Even the longest trip starts with a single step. And before you step out, you need to create the roadmap, buy some tickets and pack up the most essential luggage. You know that there will be surprises on the road, new and unexpected turns, more tickets and more stuff to buy. But you have set the big goal and need to start now.
It is the same with website development – you want to have a website and need to make the first step now. That means you have to design, develop and launch an MVP website. You don’t know what an MVP website is and how to create it in the best way? Read on.
Read more: What Is WordPress: 11 Industries Based on It
First, What Is an MVP?
A minimum viable product (MVP) is a product that has just enough features to satisfy early customers and fulfill at least one of their identified needs. It is called “minimum” because of its minimalistic nature with regard to features and investment, and “viable” because it has to work in real life. The MVP is launched to link target customers to a product’s early version and provide their feedback for future development.
A minimum viable product should have enough core features to effectively deploy the product, and nothing more. For example, if you want to create a donut, you have to think only about its basic ingredients, shape and how to deep-fry it, and not about the cream, chocolate, and sugar sprinkles.

If we compare website creation with donut production, the simplest donut, cooked with the minimum ingredients, just enough to taste like a donut, is “the Donut MVP”.
The advantages of an MVP are related to fewer costs, lower risks and customer insights. It is the most pared down version of a product that can still be released and satisfy a customer’s need. It has three key characteristics:
- It offers enough value to attract people to use it or buy it.
- It promises enough future benefit to retain early customers.
- It provides enough feedback to guide its owner to future development.
The assumption with the MVP is that early adopters can see the vision or the promise of the final product and provide the needed feedback to guide developers forward. Collecting the maximum amount of validated customer trials and feedback with the least effort is its ultimate goal.
TIP: In case the MVP fails for some reason, the total time and money spent would be less than with a more sophisticated “final” product version.
The term MVP is relatively new – it was coined by Frank Robinson about 2001, and popularized by Steve Blank and Eric Ries. The MVP production may also include the market analysis and all the work that has to be completed beforehand. That is why MVP is often mixed-up with terms like a proof-of-concept, a prototype and pilot products. But regarding product completion, however, it ranks highest of them all.
In terms of scope and time, the MVP is already the Product, live and launched on the market, with basic features.

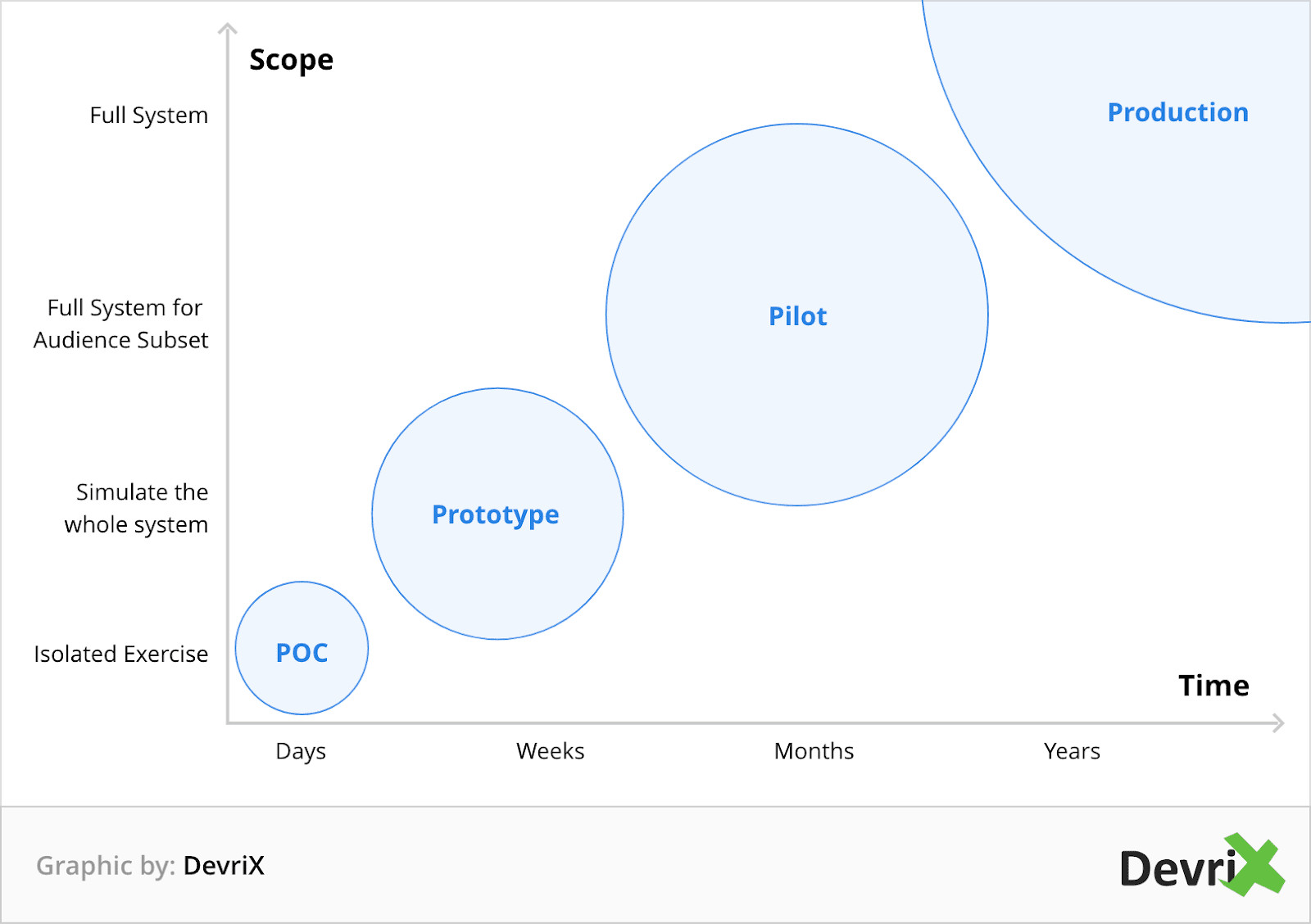
The MVP is part of the Production stage. In the Scope-Time graph, here is how Proof of concept, Prototype, Pilot product and the MVP are placed.
TIP: MVP is not the end, but the start of production.
MVP in Website Development
In a similar way, the MVP website should include only the most essential features to serve its main purpose, convey ideas, and satisfy early adopters.
According to experts, the MVP website is the most challenging and crucial step in any web project development. Here is why:
- Most importantly, the MVP site is LIVE online and open for every user to see and test.
- It’s a real representation of an original and probably abstract idea.
- It is an investment of time and money that may turn out to be a failure.
- MVP is not perfect by default but working towards perfection.
For example, if you develop a new email service, you should include the sending and receiving of emails in the MVP. And leave features like sorting of emails or contacts syncing between devices for further stages.
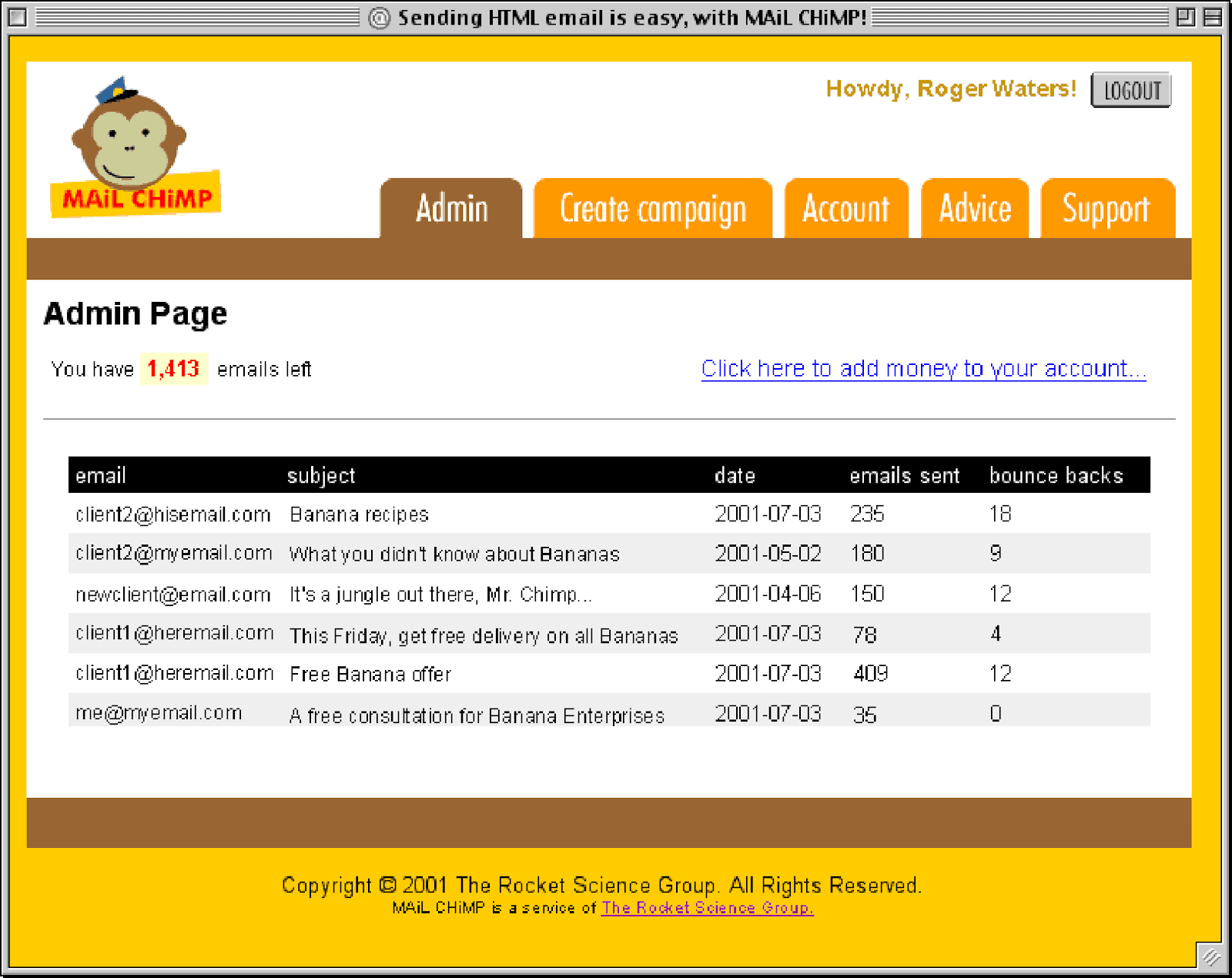
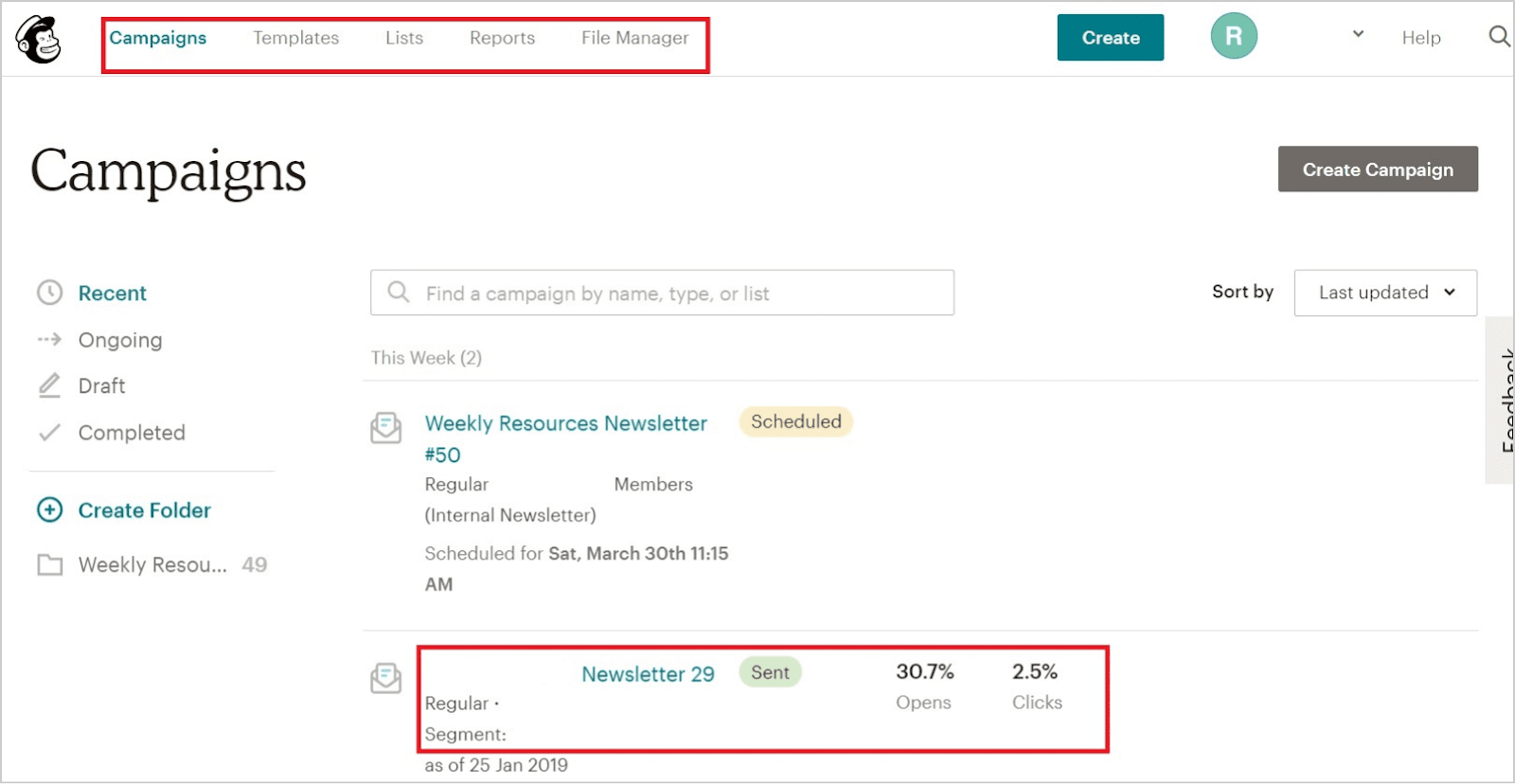
Speaking about email services, we may compare how MailChimp started back in 2001 as a simple online tool for sending mass HTML emails and evolved into one of the most sophisticated email marketing automation platform nowadays.

The first launch of MailChimp – the admin panel back in 2001 was very similar to a regular mailbox. Source: Web.archive.org

In 2019, the MailChimp admin panel is rich in statistical data, customization options, design and content management tools. Source: https://mailchimp.com/
The MVP website is absolutely necessary to start with instead of trying for a perfect multifunctional and complex website with a final design. And the MVP pros are the following:
- It is relatively inexpensive to build.
- Or at least the budget for it may be estimated.
- It is developed for a relatively short time.
- It has enough statistics tools integrated to “listen” to its performance and trace user behavior.
- It is not final but a basis for upgrades, add-ons, and improvements.
- The company behind it may choose to be anonymous and start a new brand without threatening its own credibility.
TIP: Always start a web project with an MVP website.
How to Create Your MVP Website?
Go Fast
One major challenge of the MVP website is that it should go live quickly, instead of waiting for all the people involved to make decisions about the “perfect final website”. And it is up to you to make this challenge into an advantage, focusing on the most important work to be done in the most simple and inexpensive way.
Be Minimalistic
The MVP website should go online with the minimum amount of functionality and content to begin converting users to do what you want them to and start building an audience. You should think of how to separate the ideal and complete services from the minimum functional needs. After launch, you’ll have the opportunity to add in more features and sections, one at a time, with proper testing.
What Should the MVP Website Include?
- On occasions, an MVP website might be a single landing page with a contact form or another type of conversion option.
For example, if you plan a conference and you want to begin selling tickets, you do not need to have a full event schedule. It is typical for events to start a page by announcing simply the date and the venue plus adding a ticket sale functionality. The closest audience that is truly interested in the event does not need more and will go for the lowest “early birds” price and start spreading the word. After that, you will continue adding details like speaker profiles, meetups and parties, media partners sections, etc..
- On other occasions, a small catalog of products for sale would be an excellent start.
Companies that plan to start e-commerce platforms should consider starting with a simple catalog MVP site with their basic goods categories and leave adding all the itemized products for later.
