A premium product deserves a premium-looking website! However, specifying what type of WordPress website is a luxurious one can be tricky. It all depends on the product really. For example, there are certain products that are only available to VIP clients, such as a Bugatti Chiron.

It costs a fortune to build, it’s the best performing car in the world, and it looks marvelous as well!
For a luxury item such as the car above, the general marketing principles simply don’t work. However, it’s still a good idea to advertise the product online. The best way to achieve this is to use your WordPress website as a product showcase, and assure the high-end users that they’re in a good company.
Your WordPress website needs to be like the Bugatti! It needs to make your product look stunning and luxurious, have all the right components, and with a super-charged performance that astonishes the users. In other words, you need to get the most high-end version of what you paid for! And in this article, we’ll show you exactly how to achieve that luxurious product sensation with your WordPress website.
1. What Makes a Website Look Cheap?
Avoiding the cheap impressions for your WordPress depends on how good the UX and UI of your site is, as well as the tiniest details that can make all the difference. If you want to charge premium prices for your high-end product, you must analyze each element of your site through your target users’ eyes.
After they open and inspect your website, they can conclude if they can trust your brand and pay for your premium product. Even if they have limited technical and design expertise, they can immediately recognize some of the following website mistakes that generate an overall cheap experience.
Lack of a Good Mobile Version
With the rise of smartphones, came the rise of the mobile-friendly design. And in 2019, it’s hard to think that only 10 years ago, we all had to “pinch and zoom in” on our mobile screens.
The most successful brands in the world that mobile-responsive experience is the way to get closer to the modern consumers, which allow them to develop websites that “respond” to the size of the screen on which it’s being opened.
When mobile web traffic took over a desktop, Google announced that they’ll totally shift the way they index websites, with mobile-first indexing becoming the priority over a desktop.
But, Google is just the platform. The mobile-responsive experience starts with your users. When you have a non-mobile responsive website it will make the navigation difficult. At this point, we all know that we make momentarily decisions when we browse on smartphones, and your customers are not an exception.
Having a good mobile version of your WordPress website demonstrates that you understand your users, and not only that your website is modern, but it probably means that your products and services are current and high-quality as well.
Poor Text Contrast
Text contrast is the contrast between the darkness of your typography and the brightness of the background of your website. The more your text stands out, the easier is to read.
The WCAG (Web Content Accessibility Guidelines) have some serious recommendations for text contrast on the web. You need to have a proper ratio of a difference between darkness and light for your text contrast. It begins at 1:1 for white text on a white background, and 21:1 for black text on a white background.
The 4.5:1 ration denotes the minimum legibility, and the higher contrast of 7:1 should be the starting point for contrast on the web. If you decide to ignore the WCAG AAA recommendations, you MAY put the credibility of your business at stake.
Pop-ups and Other Distractions
Nothing is more annoying than countless popups before the user even notices your value proposition! Yes, pop-ups can be useful for increasing your conversion rate, but please, if you want to look elegant online, you need to try and evade the overly-cluttered and cheap experience by minimizing, or completely not using pop-ups on your site.
2. Minimize Page Loading Time
First things first, get the page loading speed right! It doesn’t matter how authoritative your WordPress website looks, if users need to wait more than a few seconds for the page to load, you’ve lost them to your competitors!
As stated by Kissmetrics, the longer your website takes to load, the greater the abandonment rate is. Moreover, slow loading time also affects your Google ranking, leaving your faster competitors ahead of you when your target clients search for your product.
There are several ways to minimize the page loading time on your WordPress website.
But First, Test It
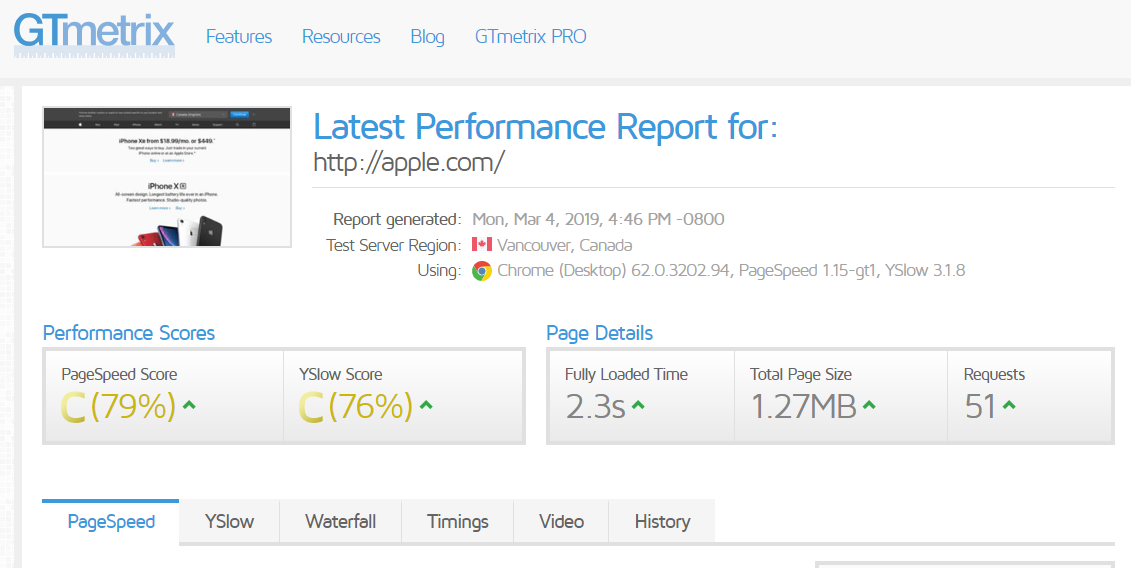
There are a number of tools that you can use to test your website(s) load time, such as Google PageSpeed Insights, YSlow, and GTmetrix out, which is a combination of the two and provides you with the following report:

