Web development bundles together a huge amount of stacks, tools, programming languages, and more. Some of the tools/workflows here would work in some cases, some in others. To better approach this, consider this post as written from the point of view of a WordPress Front-End developer, although the tools are quite broad and can be used in many cases.
1 – tmux
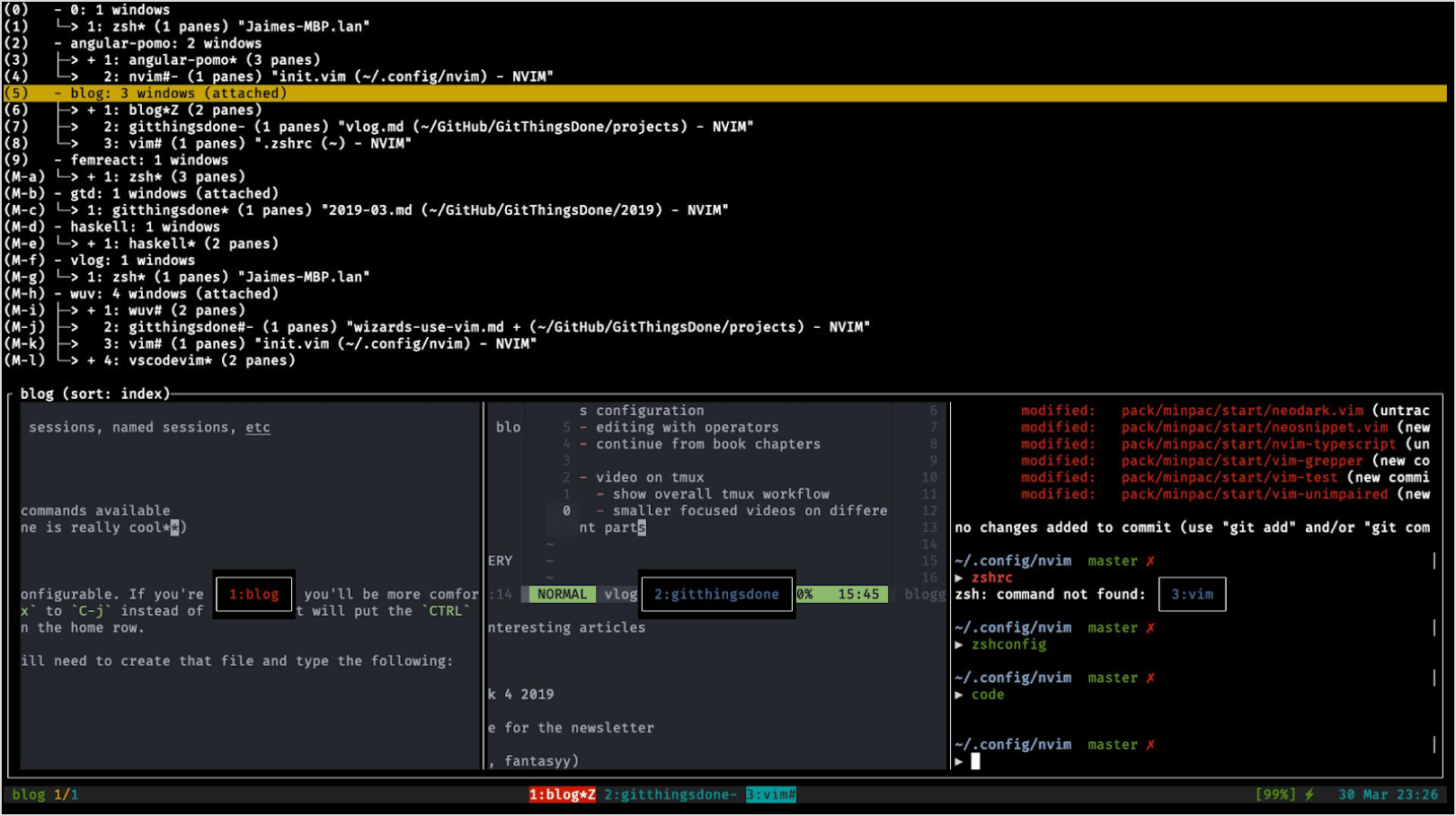
One of the biggest changes I had in my workflow was when I set up tmux on my machine (macOS but it works for Linux too of course). While I might not be utilizing it to its true potential, it does a great job and lets me switch between projects instantly, which saves lots of time.
tmux has a lengthy “getting started” page written on the project’s GitHub repository to check out. It also works with a keyboard rightout of the box with mouse support that can be enabled. tmux uses config files that can be shared across systems for instant setup.
