If you are wondering what redirect types you may need to implement on your website – and, as a matter of fact, do you actually need any at all – you are not alone!
There can be a lot of confusion about the purpose and meaning of redirects, especially to non-tech-savvy marketers and website owners, as the codes are quite similar. Furthermore, more often than not, they can have the same functions under different circumstances, or even change their types over time.
And if that’s not discouraging enough, as with everything SEO-related, the rules of the game are ever-changing.
However, the different types of redirects play important roles in website management and technical SEO. As such, it is important to have a working knowledge of them and recognise their functions.
In this article, we highlight the most common redirect types, explain what they mean, and provide actionable tips on how to use them.
Read on and take notes!
What Are Redirects?

Redirects allow you to send a user or a search engine trying to access an URL on your website to another URL. In other words, when someone wants to reach one of your pages, but, for some reason, you don’t want them to end up there but elsewhere, you can use a redirect to make this happen.
There are a number of reasons why you may want to do that.
When your online property has been around for a while, pages tend to accumulate and not all of them remain relevant over time. Redirects allow you to better organize your content and URLs, remove outdated content without hurting your ranking, and keep a tidy website.
Furthermore, redirects are used when you are migrating your website to a new domain, want to eliminate subdomains, or are implementing other changes that regard the shifting of content between URLs.
All in all, the goal of redirects is to improve both user experience and search engine optimization.
Redirects and UX
Implementing redirects properly minimizes the risk of website visitors encountering 404 errors or reaching pages that are outdated, provide poor content, or are otherwise compromised.
As such, they allow you to guide the user’s journey, and remove obstacles that may prevent the customer from converting.
However, keep in mind that when a redirect is in place, the original page becomes inaccessible to the end user. If you want to keep the two pages live, but direct traffic to only one of them, it’s best to consider canonicalization, rather than redirects.
Redirects and SEO
When it comes to search engines, redirects can help show the robots which pages do you want them to deliver to the users, instead of other URLs that are already in the indexed and rank. This can be done in case of duplications, deleted pages whose SEO value you want to preserve, domain variations, etc.
Unlike canonical tags, redirects are a directive and not merely a suggestion. This means that they serve to inform Google that the old page is no longer in use and is not to be shown in the SERPs temporarily or permanently. Instead, whenever there’s a request for the old page, you want the bots to deliver to the user the new URL and/or take them to the new page.
However, you can still leverage the PageRank and retain the backlinks and authority of the original URLs.
How Do Website Redirects Work
Depending on how the transition is implemented, there are two types of redirects – server-side, and client-side.
Server-Side Redirects
For the server-side redirects, the information is configured into your server control panel. You can set up what the original page is, where it redirects, and in what way (permanent or temporary).
As a result, when an URL is requested (i.e. someone clicks on a link, or a bot crawls the page), the server provides a 3xx HTTP status code that shows where the user (or search engine) is forwarded.
These types of redirects are, generally, easier to follow by search engines, as the information is delivered to them directly from the server.
Client-Side Redirects
Client-side redirects happen in the browser, i.e. on the client’s side.
The transition can be implemented by placing a special meta tag in the head section of the HTML document, or by using JavaScript to instruct the browser where to send the user.
These types of redirects are considered to be a less preferable option, for a number of reasons that we explain in the next section.
The Most Common Types of Redirects
The idea of the redirect is to forward the user (or search engine) to another URL. Depending on your goals, and your plans for the original page, the redirects can be of a temporary or permanent nature.