A conventional test would reveal the following:
- Pagespeed Score: Ranking between 1-100% based on the Pagespeed chart.
- YSlow Score: Again, a ranking 1-100%, which uses the additional criteria that are provided by YSlow.
- Page Load Time: The amount of time that your page uses to load. GTmetrix uses various servers in numerous locations, so data may vary, however, lower is always better.
- Total Page Size: The shows the size of the generated HTML of your page, and all of its scripts, styles, fonts, images.
- Requests: The number of requests to resources that linked within your HTML document – assets and images required for rendering your site successfully.
- List of Recommendations: A helpful list of recommendations by GTmetrix for problems that affect your load time.
Following the recommendations is the best way to improve the load time for your website.
In general, you can speed up your WordPress website by implementing the following:
Have a Good Hosting Provider
The majority of hosting providers out there look like a really good deal, especially shared hosting packages that you can use to start your website for literally a dollar per month!
However, this comes with a price – a shared hosting package means that you share the server with other businesses. If those businesses get more web traffic than you, they’ll take up more of the server’s capacity and slow down your website as a result.
This is why we recommend Pagely’s Managed Hosting service for your WordPress website!

Their platform provides you with a scalable solution with multi-region redundancy and enterprise grade-security. The number of websites that utilize a managed hosting has grown over the last 8-9 years, and along with WordPress websites, it has become the chief way for businesses to represent their products and their content online. The four key benefits of using a managed hosting provider such as Pagely are:
- Better Security: Applying the highest level of security, daily backups, malware scanning, and regular updates that prevent hackers from attacking your site.
- Monitoring Uptime: 24/7 website monitoring, which means that you don’t have to stress about your website’s performance.
- 24/7 Support: Managed hosting providers use trained experts that understand the technical aspects of your platform and know how to resolve normal and complex issues.
- Customizable Solutions: Most managed hosts can support almost every niche, from educational blogs to eCommerce websites, and everything in between. The solution is adapted to your business needs, instead of the other way around.
Install a Caching Plugin
When visitors open your WordPress site, the browser that they use stores different components of your pages, including JavaScript and content. A portion of this content is static across the site and doesn’t need to be requested again in order to be displayed.
This is called caching, and it successfully lowers the number of HTTP requests between servers and browsers. There are a lot of excellent WordPress caching plugins available, but we recommend using either WP Rocket (the premium version) or the WP Super Cache plugin.
Reduce Your Plugins
The more plugins, the slower your WordPress site is. Each new plugin means an additional code to your site, and extra code for the browser to load as well. The less code the website has, the better its loading time will be.
Use only the plugins that you need and uninstall or delete the ones that you don’t use or that are not updated by content creators. Picking quality plugins that matter can be tricky, which is why you need to see our guide for choosing your plugins smarter.
Use a CDN (Content Delivery Network)
The biggest publishers use CDNs to scale the high-traffic spike and deliver content fast to readers. In a nutshell, a CDN takes all the static files (CSS, JavaScript) of your WordPress site and delivers them to users as fast as possible with the help of the nearest server. Here’s a list of the most prominent CDN providers today:
Optimize Your Images
We know that you want to use high-quality images to present your product. But, you must think about page speed as well!
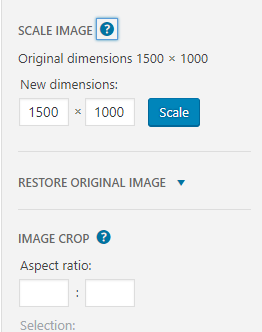
Before you use the images, compress them with ImageResize or TinyPNG and then upload them on your site. These tools can compress the image file size by 90% without sacrificing image quality. Don’t forget to use only the resolution that you need. As an illustration, if you only need a thumbnail image of 300 x 300px, why would you want to use a 1200x1200px for that purpose? Thankfully, WordPress is very good at handling image resizing.

