What is design?
It is about creating solutions for people, physical items or more abstract systems to address a need or a problem,
says Strate School of Design.
AIGA, the Professional Association for Design, writes:
Designers distinguish businesses from their competitors in the marketplace through innovative approaches to branding.
Designers solve problems. Just like engineers do, just like businessmen do. And to solve a problem you have to develop a skillset to properly identify it, to study it and to apply it. Our focus is mostly on Web Designers, but a big portion of the tips below would apply to almost any form of the term.
Let’s break it down in a potential timeline, from the first steps to later stages in your career and a few potential branches along the way.
Your First Web Designs
We all start somewhere. All the great designers have probably been worse than you at some point of their lives. It’s all a path one must walk and it’s still ahead of us. Some signs that this would be a good job for you would be the following:
- You really want to create something with your hands.
- You often observe and admire art, forms, shapes and colors.
- You like to solve problems.
- You can feel empathy for others.
If none fit, that doesn’t mean you can’t be a designer, it just means that there would be more to change and might take a bit longer to get where you envision compared to others.
How to Become a Good Web Designer?
At the start, a good way to approach things is to copy. Sounds counterintuitive but it is a good method to notice things that would otherwise be hidden from the untrained eye. Find a design you like, any website, any shot from sites like Dribbble.

Take a good look at it and then close the view. Open your program of choice and start working. Try to go by memory most of the time, give it a ocasional look to remind yourself. By copying, the idea is to recreate what you’ve seen as close as you can.
What this teaches you is:
- To observe details. Fonts, colors, spacings, elements, shadows, shapes. All the little elements.
- To apply fundamentals. You can’t remember all the spacings by pixels from looking at it, so you have to apply design fundamentals to “get it right” on your own. Often, it would be the same as the designer of the original.
- To have more put to practice. That way you won’t end up blocked by the lack of ideas.
- You aren’t overwhelmed by all other decisions a designer has to make.
All is great above except for fundamentals. At the very start, most likely you are lacking that knowledge. But don’t worry! There is time for everything. As soon as something piques your interest, google it. The best way to remember and understand is when you practice it. Then apply it. Way better than simply reading a book. That has its benefits, but we’ll talk about that for another time.
This process can continue for a long time. At least until you feel comfortable in recreating. It can continue throughout other steps of the journey too! You can just pick more complex designs and graphics and focus on other points that you haven’t seen before.
Learn the Design Fundamentals
