Just like software developers, content writers, marketing people and so on, designers need to have a good toolset to aid them in tackling every day work. What we’ve tried to do here is to outline such tools, workflows and the way you can combine them to speed up your work and reduce the chance for mistakes and errors.
Gather Information
When a new project comes, the first few hours are mostly about gathering information about it – what problems the client faces, what are their goals, what do they like, and so on.During this crucial step, the designer should try to get as much useful data as possible, which will be later used to make educated decisions.
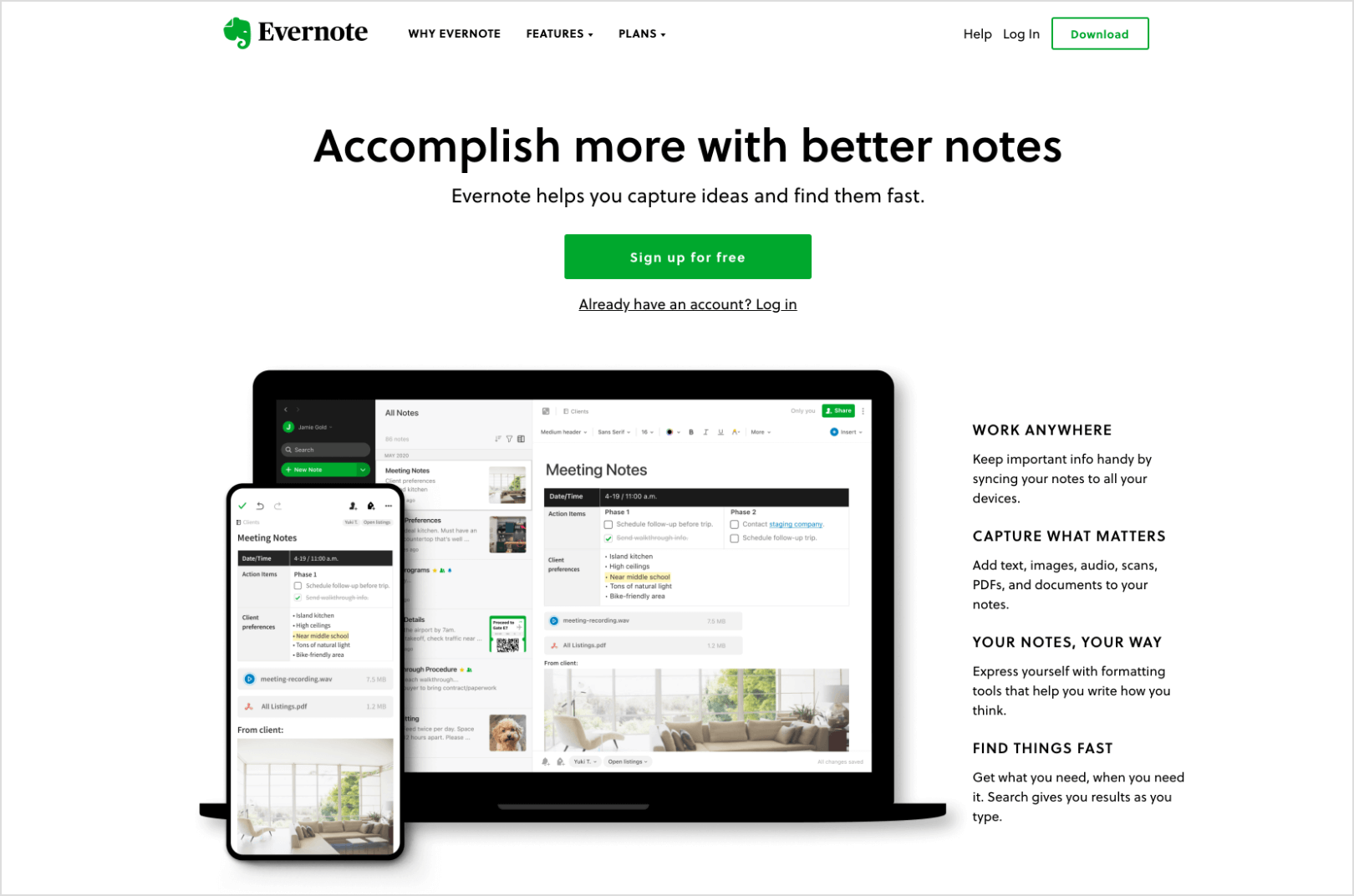
Evernote
Evernote is an amazing piece of software – it’s not just an app for taking notes. It can store files, combine them in collections, tags, groups etc. Through its powerful search you can reference back to previous projects and so forth. Of course, the most powerful side of it is how you use it. They have a rough guideline for some organizational approaches.