So how has it changed my workflow?
- tmux gives you an easy way to split screens and navigate within a project with just two key presses. So you can have a “gulp” running in one view, commands to run on another, SSH to the server on third, and some stats going on fourth.
- It gives you windows for each project that are like “tabs”. Here you can switch to different projects using two key presses. I have about 20+ projects open in tabs all the time and when I have to work on a new project I just switch it over there, and gulp is already running. I am in the correct directories and I can start work in under 2 seconds.
- Keeps the whole setup ON all the time. You don’t have to do it every time you begin work, it’s always there. If your machine turns off and you boot it up again, you can just “resurrect” (with a simple plugin) to your standard setup and in about 5 seconds it’s up again. It’s funny that it takes 100% usage on I7-9900K to do that though.
- Each panel in a window is its own instance. So you can easily have different Node versions running for each panel.
2 – Alfred (or Alternative)
Alfred is a “productivity app” for Mac with equivalents for Windows and Linux too. Some of the things, that Alfred does are:
- It gives you quick access to open programs by just typing in a few letters
- Go to directories quickly
- Browse until you find what you need directly in the popup
- Open files with different programs
- Search the web or your programs that have been integrated and many more.
With its powerpack there are many other “Workflow” integrations that can automate work too.

It works also as a quick to access calculator, manages snippets across the OS (no need to even access it, it just auto expands them), saves a clipboard history (lifesaver), integrates with the terminal and so on. You can find all about it on the app site.
How I use it:
- First of course, to open apps. I am not clicking with the pointer on icons, I just type letters and there we go.
- Use it as a calculator when writing CSS (happens often with EM values).
- Clipboard history – I sometimes stack 5-6 things in the clipboard and then paste them in the code editor wherever needed. Or go back a few days back to find some email, some snippet, etc or even a little function that does something in one project and would help in another. It takes 2-3 seconds instead of 10+ minutes browsing the code.
- Go to working directories when doing design work or directly to the XD files without browsing the finder. Takes again 2-3 seconds vs a minute or so in the finder.
- Snippets – I have prepared a nice “comment” snippet for Asana with screenshots of the results, a place to add the commit link, message to the next developers, status if it’s on staging or not and so on. This is a consistent looking message across all comments that the team follows easily. It takes less than 2 seconds to type and unfold the snippet.
3 – Terminal tools/plugins
Oh My Zsh – Make the terminal helpful – ZSH is a treasure. There are 270+ plugins to pick from. It uses a simple config file, which only took minutes to migrate from my old setup to the new one. tmux does the same, so the whole dev setup was minutes. With such a huge amount of plugins to choose from, you will definitely find something useful to your workflow.
One of the more often used plugins in ZSH that I utilize is “Z”, which learns the paths you use to access things. It will then take you wherever you want using just a few key characters.
Example: $z te would jump to /folder/path/inner/more/content/testing – a shortcut to where you went previously. Makes jumping between directories pain-free.