- An MVP website might also consist of several contact forms because the plan is to offer solutions to several target groups.
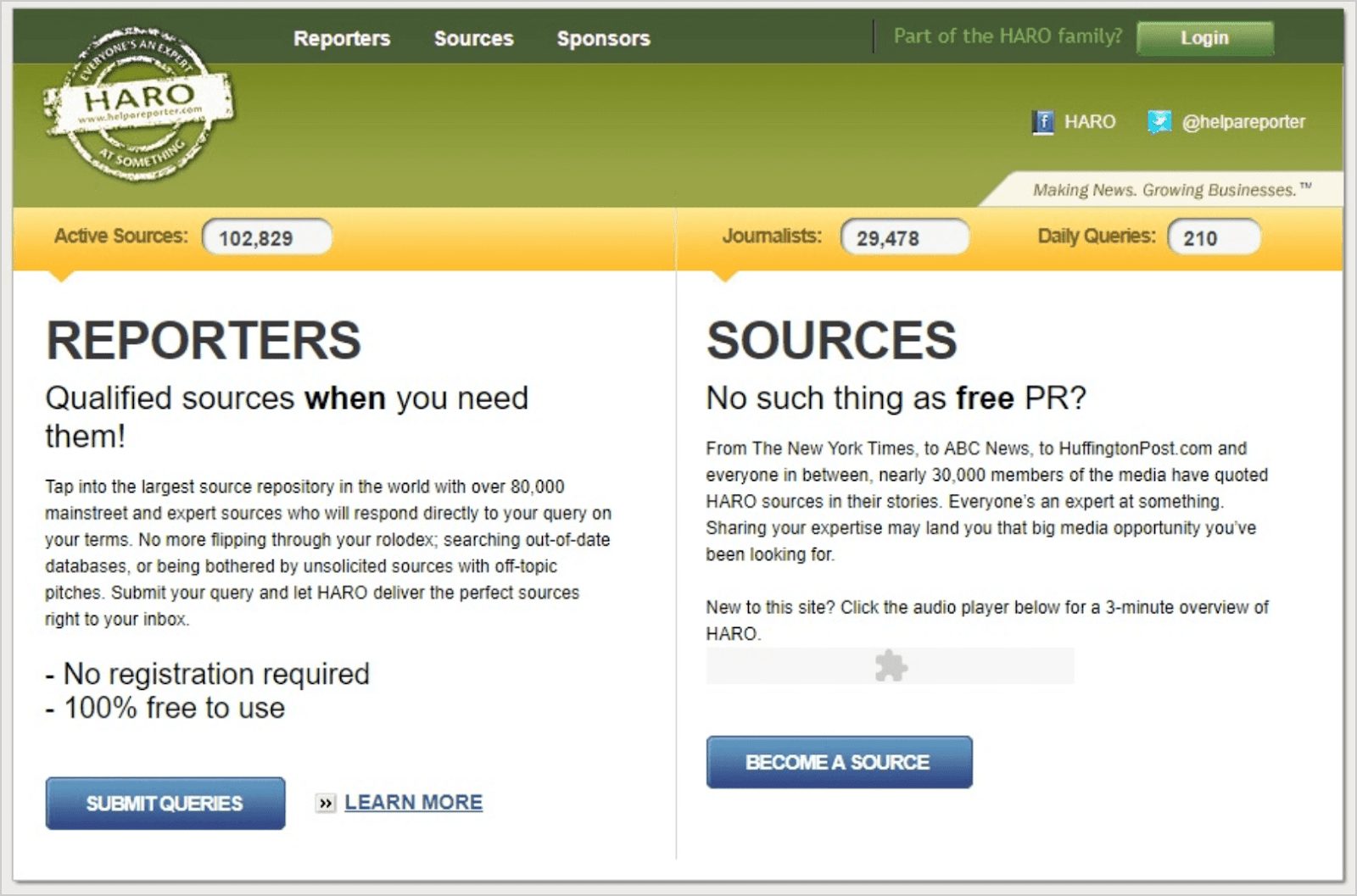
For example, Help a Reporter Out (HARO) is known today as a large online platform for journalists to obtain feedback from the public. But the first version of the HARO website back in 2008 was as simple as a message, aiming to generate a mailing list. In 2010, the website already targeted separately its two main groups: journalists and sources.