If you can, upload 2x image (retina) to make it look crisp on mobile devices with higher pixel density.
Optimize Your Homepage
Your homepage must be electrifyingly fast! There are several things that you can do immediately to speed up your homepage:
- Excerpts Only: WordPress shows entire posts on your homepage by default. This slows down your site, and by using excerpts, the page will load faster because you only use a portion of the article.
- Minimum Posts: Use maximum 3-5 posts on your homepage.
- Minimum Widgets: Remove unnecessary widgets and inactive plugins that you don’t need.
- Light Slider: If you use a slider instead of a hero shot, make sure that each slider image is optimized as outlined in this article.
Enable Gzip Compression
You can enable Gzip compression for your WordPress website on an application or a server level, which effectively decreases the amount of data that is transferred. Each of the modern browsers can serve gzip content fast, which improves the UX of your site as well, especially on mobile devices.
3. Focus on Typography
Luxurious-looking websites are nothing short from typographic brilliance. Excellent typography immediately makes a stirring impression, and this is the reason why the most luxurious brands in the world invest heavily in unique typefaces.
The following are some of the finest fonts that you can use to enhance the luxurious feel of your WordPress project:
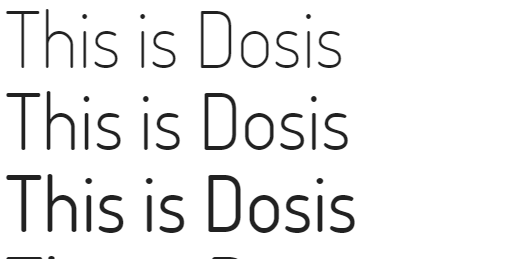
Dosis
A modern sans-serif font with soft edges and a friendly feel to it. It’s excellent if you want to add a bit of exclusivity and professionalism to your site.
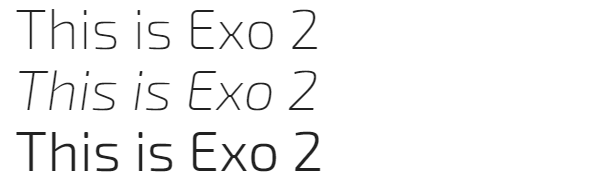
Exo 2
It looks futuristic and high-tech at the same time. This typeface also looks good even on smaller screens, and its uniqueness is excellent if you want to display your brand’s high-end tech product on your website.
Monopoly

Image via Creative Market
No, we’re not talking about the classic board game. Yes, it is similar to the Monopoly brand, however, it provides you with attractive lines and it’s brilliant if you want to add a vintage and elegant feel to your site.
Portland

Image via Creative Market
This is a high-class typeface! It’s slender, and it has that low-key elegance that would perfectly suit your luxury brand!
Metropolis

Image via Creative Market
It’s inspired by a classic 1920s masterpiece, but with a contemporary spin to it. Its delightful shapes and timelessness make it a good choice to be used for an exclusive product presentation.
AQUILONE

