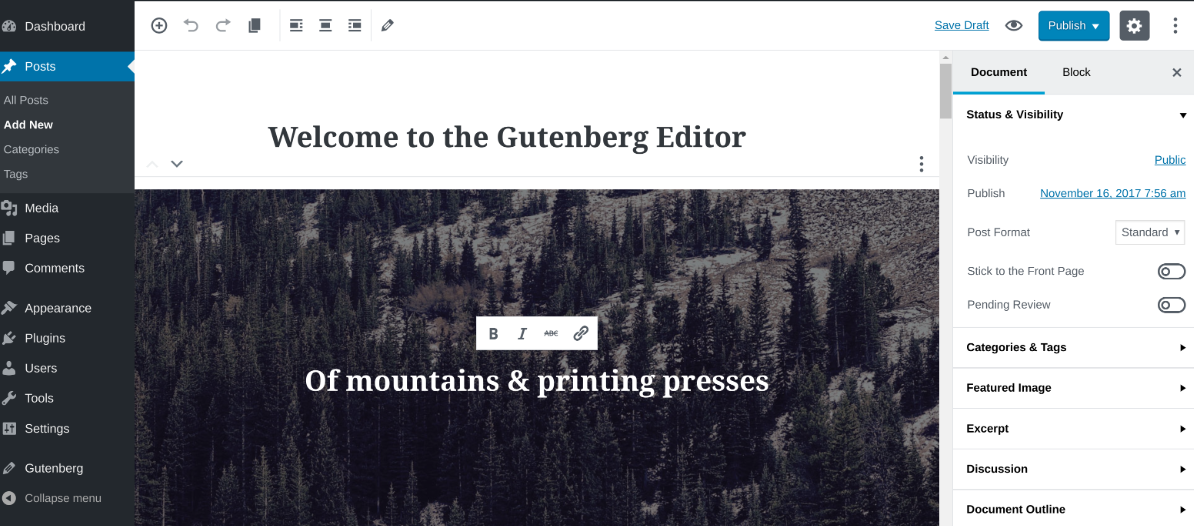
What Is Gutenberg?
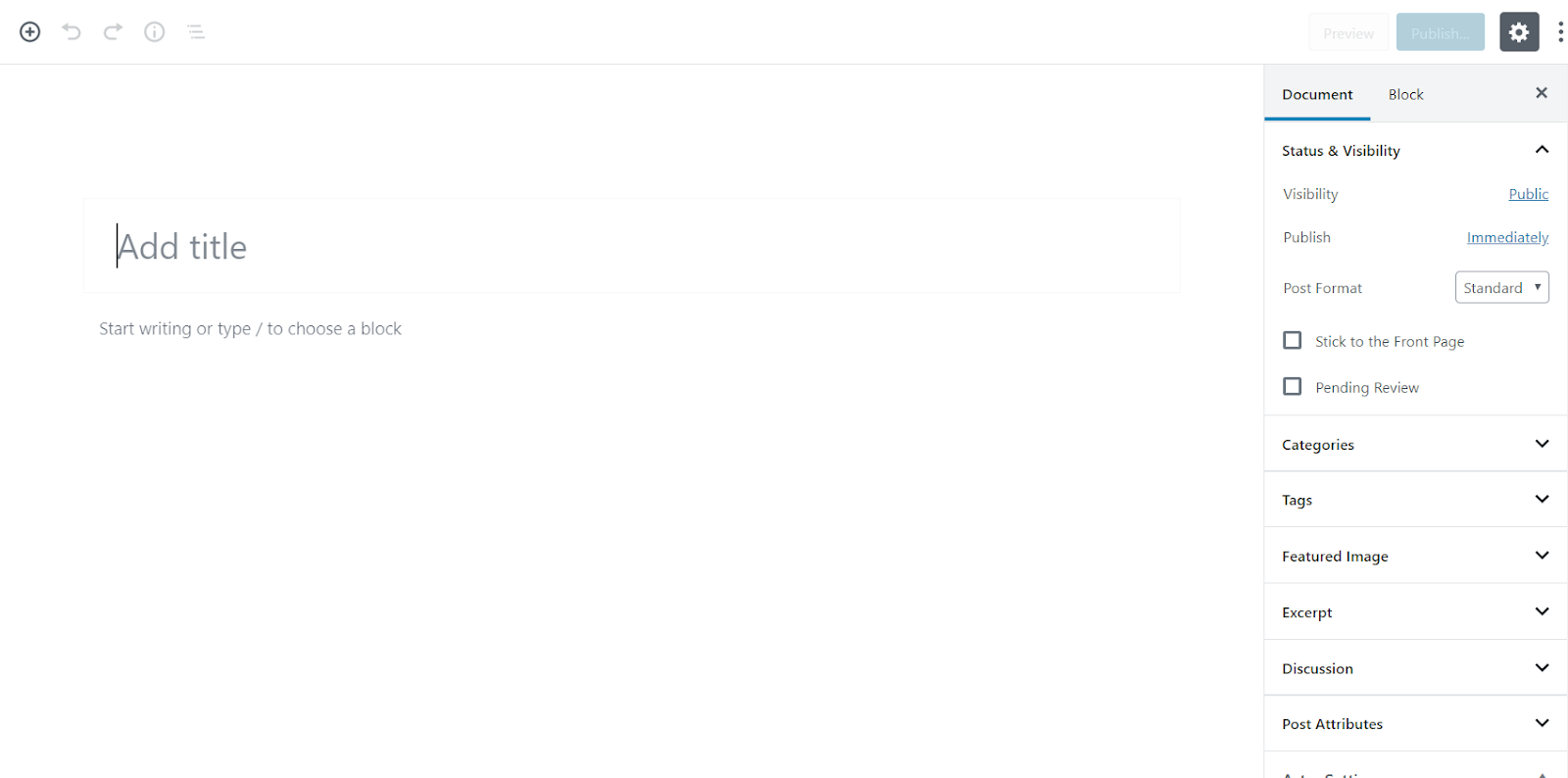
Gutenberg is the project name for the current WordPress block editor, which substituted the WordPress TinyMCE editor as the default WordPress editor in WordPress 5.0.