HARO in 2010: the same target groups as today with only the basic functionality – connect them to produce media content. Source: Web.archive.org
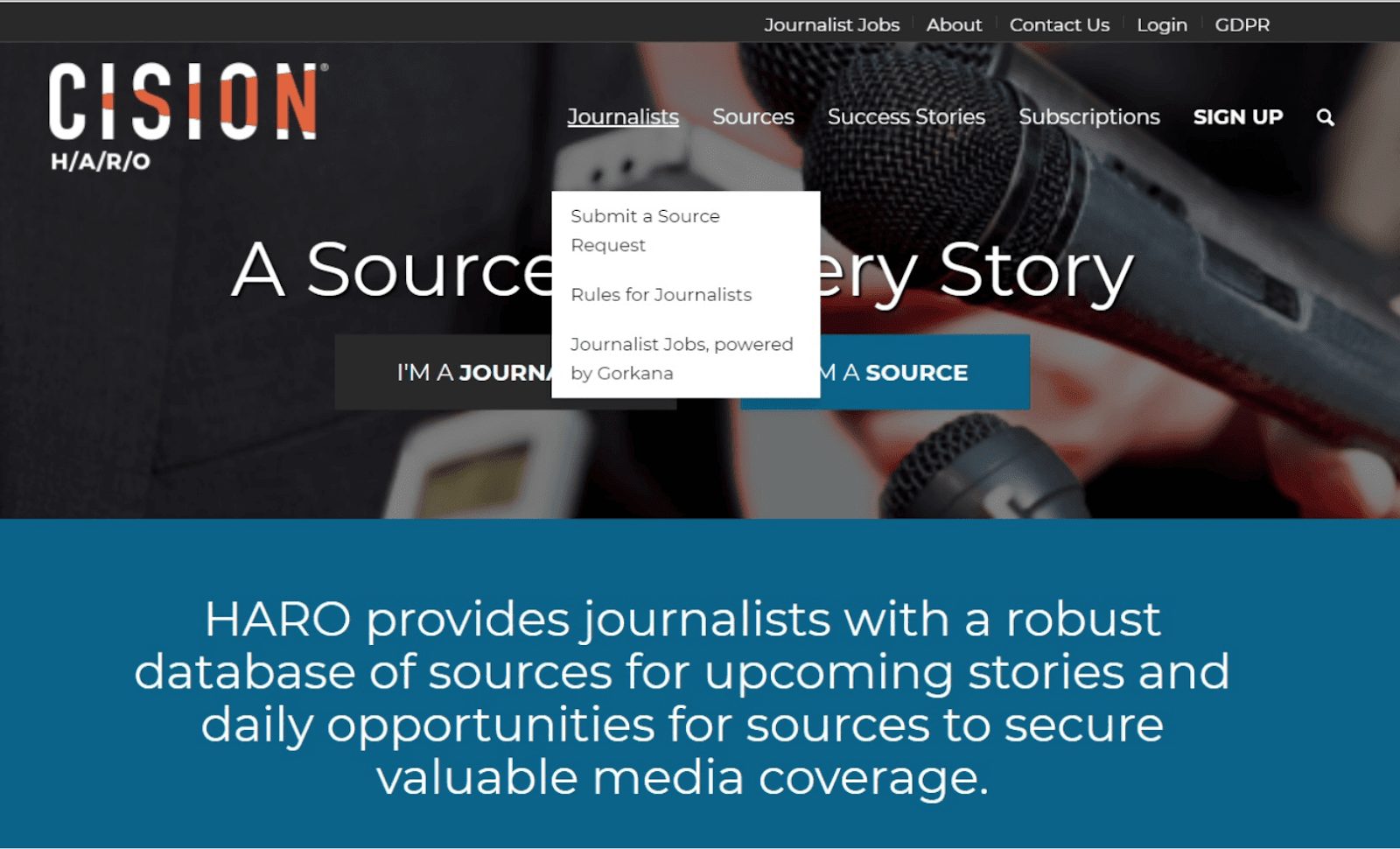
Compared to today’s version of the platform, it is obvious that over the years the two databases have grown considerably, together with the services provided to them:

HARO in 2019: with multiple options for Journalists, Success stories, Media Jobs, Subscriptions, etc. Source: https://www.helpareporter.com/
TIP: Be fast to launch and minimalistic to plan your MVP website.