Image via Creative Market
A professional font that is composed of compact and geometric lines. The design of this font is timeless, and if you plan to upscale your web appearance, it’s the ideal choice.
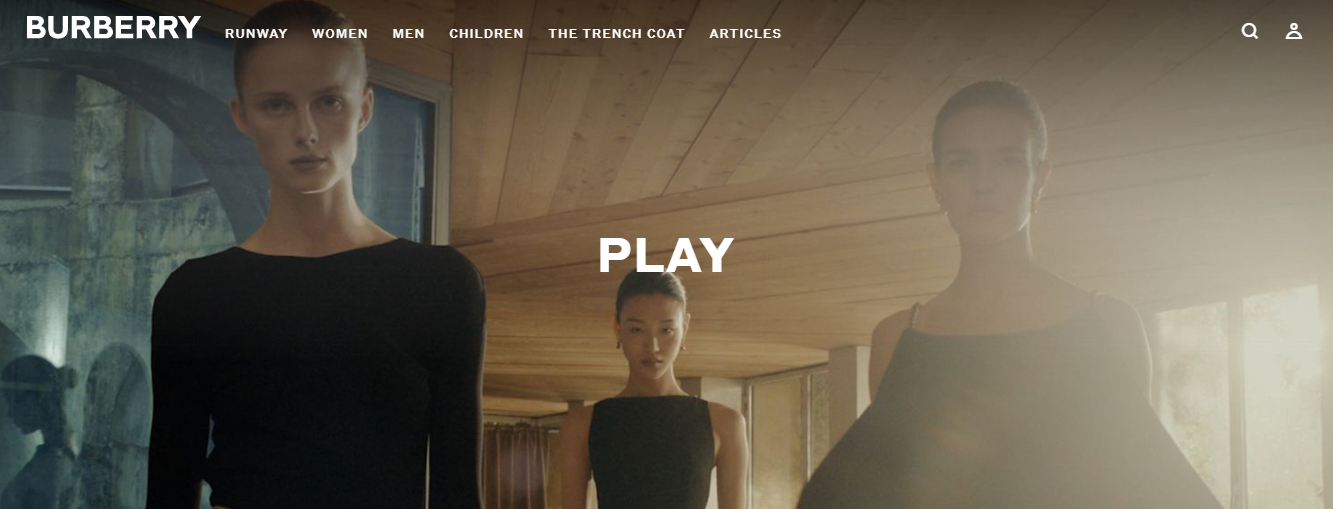
4. Be Generous with Whitespace
You can make your website look more refined by properly using whitespace. With the right amount of whitespace, you’ll help the users to focus on your core message and CTA, as well as highlight your product/services.

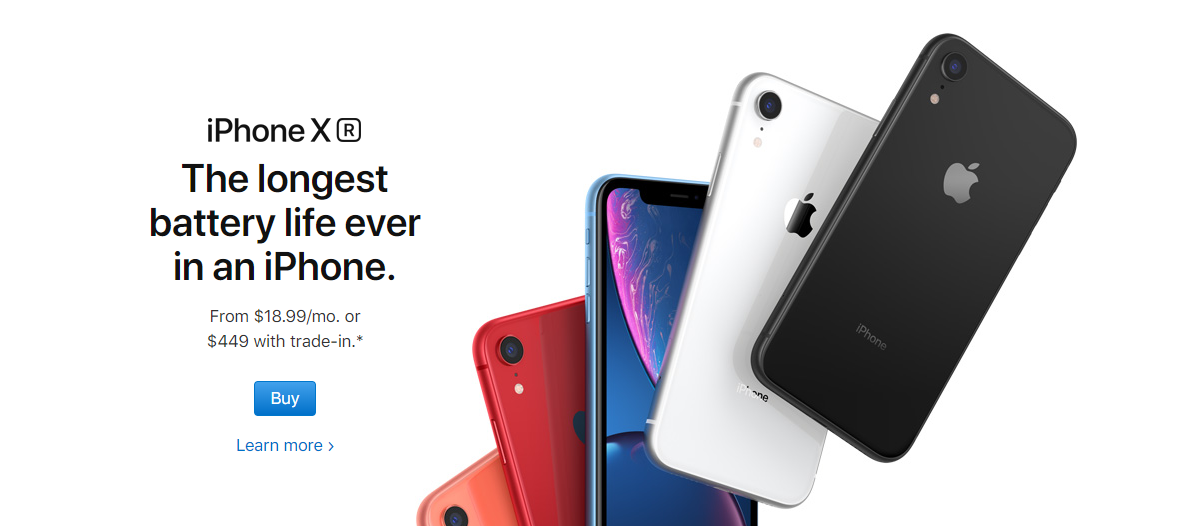
Image via Apple
Whitespace is also about aesthetics as well, and it’s an important ingredient that can help you separate your website elements and keep your design clean in the process. With a balanced use of whitespace, your WordPress website will look more polished and well organized.