Email, Slack, Zoom …
Next is another obvious one, but there is a reason why we’ve added it – postponing a call, a message or a video meeting could be a major delay to a project. Often, the ability to share a screen and go over mockups, wireframes, concepts and designs is a life-saver. Never forget that 🙂
Find Inspiration
Once there is enough information, the next step is to gather inspiration – how should an app/website look, what is the style, what is the goal, etc. Are there any cool ideas for new technology to be used or different types of media? All designers look for inspiration left and right – websites, books, magazines, anything.
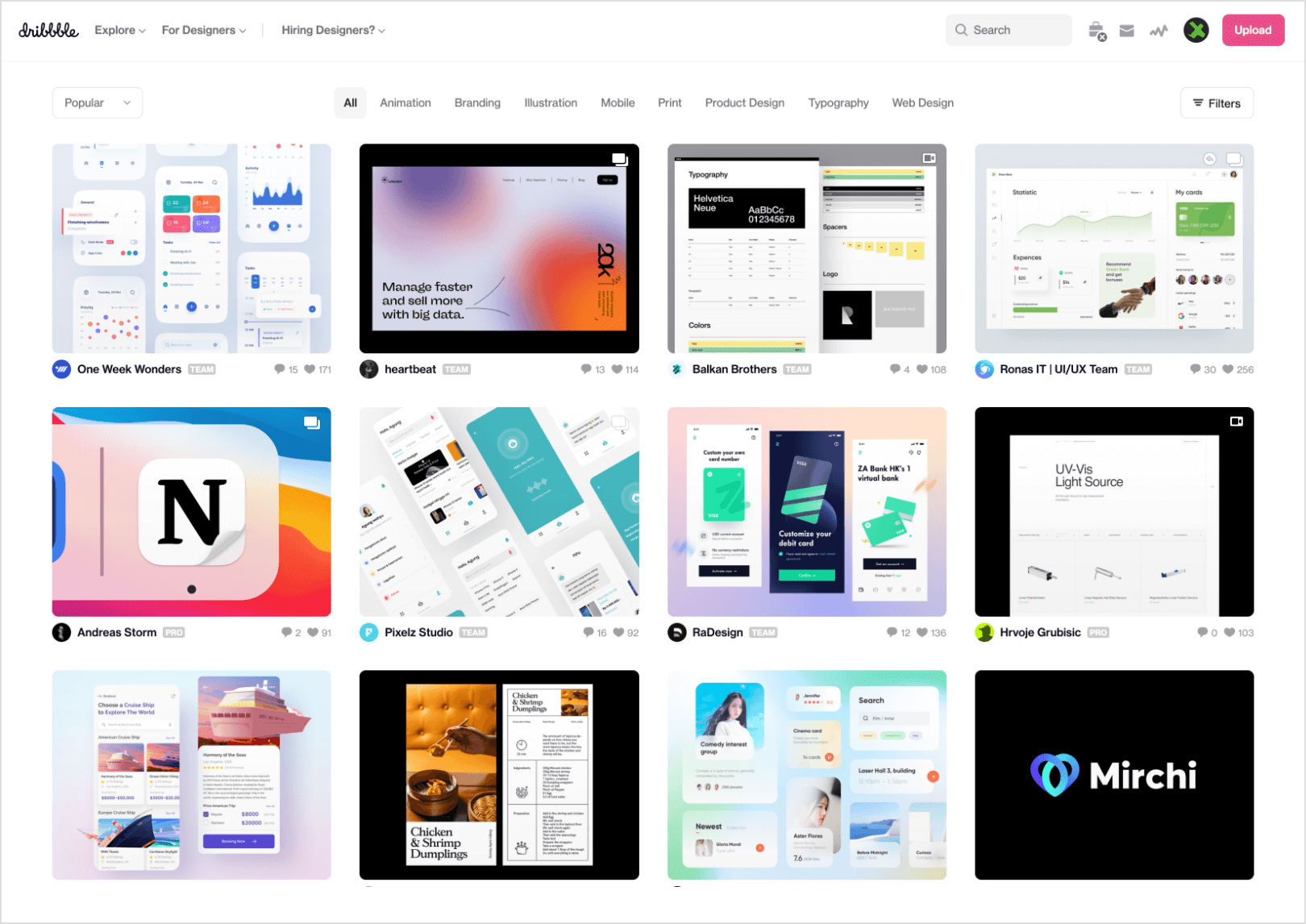
Dribbble, Behance and similar websites
For this very reason (and for designers to brag) websites like Dribbble exist. There, we, designers can browse for ideas and approaches that solve problems that we are currently facing. Sometimes, the goal is to build “a generic sales page for service A”. That sales page would literally have a couple of paragraphs with a stock photo. Totally an uninspiring goal, but it’s realistic. Well, the combination of colors, typography, spacings, etc. can all be a bit more unique. Maybe try out different layouts too! And the idea for that can come from a random landing page posted 3-4 years ago. 99Design’s Discovery page is also a good place to look!