A Step-by-Step Guide to Create an MVP Website
Basically, the MVP should be everything you need—and nothing more—to begin generating some feedback and even prospects.
But how ‘minimum’ should your MVP be? Here is a checklist of what the MVP website must do:
- Serve at least one specific target group. At a later stage, you may add other audiences or differentiate the main target group into several segments.
- Address and solve at least one user problem. With the MVP, you should be able to test that initial solution. Only later on, you may propose other ways of solving the same problem or, if related problems spring about, suggest solutions to them, too.
- Has a clean, well-designed user experience. The MVP should not be complex nor confusing but quite simple and working smoothly. It is really important not to think of all UX hypothesis but start with a single process that you will be able to test out.
- Be easy to develop and quick to launch. The MVP should not be too complicated to create and given the right tools, you should launch it within a month.
It is really that simple – if your MVP is not delivering the above features, then it is not a minimum website and is neither viable nor valuable to your project. The more complex it is, the higher the risks and costs.
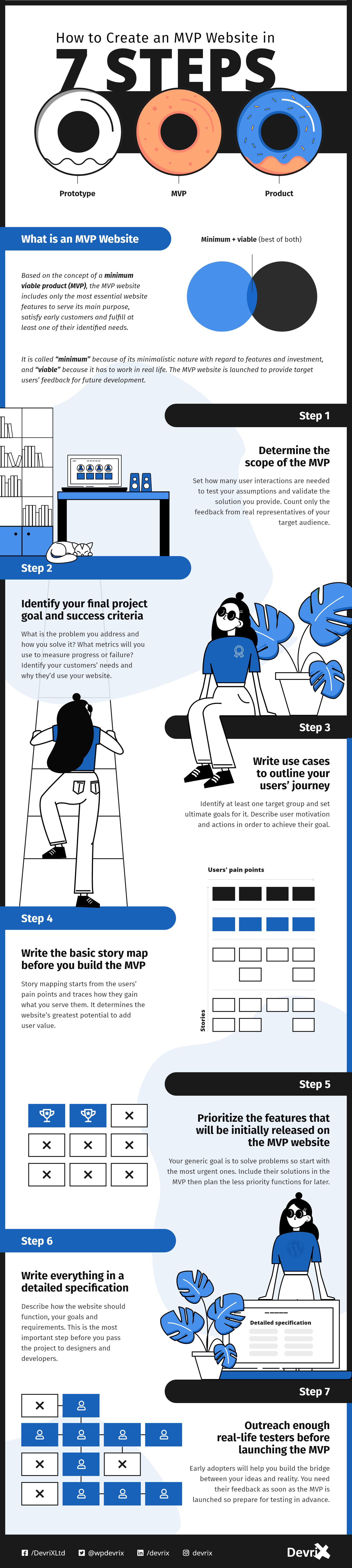
So Here Is How to Do It:
Step 1: Determine the scope of the MVP – How many user interactions are needed to test your assumptions? Then validate the solution you provide. It could start from a hundred installations (registrations or downloads) if you are a B2B company and your audience is not large. And reach several thousand if you target a bigger market with a B2C solution.
Also, make sure that you count the feedback and required actions from real representatives of your target audience and not random users or an extended circle of friends.
Step 2: Make sure you identify your ultimate project goal and success criteria. Recognize your customer needs and why they would buy your service or product. This way, you will be able to define why it should exist and how you will address the current gap. Here are several questions for you to answer:
- Why are we starting this project?
- What is the problem we address and how we solve it?
- How do we know we are a success or a failure?
- What metrics shall we use to measure progress and success?
Step 3: Write use cases to outline your users’ journey.
- Identify target users/ user groups (at least one). You may later add more than one category of users but try to keep them generic at first.
- Set user ultimate goals or story endings – Outline the end goal of user groups that will motivate them to be your customers.
- Describe user actions – Trace the actions that the users have to take in order to reach the end of the story and achieve their goal.