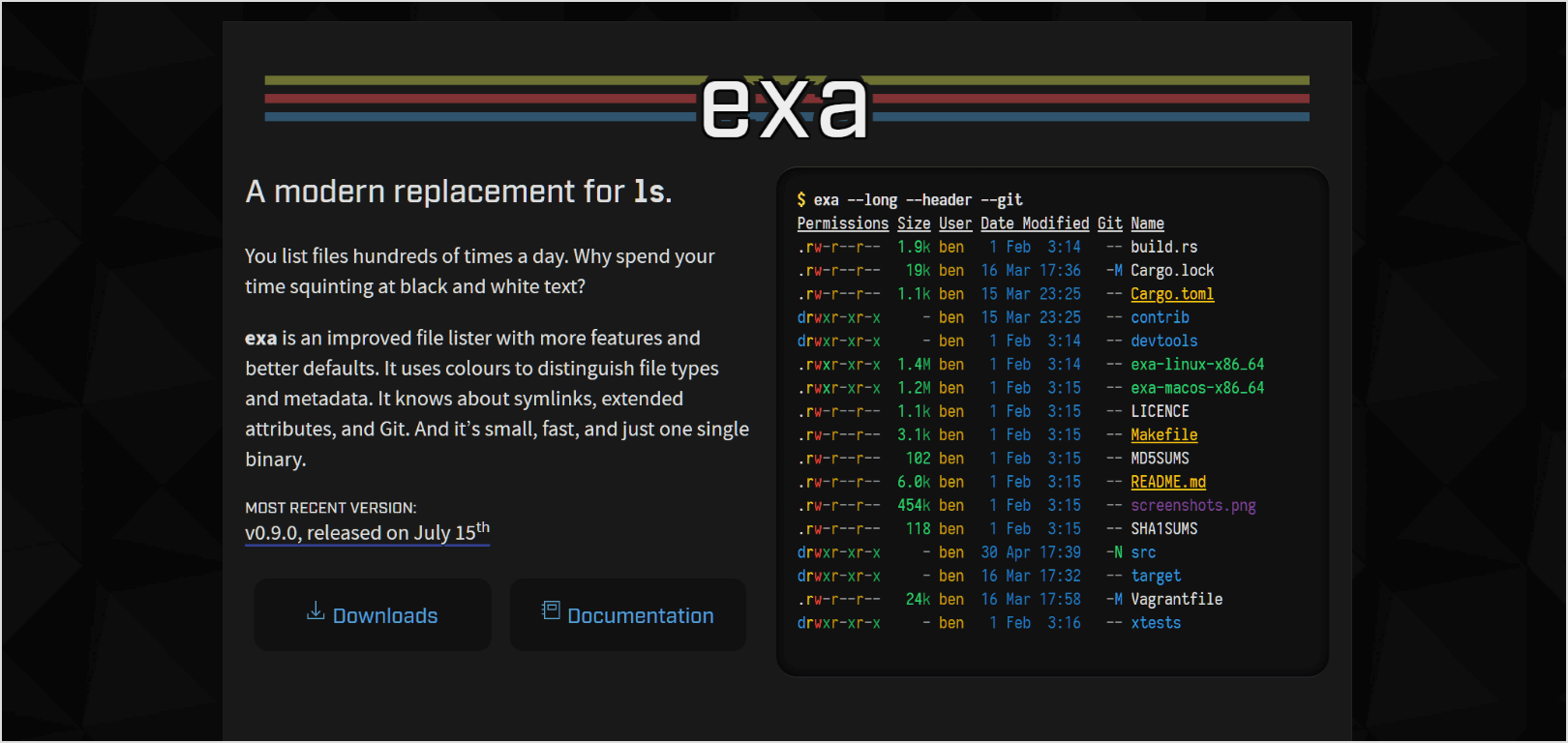
exa – A prettier LS output. You can find more on their website. IN short, it provides fast and nice output of files and directories as well. Again – pretty.

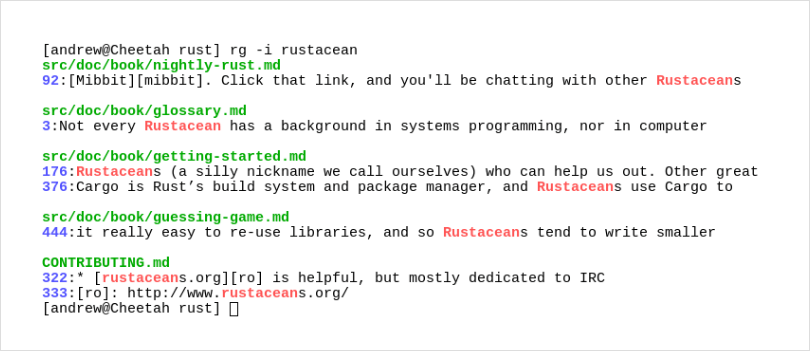
ripgrep – A super fast search. When you need to look up thousands of files with thousands of lines of code, you shouldn’t wait too much. Ripgrep is here to save you. And of course, it comes with a ton of other useful features and meaningful flags to work with. It also follows .gitignore files to keep results meaningful.