While the previous editor was just a text window where you used various tasks to add your images, widgets, galleries, video embeds and so on, with the new Gutenberg editor, you have a brand new and sleek experience where each element is wrapped in a block.
The editor includes blocks to add images, audio, video, photo gallery, cover image, lists, quotes, media, text, buttons, and more.
Inside, you have your own toolbars and settings for each of your blocks where besides the primary formatting options, you can also play around with the block’s width, colors, and other characteristics. Adding widgets is now much easier, where you can insert your shortcodes, comments section, latest posts, and archives.
Embedded videos are effortless too, with each video embed as its own block. The new Editor also allows you to save each block and its style and reuse it when you need it for another component.
The Goal of Gutenberg
The goal of Gutenberg is not just to create a post and page-building. WordPress also wants to make sure that you’ll have a smooth writing experience. With individual paragraphs of text that became “blocks,” the creation and editing of these blocks are blueprinted in a much simpler way than the classic editor.

Source: WordPress.org
1. Copy-Pasting Google Docs to WordPress
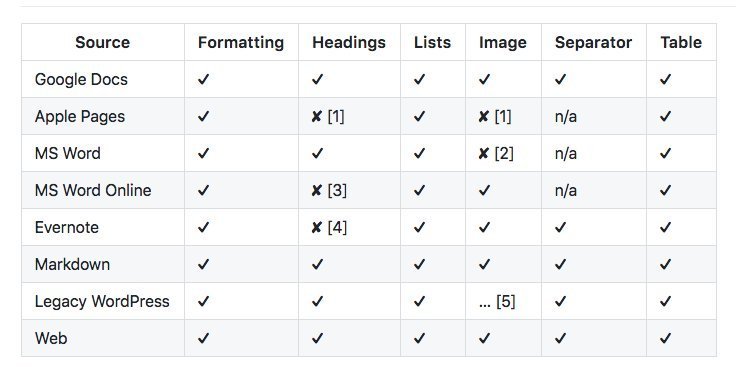
Copying a Google doc to the classic Editor can be a real struggle, especially with the additional spacing and wrong formatting that every copy-paste action implies. However, with Gutenberg, things are much simpler. Just copy the text from your doc and paste it right into the editor.