We’ve mentioned fundamentals a few times now. Let’s give them a whole section as it’s as important as it sounds. Design fundamentals, art fundamentals, they all intertwine. You have to have a solid understanding, in order to put them into practice. This is where a book would help as it can guide you through the basics and then build on top in a structured way.
There are plenty of books to read, plenty of lists rating them from good to bad, but most likely you won’t get it wrong to check out some of the following:
- Universal Principles of Design, Revised and Updated: 125 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach through Design
- Visual Grammar (Design Briefs)
- Design Elements, Color Fundamentals: A Graphic Style Manual for Understanding How Color Affects Design
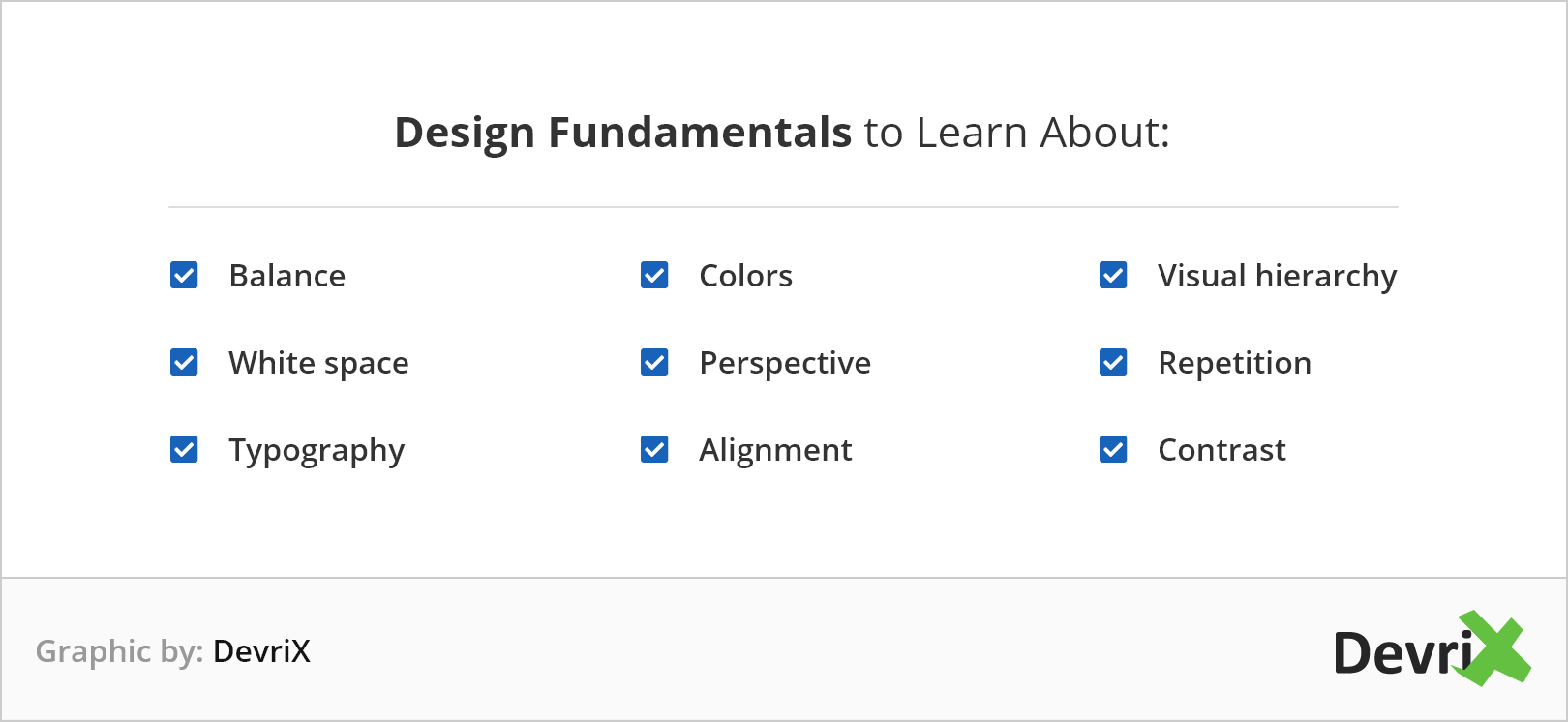
What are fundamentals though? It’s about balance, white space, typography properties, colors and everything that defines some sort of rules and best practices to achieve a good visual result. Proper contrast, proper space for content to breathe, good color combinations to build a strong brand are just a few of the topics to learn.
When you’ve copied designs from the previous steps, you didn’t have to pick colors on your own too much, the color palette was already there, decided by the original author. At this point, you will have to pick a palette on your own.
Once you start to figure out some of the best practices and general rules, you will have a way easier time when replicating a design by just looking at it once. Don’t be fooled by the word “fundamentals” though. The topic is broad, there are countless books, millions of words written about it over the centuries. There is definitely enough to learn for a lifetime.
But design is more than just how we lay things out on a canvas. It’s about solving a problem, and that is the next step of the journey.
How to Win Over Clients and Influence Sales with Your Web Design
Design to Solve Problems
Painters often represent an emotion, idea or sometimes pure craftsmanship. Industrial designers focus on the form and function of an object. Web designers focus on information. It’s called the “information age” for a reason.
What tools do we have to present information to the people? We have typography, we have media (images, videos, icons), we have sound and we have interactivity. Combining all of them into one coherent product that is easily usable and nice on the eyes is the main purpose of a web designer.
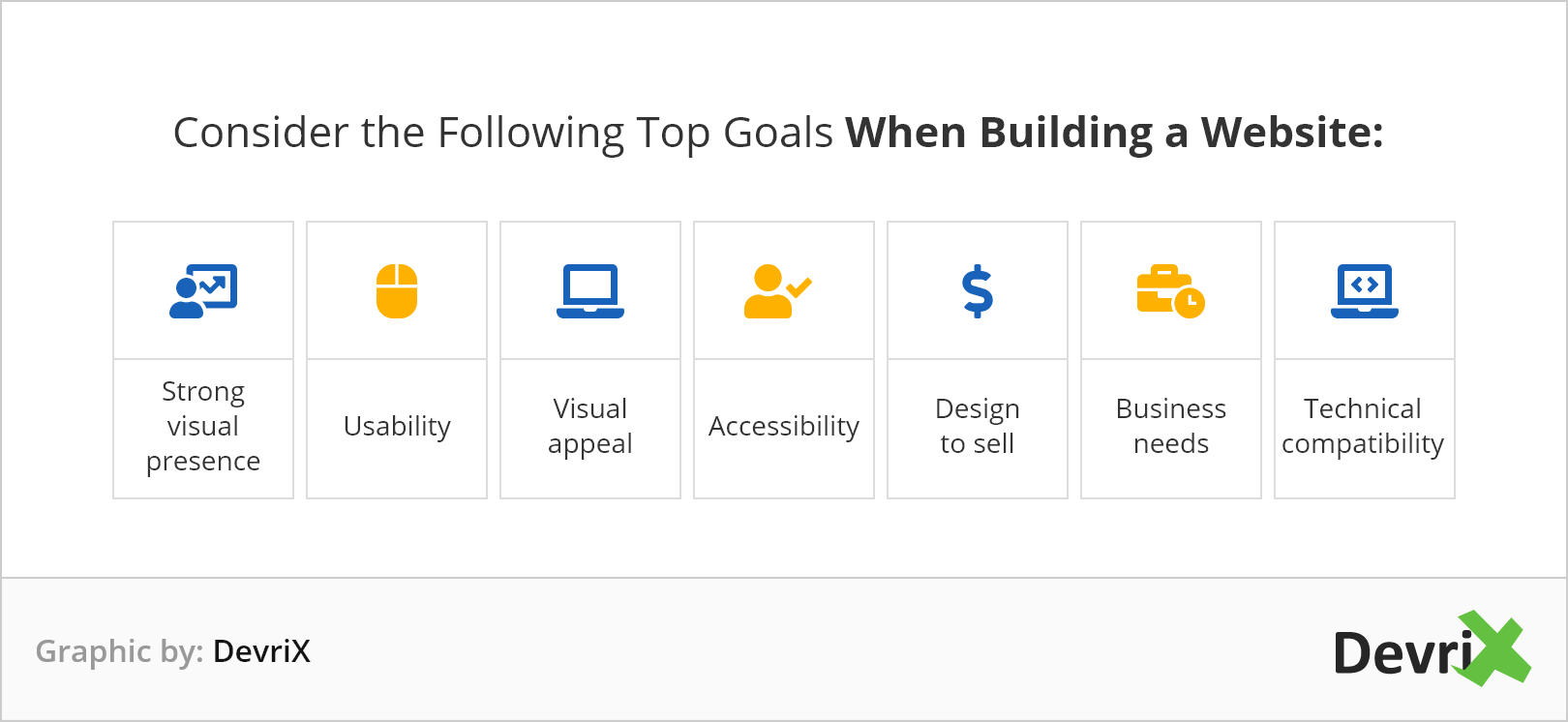
When you build websites, you must consider the following top goals:
- Strong visual presence. Follow proper brand guidelines, make the product recognizable, keep it consistent across the board. Often these guidelines are transferred to print as well.
- Usability. This is the big User Experience field of design. How easy is it for people to use the site on all possible devices out there?
- Visual appeal. As simple as we can put it – is it pretty? Of course, it will never be the same for all visitors, but there are common best practices that can ensure that most people can find it appealing. This is probably the first thing people think of when you say web design.
- Accessibility. A sub-branch of usability. The idea is that every piece of information should be available to all people and devices.
