Building an effective website that’s user-friendly and ranks with search engines can be a daunting task. Fortunately, understanding a bit about how to structure your site and content can help you deliver both improved user experience and a site that will show up in search engine results pages (SERPs).
Although pagination is not the most vital aspect of website design and SEO, in this guide, we’ll untangle it and explore ways to use it to enhance your rankings.
What Is Pagination in SEO – And Why Should You Care?

Pagination for SEO is a good concept to understand if you want to build large websites with great user experience. Basically, it is a technique in which a website’s content is broken up into smaller, more digestible chunks. Instead of putting a huge wall of content on a single page, a savvy web designer will break it up across multiple sequential pages to make it easier for site visitors to browse and navigate to the areas that interest them most.
For the most part, pagination is almost universally used across websites of all sizes, and especially with larger websites. eCommerce sites, for example, are typically divided into multiple pages for different product categories. Similarly, blogs and news websites paginate their sites based on story topics and/or publication dates.
It’s important to note that there is a difference between pagination and simply creating multiple pages for a single website. A small business might divide its site up into different pages for its services, about info, contact info, etc. A larger business might need to paginate its content to allow users to click through to the next page of products.
Web Design Strategies: Pagination or Infinite Scroll

In the early days of the internet, web designers defaulted to pagination for a couple of reasons. It made things easier for users, especially as sites grew larger and added more content. It also reduced load times for websites. Breaking up a site’s content meant that users didn’t have to sit and wait for everything on a site to load before they could interact with the content.
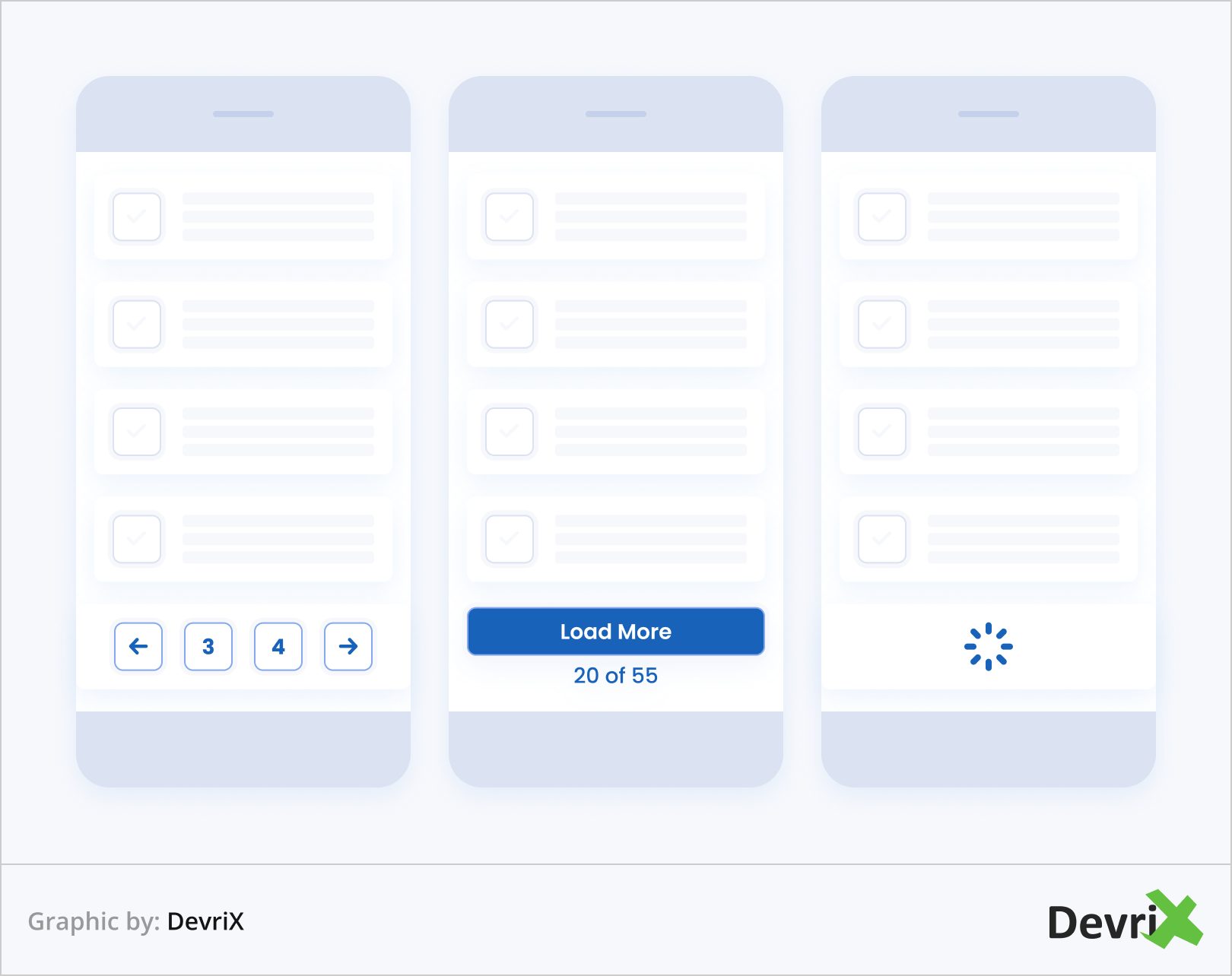
Then, along came the Infinite Scroll JavaScript plugin. This plugin enables a whole website to be displayed on a single page without excessive load times. Essentially, as the user scrolls down the page, Infinite Scroll loads the next page. A similar user experience can also be achieved by implementing a “load more” button at the bottom of a section of loaded content. A lot of eCommerce sites use one of these two tactics to allow users to scroll through large numbers of products without a lot of lag.
How Google Handles Indexing and Pagination
When you need to paginate a site, it’s often because you have a lot of very similar content that you need to divide into separate pages. This can result in duplicate content. This is a big problem in terms of SEO, as Google punishes sites with too much duplicate content by pushing them down in the search rankings.
From 2011 until recently, website builders could avoid punishment and help Google and other search engines handle sequentially paginated pages by adding rel=”next” and rel=”prev” HTML tags to the pages. These indexing tags prevented Google from wrongly identifying the pages as duplicate content, but as of this writing, Google has announced that it no longer recognizes these indexing tags.
So, what does this mean for your website today? According to Google’s John Mueller, “We don’t treat pagination differently. We treat them as normal pages.” So, as of 2021, each of your paginated pages will be indexed just like any other page on your website.
Can Pagination Hurt Your SEO? Maybe!
As we mentioned above, pagination can create duplicate content, especially if you have a “view all” option that loads all of the content on a single page. Fortunately, though you can’t get around the duplicate content issue with rel=prev/next tags anymore, you can still add a canonical tag to each of your paginated pages and your “view all” page.
What is a canonical tag? Just like rel=”prev/next”, a canonical tag is a simple tag that can be inserted into a page’s HTML to let Google know that the site has legitimate duplicate or similar content.
By adding rel=”canonical” to your paginated pages and your “view all” page, you essentially let Google know that you’re not trying to cheat to get higher SERP rankings. This should avoid hurting your SEO if you opt to paginate your site, but there are a few other things you can do to help as well.
Unfortunately, though, duplicate content isn’t the only way that pagination can hurt your search rankings. A few other issues that can arise if there is too much pagination on your site:
- Scan depth: As search engines’ spiders crawl through content, they’re looking to get to meaningful content with as few clicks as possible. Pagination can create more clicks, which can hurt your rankings.
- Lack of meaningful content: Splitting up a gallery of products, images, or stories into multiple pages might help increase traffic and ad conversions, but it also thins out your content and reduces your quality score with search engines.
- Weak ranking signals: Ranking signals boost your position on SERPs, but pagination can spread those signals across multiple pages, which can lead to lower rankings.
Pagination SEO Best Practices: How to Paginate Your Content the Right Way