Image Source: Gutenberg Times
There are no more unusual span tags, incorrect headings, and unequal paragraphs without the links. It’s definitely a massive improvement and really helpful if you’re writing a bigger piece of pillar content.
If writing outside the Editor is more convenient for you, then this feature will make you fall head over heels for Gutenberg, as a lot of the pros already find it more convenient when they write the text outside the editor and just paste it where they need in the Editor.
2. Slash Command for Block Inserter
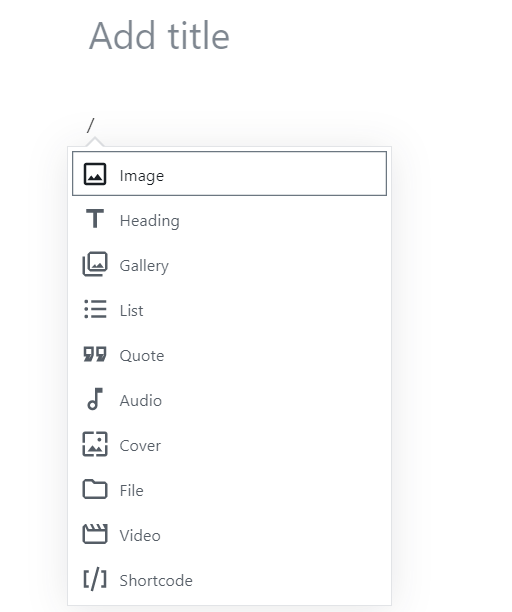
This must be one of the best “hidden” features of the Gutenberg Editor. By using the slash command you can utilize the Block Inserter as well as its search, so you don’t need to break the flow of your content creating to add another quote or a list.

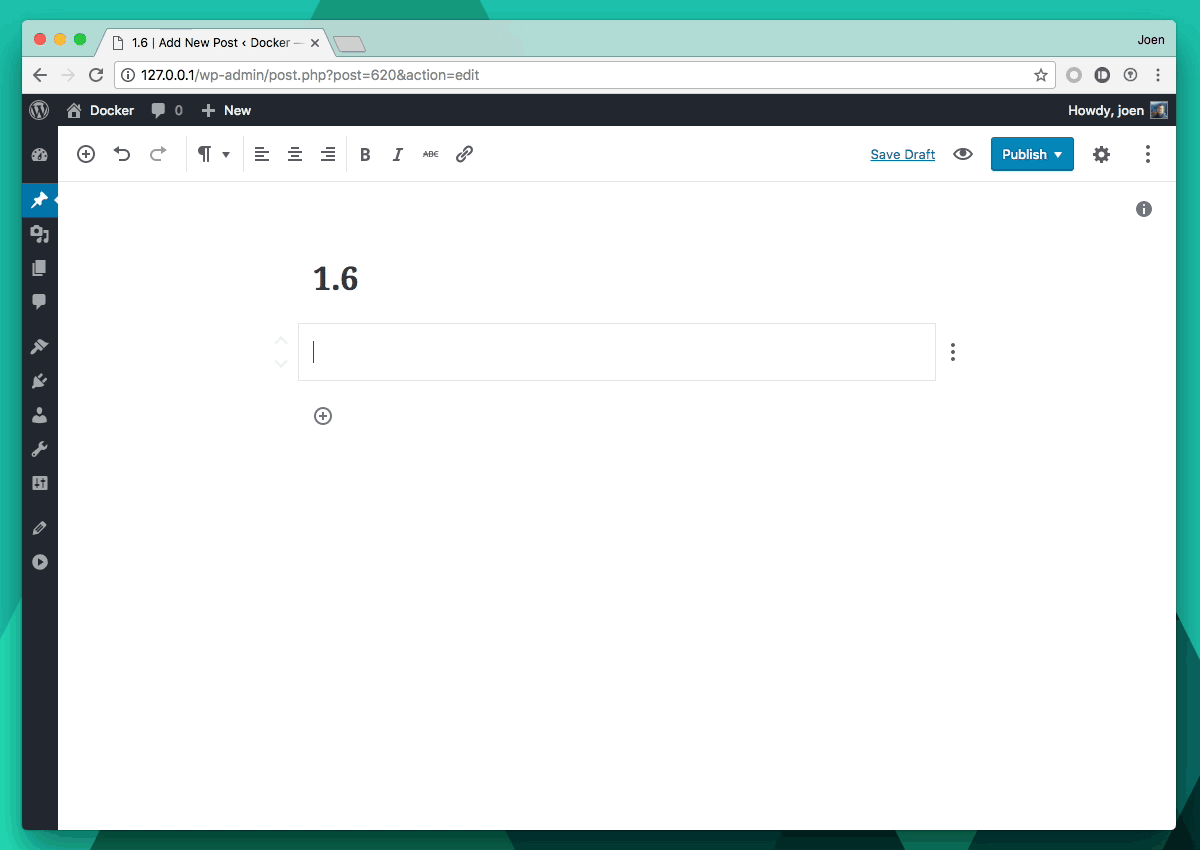
Start a new line and then press the “/” button. Then, just start writing the name of the block. The “/l” key will provide you with a list of content blocks to choose from. You can also type in the name of the required block after the slash to find it immediately.
3. Drag and Drop Images from the Computer Folder
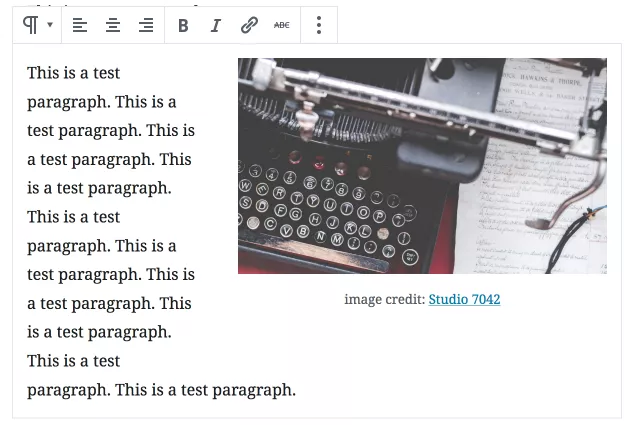
One of the most irritating and laborious tasks in the classic editor was adding images. In spite of dragging and dropping the image in the editor, it will open the media library so you can import the image first. After importing it, you’ll have to click the ‘Add’ button to add an image to your content.
With the Gutenberg editor, WordPress enhances this option and now you can freely drag and drop images straight from your computer folder to your editor. Pretty cool, huh?