- Design to sell. A goal that requires a lot more reading and study. If you created two different designs for the same content (text), which of the two would sell a product better?
- Business needs. To properly understand the business and represent it visually. It’s closely related to the visual presence point. As a designer you will also often have to make compromises due to budgeting.
- Technical compatibility. As much as we would’ve loved to, we can’t design anything and expect it to work. While the technical progress allows us to do almost anything, the budget of a project and people involved might not. And as designers, we have to acknowledge that.
By now, you should have leveled up a lot and started producing visuals that would fit most websites perfectly. And you should have the skills to land a proper job.
During your professional life, you will both read a lot and learn through practice the above points. The first designs and fundamentals chapters of the journey most often start at home as a hobby. And it could take months, but they would help you build up a portfolio.
Most likely, solving problems would be a years long quest in which you will keep mastering various forms of design one by one. Work with a team, understand the technology, solve business problems, build brands and design to better sell the products or information.
Teach Others
The time to give back. All the books written by other designers were written with this final point in mind. Once they’ve accumulated knowledge, formatted it in an easy to understand way, they’ve contributed to the community.
A common problem in almost any field – whether it be drawing, music, writing, designing, coding, or anything creative, is that people hit a plateau. A point where it’s hard to get better. There are still many masters above you in skill level, so there still is a way to go progress wise, but it feels like all you’ve read, you’ve already read.
One very good way to get out of it and push forward in your personal development is to teach others. Have new designers come to the team, help them learn, explain, show their mistakes, build a learning plan. Respond to both smart and naive questions in a way that motivates. Find challenges and let them challenge you.
This process of teaching requires that you dive even deeper into everything you’ve learned so far in order to present it in the best and most digestible way. Not everyone can become a teacher, a mentor, and if you are certain it’s not for you, that is fine. But it’s always worthwhile to give it a try anyways!
In the End
As many have said, it’s not about reaching the end, it’s about the journey. And fortunately for us, there is plenty to discover, plenty to see and experience and a ton of problems to solve. The more you learn, the more you find.
Keep learning, keep designing. Advice for beginners would be to focus on practice. Design daily, read when you need to or when you need to solve problems. Or when you need to rest. For many advanced designers – advice would be to study more about the business, about the psychology of the users, read case studies and follow other great designers. Teach others!