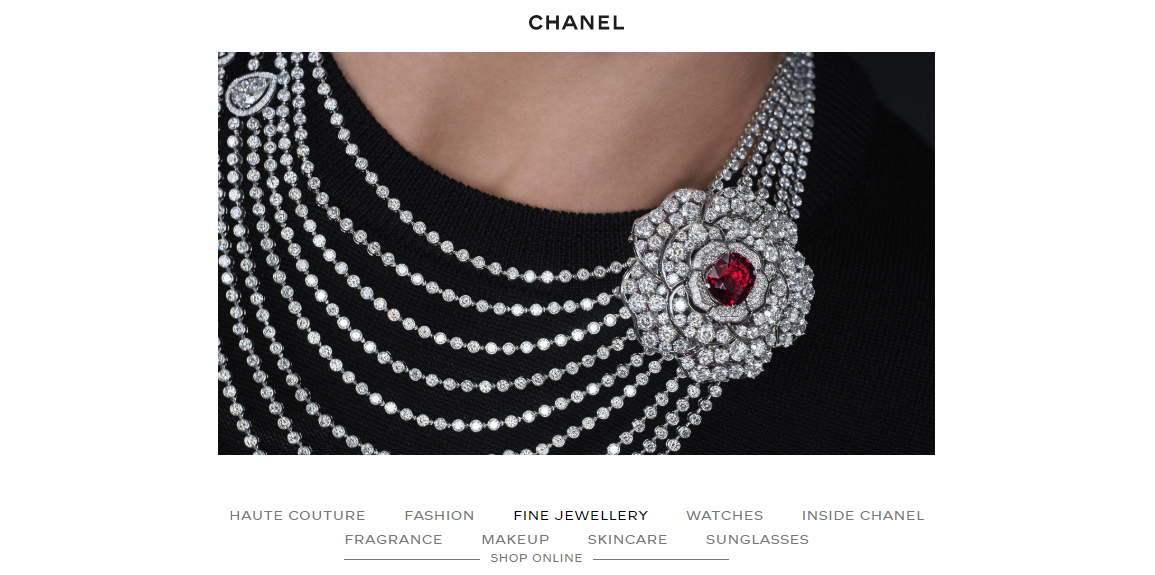
Image via Chanel
If you properly use whitespace on your website, you give your clients the best possible experience you can, and they can’t help but come back for more. You want the user to be able to navigate your site easily. This is why it’s crucial to use whitespace and keep the navigation uncomplicated and to ensure that the UX moves properly for a much more sophisticated look of your website.
When you think about the amount of whitespace, it’s good to think about what the target audience wants to see on your website. For example, would you like them to be focused on the product images or the copy? Would you like several types of content to take over the entire page, or would you like a more minimalistic approach?
Bottom line, improving your WordPress website by the correct usage of whitespace is an excellent way to enhance the high-end experience of your brand.
5. No Stock Photos
Please try to keep away from stock photos if you want to achieve a lavish WordPress website! If you really can’t afford to hire a professional photographer, you need to be creative with stock photos,
Using popular stock photos can also be one of the biggest killers of your credibility, and they can definitely make your WordPress website look unprofessional.
Yes, there are some excellent stock photos out there, but the thing is, you want to be perceived as a luxury brand, and in that case, you can’t use photos that are pretty much all over the Internet. It makes your brand look common, and the high-end feeling is lost forever there.
6. Simplicity Equals Sophistication
You don’t have to insert every available web feature to create a luxurious UX!
However, if you do need a lot of features to make your system work, your front and backend developers need to be extremely careful and blend each component carefully, but not diminish your UVP (Unique Value Proposition) in the process.
If that’s not the case, you’ll end up with a website that is puzzling, and you’ll leave the users disoriented. To give you some idea of what we’re talking about, visualize how you first enter in a Hugo Boss shop:

Image via Finavia
Now imagine that afterward, you enter a Kohl’s outlet:

Image via CNBC
Yes, it’s neat enough, but it’s not quite the same as the experience that you got when you entered in a Hugo Boss store, right?
Less is really more, and simplicity is the ultimate form of sophistication when it comes to your web layout.
Need some inspiration on how this can be achieved on your WordPress site? Check out the following examples of luxury website designs that present some of the most expensive products out there:
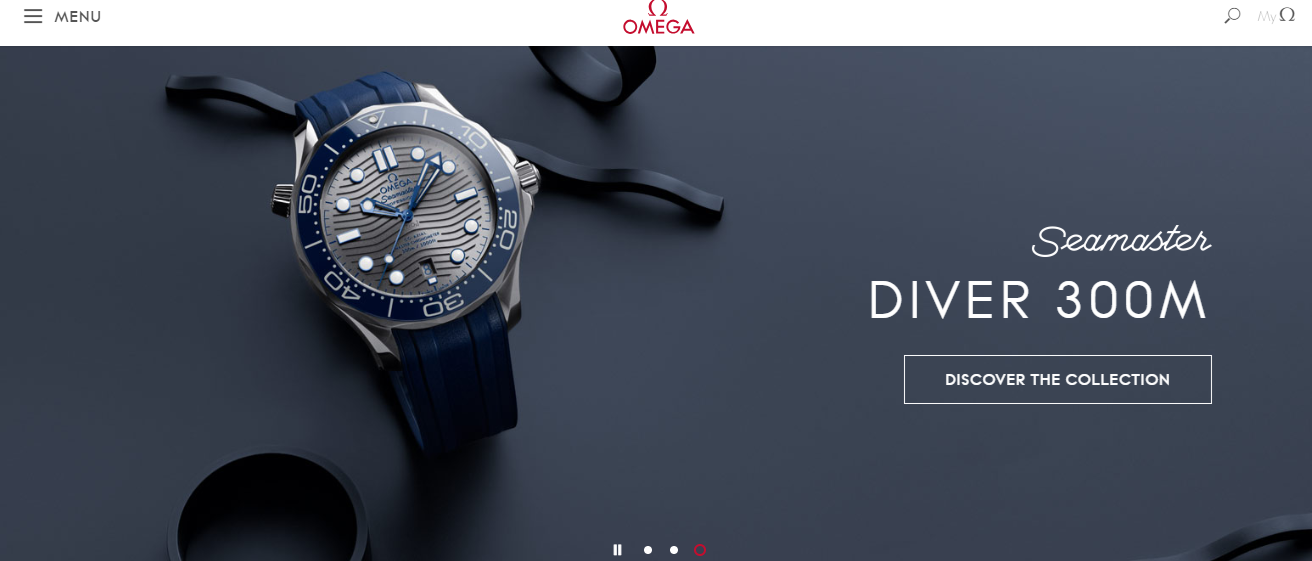
Omega

A large slideshow, combined with the perfect dose of minimalism. Pure luxury this one!
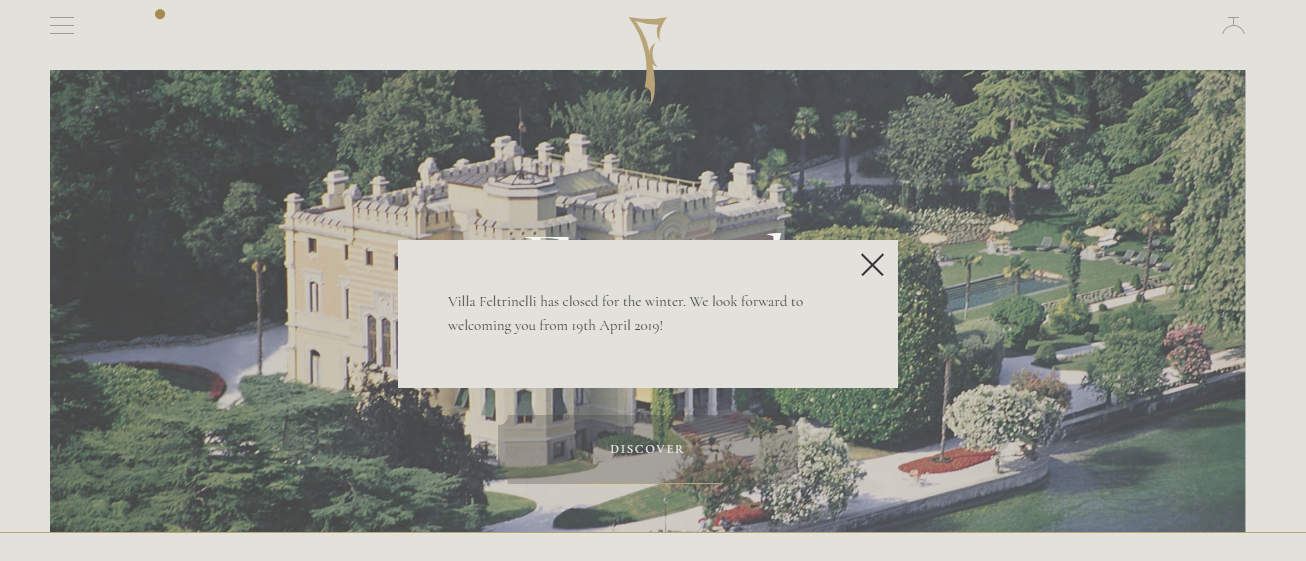
Grand Hotel a Villa Feltrinelli