Awwwards
We put sites like Awwwards in a separate category as they actually showcase something that has been built and can be seen working. And what’s more, it focuses more on the artistic way, not as much on “any design work”. Most of the time, the sites are so heavy that they become usable only on high-end machines, but you could still gain inspiration from them.
Color palette/branding
For a brand new build, where there are no predefined colors, one of the steps to begin working would be to pick something that would fit the new site. There are two ways to approach it – pick an existing color scheme or set primary/secondary color and work around the whole scheme based on them.
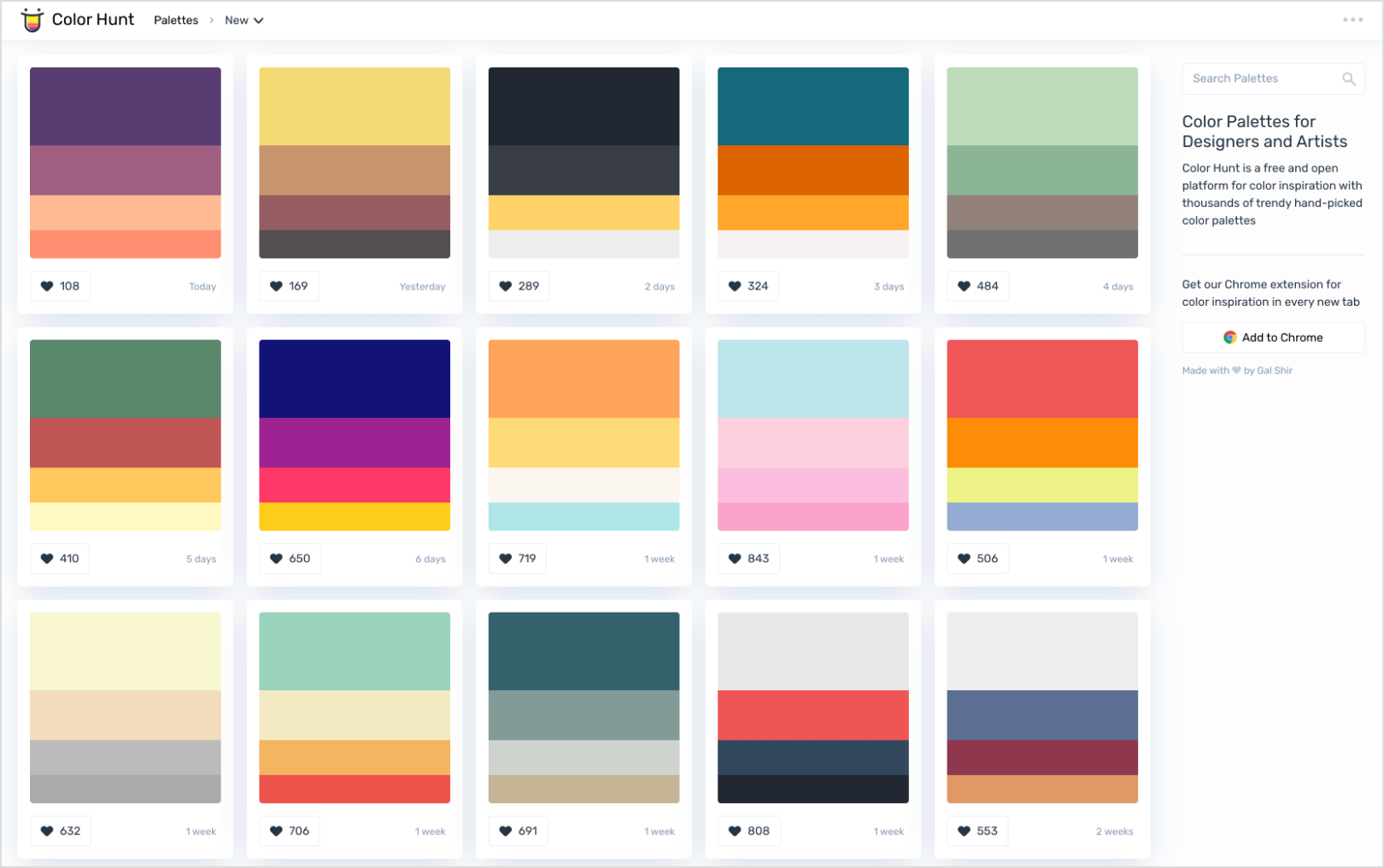
ColorHunt
Websites like Color Hunt provide a community-made collection of color palettes. You can choose and use ones directly or choose the main colors to start with. Not as pretty looking but also similar is Colour Lovers.

BrandColors
BrandColors has a slightly different goal – it provides a list of major brands and their color schemes. You could find some great shades and combinations there that can inspire your build. Colors are not under any copyrights, but our advice is to play around with them a bit instead of copy-pasting all the colors from places like Amazon for example.
Premium and Free Assets
There isn’t always enough time to work on every single component of the site. Sometimes, it’s best to grab an icon pack, an illustration or a stock photo made by another designer/photographer and use that directly.
- Font-Awesome – A huge collection of icons in the forms of font glyphs