Image Source: WpTavern
4. The Spotlight Mode
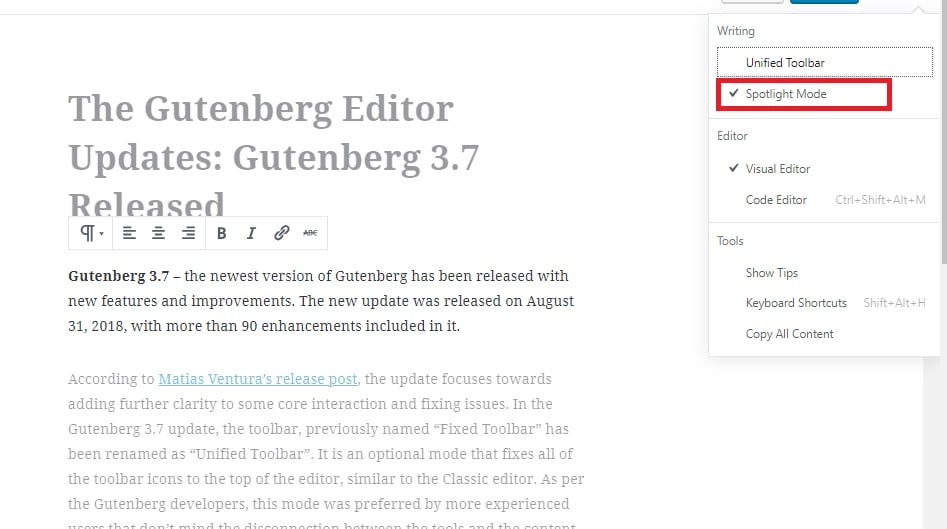
Do you want to work on your content without the distractions? Sure you do. That’s how masters work, and now you can let that creativity flow with by enabling the Spotlight Mode.