Now that you know how pagination can hurt your SEO, let’s talk about how to make it work for you with a few best practices.
Include Crawlable Links to Each Page in Sequence
You’ve probably already figured out that page 1 should have a link to page 2, page 2 should have a link to page 3, and so on. What you may not have considered is that those links should be crawlable. That means that you can use “<A href=”http://example.com/page2>”, but avoid router links or onclick links like “<a routerLink=”this/path”>” or “<a onclick=”goto(‘http://example.com/page2’)”>”.
Use Unique URLs for Each Page
Structure the URLs for your pages in a clear way that assigns each of them a unique address. For example, you might go with something like “https://www.website.com/category/page-1.html.” Or, you can use a “?page=n” query parameter. Either one of these strategies will result in unique URLs for each page. Do not use URL fragment identifiers to create page numbers. Google doesn’t recognize these, and search engine crawlers won’t be able to index your pages.
Avoid Using Noindex
One common tactic to avoid looking like you have a lot of duplicate content is to use noindex on all of your pages after the first page. This is actually not the best way to go, as it can complicate the indexing on your whole website. Instead, create internal links to linked paginated pages from other relevant content, or from your root category page.
Consider Skipping the “View All” Page
Creating a “view all” page and noindex-ing the rest of your paginated pages might seem like a good solution to your indexing challenges, but it’s not really a great idea.
Consider what would happen if you do this and someone finds your website through a Google search for a specific category or product. Google will send your users directly to the “view all” page, which doesn’t have the best user experience. Essentially, this gets around the SEO challenge of pagination, but then it also gets rid of the user experience advantage of paginating your content. Instead, follow the tips we’ve listed above.
Effective Internal Linking Strategies
Internal linking is a key on-page SEO tactic to help your site rank (as opposed to off-page SEO techniques). Paginating your content creates a lot of internal links, which can help you in your SEO efforts. You just have to have the right strategy. Fortunately, this strategy is usually pretty easy. Simply approach internal linking on your paginated pages the same way you would with your other pages. Use internal links from other related pages on your website to content on your paginated pages.
For example, if you have a paginated set of knit scarves on your eCommerce site, you could link to it from a blog about ways to stay fashionably warm this winter.
Whatever else you do, make sure that the anchor text of your links is relevant. Be sure that users have a good idea of where a link will take them, based on the linked text. This will help with both your user experience and your search engine optimization.
Takeaways: Use Pagination Effectively
- Pagination CAN hurt your SEO, but it doesn’t have to.
- Using best practices can ensure that your paginated content is user-friendly and SEO-friendly.
- Avoid incorrect use of canonical tags and noindexing.
- Use strategic internal links to paginated pages to improve the user experience and search rankings.