- Envato Elements – Huge selection of premium quality assets at a good price.
- Unsplash – Huge collection of high-quality free to use photos
- SVG generators like squircley, getwaves, blobmaker
- Adobe Fonts ( paid) and Google Fonts (for free)
The best tip here is to find a few sites like these above and have them close by, so that you reduce as much as possible the time and effort you have to make to search and find the best graphics for the job.
The Main Design Tools
With the initial work out of the way, it comes to actually building the design. Since all progressional software for designers have all the necessary tools to build web/app designs, we will skip wireframing tools.
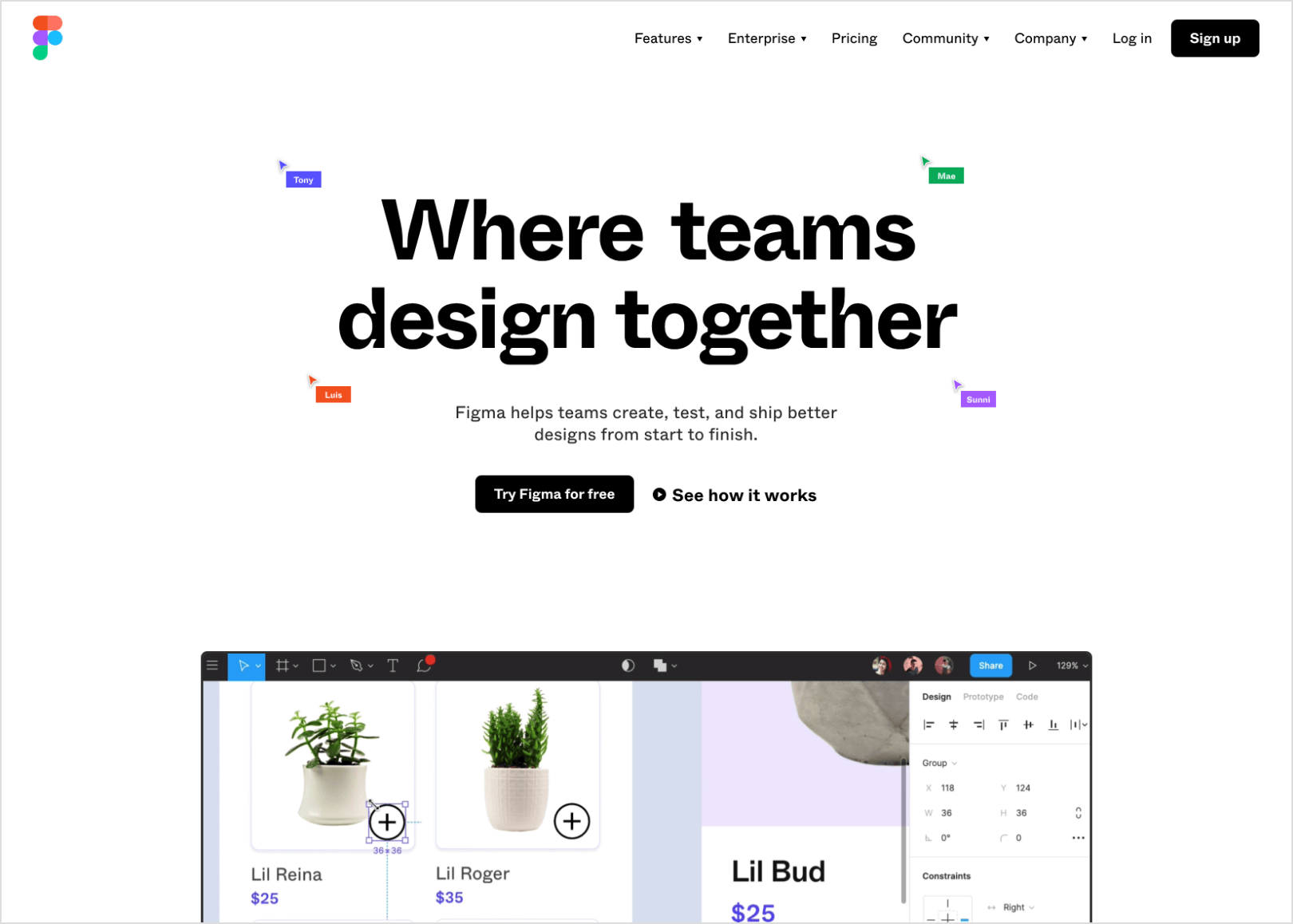
Figma
Our core choice for design work at DevriX is Figma. It provides great collaboration capabilities as well as browser-based apps that can be accessed by anyone on the team, be it Linux, Mac or Windows. Previously we used Adobe XD, but Linux based members couldn’t utilize it and Sketch is locked on Mac only.

Illustrator / Affinity Designer
For more custom work, Illustrator or Affinity Designer are definitely some of the top choices. In the past year or two, custom illustrations are one of the most trending parts of websites. Large, colorful graphics rule the above the fold and more experience on the right tools is definitely a good thing to do. In this place, we can also add 3D software like Blender for the rendering of 3d models, which can be used as assets on the web pages.
Photoshop / Affinity Photo