Image Source: DevotePress
With the Spotlight mode enabled, each block that you’re not working on will be greyed out, leaving only the one that you’re currently working on in focus.
5. Adding Links by Pasting
There must be a faster way to add links in your content, no? Well, as a matter of fact, there is away, by directly pasting them into your content.
Just select the text where you want to add your link and paste it there. It’s all about saving time and uncomplicating content creating.
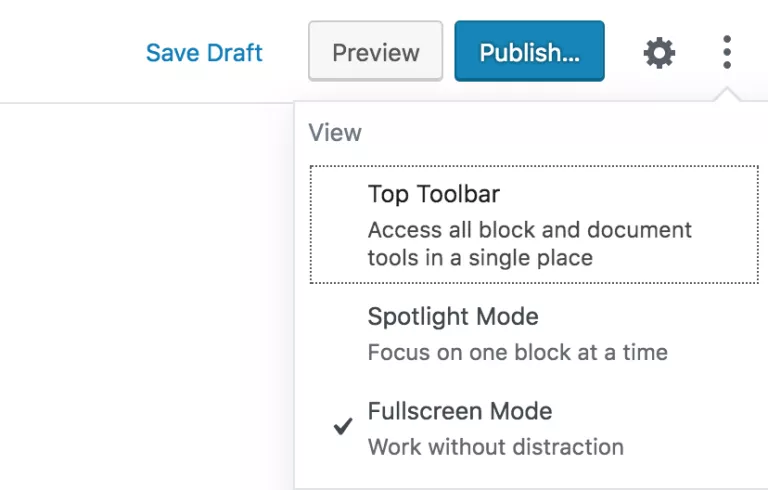
6. Full-Screen and Full-Width
Just like the Classic editor, Gutenberg also has a full-screen mode. When you enable full-screen mode, the admin toolbar and the editor sidebar will be removed, and all that stays on your screen will be the Top Unified Tool and your content. Again, this helps you to really focus on your content and avoid distractions.

Image Source: WpTavern
The full-width feature was not present in the classic editor, which caused lots of content creators to use other editors or install additional plugins only to be able to use a full-width tool. With Gutenberg, you can now use the Editor in full-width.

Image Source: GitHub
This helps you to better visualize how the content would look on the page and develop a more attractive layout as a result.
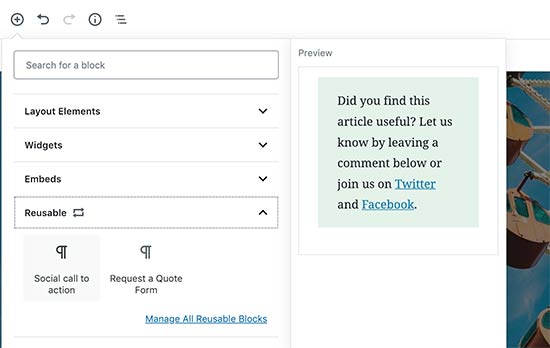
7. Reusable Blocks
With the Reusable Blocks feature, the content development on WordPress is completely reimagined. With Gutenberg, you can now save a variety of blocks as one reusable block which you can also export and import to your other sites.
For example, let’s say that you’ve built a high-converting landing page with the editor. Well now, you can save that combination of blocks and use it to develop another set of effective landing pages.
You also have the option to administer your reusable blocks by deleting them, exporting, and even import them from other sources.

Image Source: WpBeginner
8. Keyboard Shortcuts
Of course, professionals wouldn’t be able to work efficiently if keyboard shortcuts were not involved. A palette of keyboard shortcuts is available to help you access different functionalities. So, why don’t you speed up your posts and pages creation by learning the most vital Gutenberg keyboard shortcuts:
- `/` Slash command to insert a block.
- CTRL + Shift + ALT + M – Switching you to the code editor or going back to the block editor if you’re in the code editor.
- Enter – Creates a new block. This is useful to combine it with the / shortcut so you can insert multiple blocks fast.
- `>` Starts a quote directly.
- `##` Starts a heading.
- `1.` Starts an ordered list (also ‘1)’ ).
- `-` Starts a list.
- Utilizing backticks ` at the start or the end` of a string appends code formatting to your string.
Wrapping Up
It’s called Gutenberg for a reason, and with the ongoing innovation and improvement processes, component by component, contribution by contribution, the vision of reinventing WordPress to develop interactive experiences was bound to happen. The above are just some of the genuinely cool features and shortcuts that Gutenberg connoisseurs can use to create great content.
We certainly hope that this will make you want to leave your nostalgia about the classic editor and adopt the innovations in the industry. The ones that are getting used to the new editor will succeed in the marketplace, and with brand new content blocks that have come our way with the 5.2 version, lots of it is possible that just couldn’t be done with the classic editor.