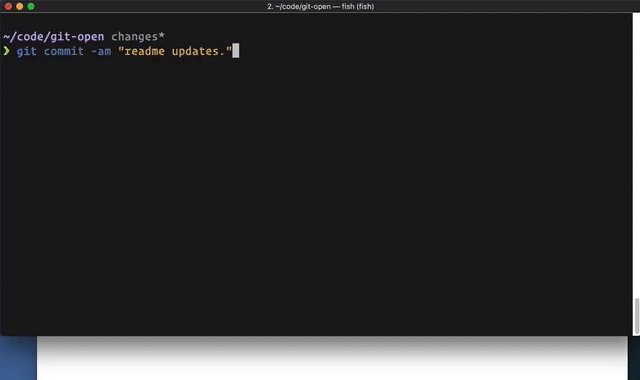
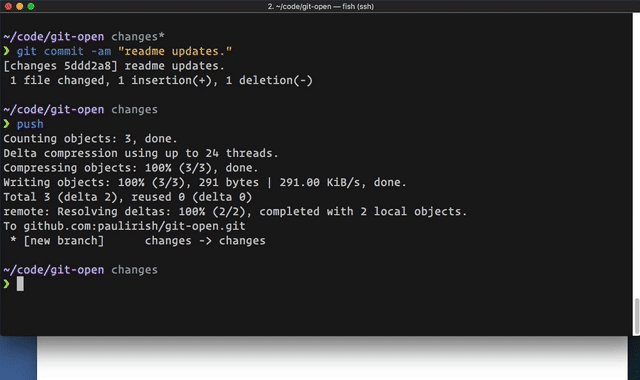
git-open – A small tool by Paul Irish on Github that does what it says – it opens the git repository. What’s the big deal you might say? Do you remember the exact URL for that project you were working on, for the first time, in 6 months? How long does it take to navigate to it? This command will directly open it for you. And more – it will also navigate you to the correct branch.
Your CLI! In my case, our work revolves around WordPress. Which happily as a CLI through which you can work with the WP installation. A simple new site setup takes basic commands like mkdir (make a folder), git clone (Clone a repo), wp core download, wp db create, wp db import (all from WP-CLI). Typing it all and a quick config and after 1 minute you have a new setup running.
Make sure to double check if there are other similar CLIs that would work for you with the tools that you are using!
4 – VS Code Plugins
My pick for code editor/IDE is VS Code. It was sublime before, but with a beefier machine I now can properly use VS code without the 3 FPS I was getting before when scrolling down a larger document.

For the list below I will not go with super famous extensions like ESLint, GitLense or theme/icon packs as they are well covered in almost any article you would find.
- Auto close tag – So that you don’t have to write the closing tags every time. Useless when doing clean HTML with Emmet, but helps out when you have to do a quick edit
- Auto rename tag – Also quite helpful when you do editing. It will directly change the closing/opening tags when you edit just one of them.
- Code spell checker – Now you don’t have to feel embarrassed in PRs when you have written something with a typo. Or just use it to keep things nice and pretty for open source projects.
- Duplicate action – Super helpful in making new files from existing ones. It’s a command to run with Cmd+P. Works awesome with making new sass/js files in front-end work.
- Jumpy – An awesome tool! Just hit a shortcut you define and it will output small two letter boxes next to each word. Type them and your cursor will jump to it. A fast way to navigate in a file without using a mouse.
And a pro tip/reminder – you can preview images in VS code. When you develop a UI and follow an image from your designer, you can just drag it to the viewport and look at it on the side.
In Short:
It’s full of amazing tools and instruments out there. Whenever you spot some repetitive work you are doing or you wonder “shouldn’t there be an easier way to do it”, just do a search! Most likely there is indeed a faster way. If you do that a few times throughout the year, you’ll end up with a nice tight workflow that allows you to produce work at a very fast pace.
If possible, also find some “safe measures” – setup some linting, automate your build setup, build “starter templates” to work with, maybe even write a little CLI for yourself.