This is an excellent idea if you own a dream location that can be used for fancy gatherings and weddings.
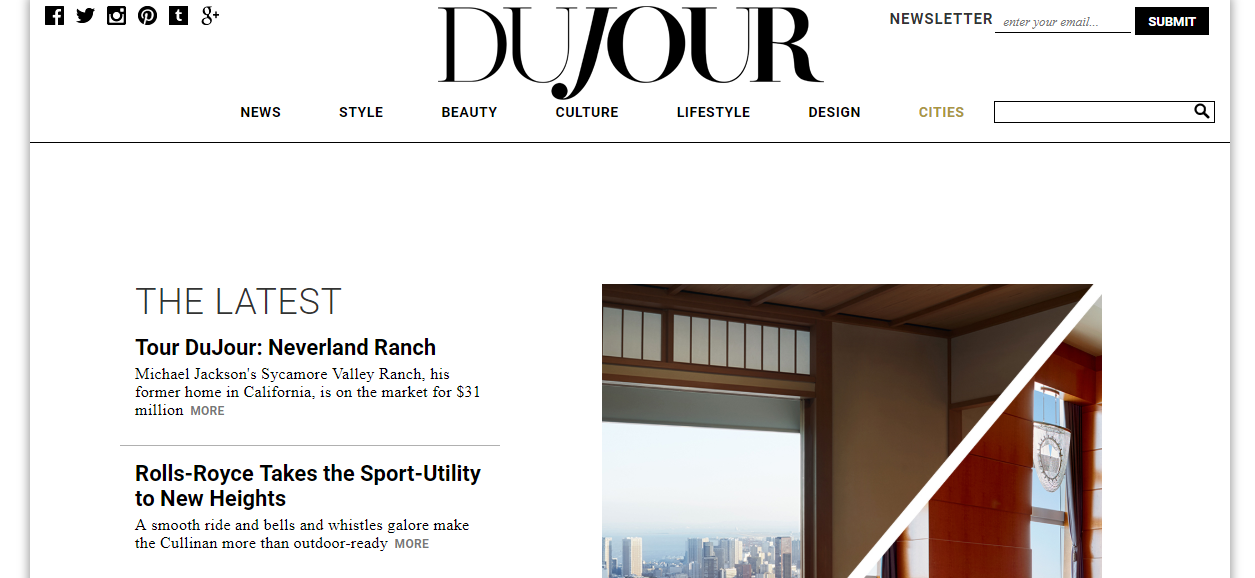
DuJour

White background with sensibly distributed imagery creates an elegant presentation of the content.
Wrapping It Up
Look through some of the examples above, and see if your WordPress website is capable of providing the expensive experience you’re after.
Remember, when it comes to influencing a buying decision the price and the quality of your product can become secondary if your design is not on point. The design should support the expensive product/service that your brand provides, and your conversion rate will go up as a result.
Each perception about your product will be initially based on your website and the credibility that you provide with your content, social proof, and of course, the web layout.
If you’re after high-quality, you need to invest a lot of thought and expertise into your web development process, and also, remember, the time and resources you invest in your WordPress website will be directly proportional to your bottom line! For more questions on high-end WordPress development, don’t hesitate to contact our team.