Step 4: Write the basic story map (also called a mind map or user flow) before you build the MVP.
Story mapping starts from the users’ pain points and traces the way they go to gain what you serve them. By this technique, you determine the website’s greatest potential and how to add more user value. Here is how to define the user flow:
- Describe what problem you are addressing.
- Outline why the user goal is to solve that problem and all the pain points and inconveniences along the way.
- Write down the actions that users need to take to solve that problem.
- Describe how your website resolves the problem.
- Note the user gains from achieving the goal.
In the MVP story map, you should stay focused on solving one major problem and the most troublesome user pain points related to it and leave the rest for later releases.
Step 5: Using the story map, prioritize the features that will be initially released in the MVP website. Your generic goal is to solve problems so start with the most urgent ones. Include their solutions in the MVP then plan improvements and less priority functions for later stages.
- You may brainstorm for a number of opportunity statements and pain-gain maps.
- Choose one or two and finalize what website features are most essential to solve those pains.
Step 6: Write everything in a detailed specification. If you do not feel comfortable with technical terminology, keep to your story map and describe in simple words how the website should function. This is the most important step for your agency to truly understand your goals and requirements and pass the project to designers and developers. So do not skip it.
Step 7: Outreach enough real-life testers before producing the MVP. Testers – also called early adopters – will help you in building the bridge between your ideas and reality. And you need their feedback as soon as the MVP is launched. So secure these commitments in advance.
Infographic: How to Create an MVP Website in 7 Steps
DevriX has developed a FREE service for startups that connects them to beta testers. The project is called Beta Testers Hub and connects over 1,200 testers to any startup that is submitted to the site. Make sure you register and add your project as soon as it is live.

Register your project at Beta Testers Hub as soon as it is online to receive beta testers’ feedback.
- Related: How to Do Email Outreach Like a Pro
Choose WordPress as Your CMS
There are hundreds of reasons why choose WordPress as the CMS for your website. Here is one more: with WordPress, it is even easier to build an MVP site. This is so because of the wide variety of open source themes and plugins that you may select as examples to showcase the functionalities you want in your website.
In WordPress development plugins are like different parts in a Lego game: you combine plugins to build a new website. But the truth about open-source “Lego” solutions is that they are developed by different agencies with varying standards for stability and security which may seriously compromise your platform. Also, open source plugins may be incompatible to one another or may have extra functionalities that will slow down and worsen the site performance.
Starting from the MVP, your project needs a custom-built theme with custom plugins tailored to the specific needs of your business. Your MVP should be built around the stable core functionality of WordPress to empower you to later add more plugins on top of it.
TIP: Shortlist WordPress plugins that you consider suitable for your project to showcase your ideas. Then work with your agency to develop your MVP website with a custom theme and plugins that will combine the functionalities you need, in a secure and stable system.
Go On WordPress Retainer For Continuous MVP Upgrades
Your MVP website will be subject to continuous upgrades and development. It is just the first step in the online journey of your original idea. Remember, there are no such things as a perfect website, a final website version or a complete set of features. Each website version may only be perfect for a particular moment and a distinct audience in providing the chosen service.
After the launch, each website should continuously grow, take on board the feedback from its users, maximize new market opportunities, meet the ever-evolving technology updates, new business requirements, and standards, or handle new security threats.
It’s up to the site audience, not its builders and owners, to determine whether it will be successful, what it should look like and how it should operate. With the right analytics tools and a lot of A/B testing, the business owners can listen to the response and find the right way.
How to Budget WordPress Development
With such a dynamic and continuous development process, a very important question is: How to budget the custom WordPress development? Is it possible to financially plan a process that is likely to continue… as long as the website exists?
The answer is, yes, it is, and it is pretty simple. But you have to forget about one-off deals because your website is not a one-off project.
TIP: Budget the MVP website. Then start a WordPress Retainer to continue with development and upgrades.
With DevriX Retainers, you sign up for a partnership program to support the continuous working process on your website. Partnering with us, you will receive all the needed continuous development, maintenance, and updates.
The first thing you need to do is to go live as soon as possible, prove your concept and test the market so that you may secure growth capital. And the right initial step is an MVP website.