Photoshop was the leading software for web design. That may sound weird today especially since we have all these great tools that focus primarily for the web. But Photoshop is still a great tool and we often use it when there are photos that need some editing or cropping out shapes/forms.
Presentation
But it’s not just the design work – a static PNG. Some designers that focus a bit more on motion graphics and interactions. A good demo of how elements should behave on hover, swipe or click would greatly aid the work of the front-end developers. Both Figma and Adobe XD can help in that, but both are also limited.
Adobe After Effects
After effects is considered one of the first choices for motion graphics. It provides all the necessary tools to represent all the actions and animations. A good thing to remind designers here is that animations should follow the limitations of the web. Adding motion blur is not something you can do. So when you get into more advanced animations, definitely discuss that with your front-end dev team or read more about animations on the web and what is possible. Same goes for UX and A11y.
Storage
Figma and Adobe XD are pretty much cloud focused, so you shouldn’t worry about losing work, but not everything is like that – Photoshop, Illustrator files, fonts you’ve downloaded, photos, etc. all reside on your machine.
It’s best to back them up and have them accessible all the time, especially if you work on more than one machine. And when it comes to sharing them, it’s super easy.
Dropbox
The top pick for this would be Dropbox. With its easy to use desktop app, it will keep watch over your files and sync them to the cloud as soon as you make any changes. From there, sharing them with the client or your team is a single click away.