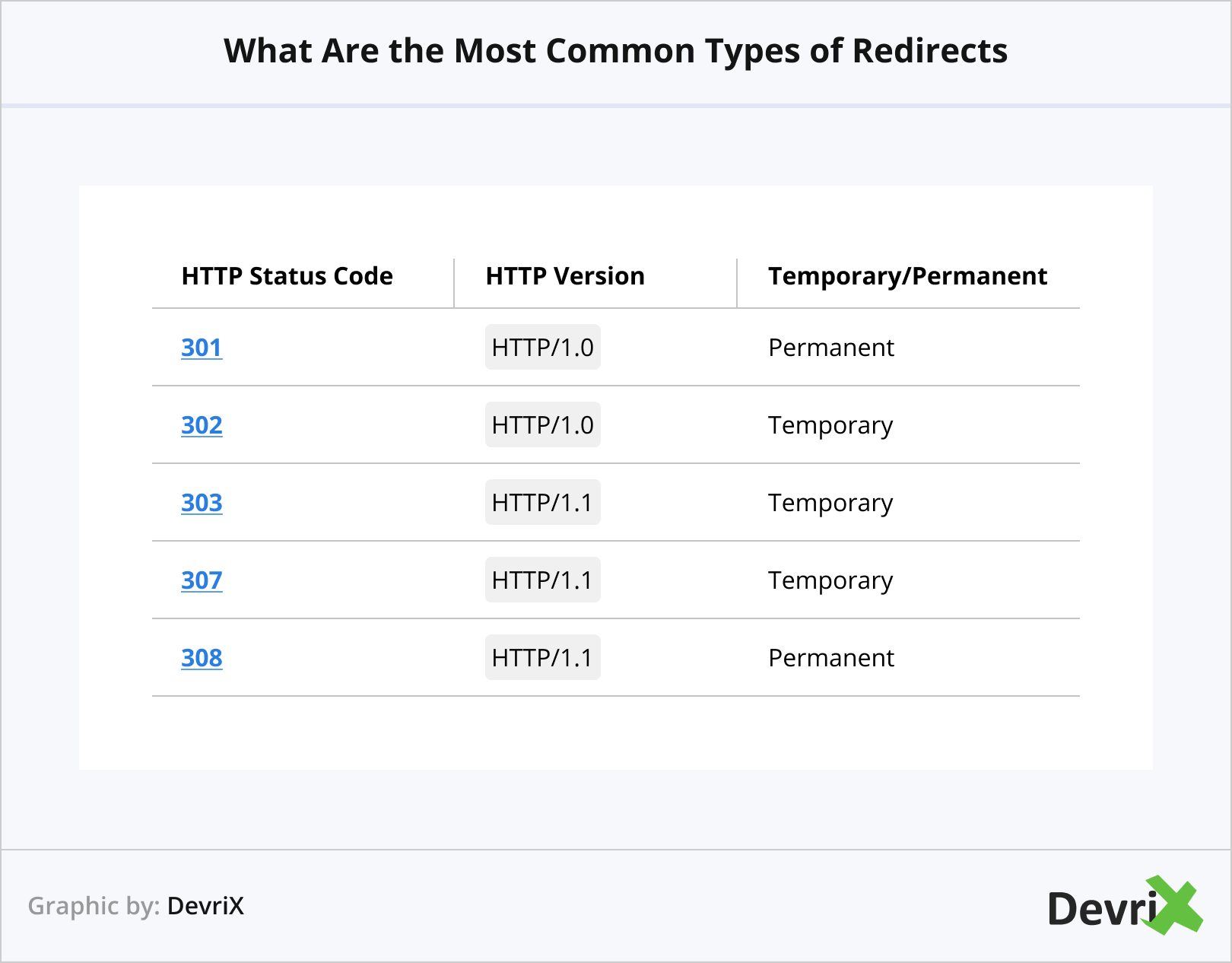
Here are the most common types of redirects:
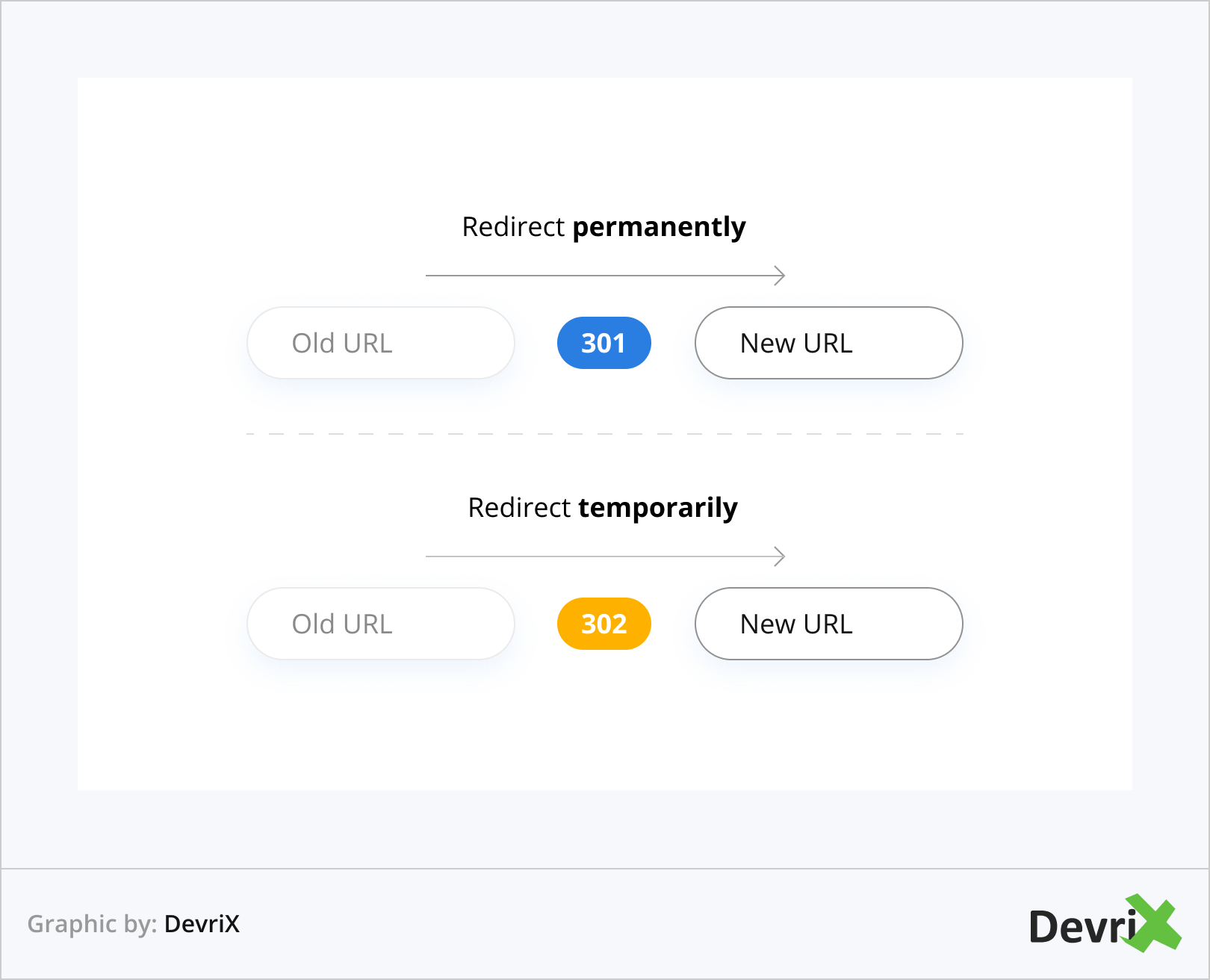
301 Redirect: Moved Permanently
The 301 HTTP status code is the most commonly used type of redirect. It shows that the target is permanently moved to a new location.
Furthermore, it preserves all link equity, PageRank, and backlinks.
Be sure to use this type of redirection only when you are sure that the original page will not be reinstated or used again.
An alternative of the 301 redirect is the 308 redirect, which is its HTTP 1.1 version. It serves the same purpose and shows that the content is permanently moved to the new URL.
As the two redirects serve the same function and it is yet uncertain how search engines react to the 308 code, to stay on the safe side, it’s best to stick with the 301 redirect.
302 Redirect: Found or Moved Temporarily
The 302 HTTP code shows that the page is temporarily moved to a new location, but the original still stands and will be used again in the future.
The main difference between the 301 and the 302 redirects is how the search bots treat them.
While the 301 shows a strong canonicalization signal and, as a result, the two links are consolidated in Google’s index, the 302 provides only a weak indication the new page should be canonical. This means that both the pages remain in the index and continue to rank.
That said, the 302 redirect still transfers PageRank and equity to the new URL for the time the redirect takes place. If this period exceeds 6 months, the 302 redirects start to be treated as 301.
All in all make sure that you only use the 302 code if the change is really temporary.
Similar to the 301, the 302 redirect also has a HTTP 1.1 alternative and it is the 307 code.
Meta Refresh
The meta refresh is a client-side code that is used when you want to inform the user that they are being redirected, and display a countdown until the transfer happens.
As mentioned, the redirect is implemented by adding a tag in the head section of the page.
If you want this type of redirect to be treated as a 301 permanent one, you should make the countdown time between 0 and 1 sec.
Unlike server-side redirects that are seamless and, more often than not, remain unnoticed by the user, meta refresh redirects are known to provide an unpleasant UX. That’s because the user not only has to wait for the countdown, but it may make them feel suspicious of the legitimacy of the redirect.
JavaScrip Redirects
In JavaScript-based websites, JavaScript can also be used to implement redirects on the client-side, with the same results as any other redirect.
In the past, it was believed that Google can’t read these types of redirects and they can’t transfer PageRank and authority. As a result, they were considered inferior and mostly avoided.
However, Google has gotten better at reading JavaScript, so, nowadays, these redirects could be considered a plausible choice.
When to Use Redirects?
As mentioned, there are multiple reasons to use redirects. Depending on your goals, you can choose a permanent of a temporary one:
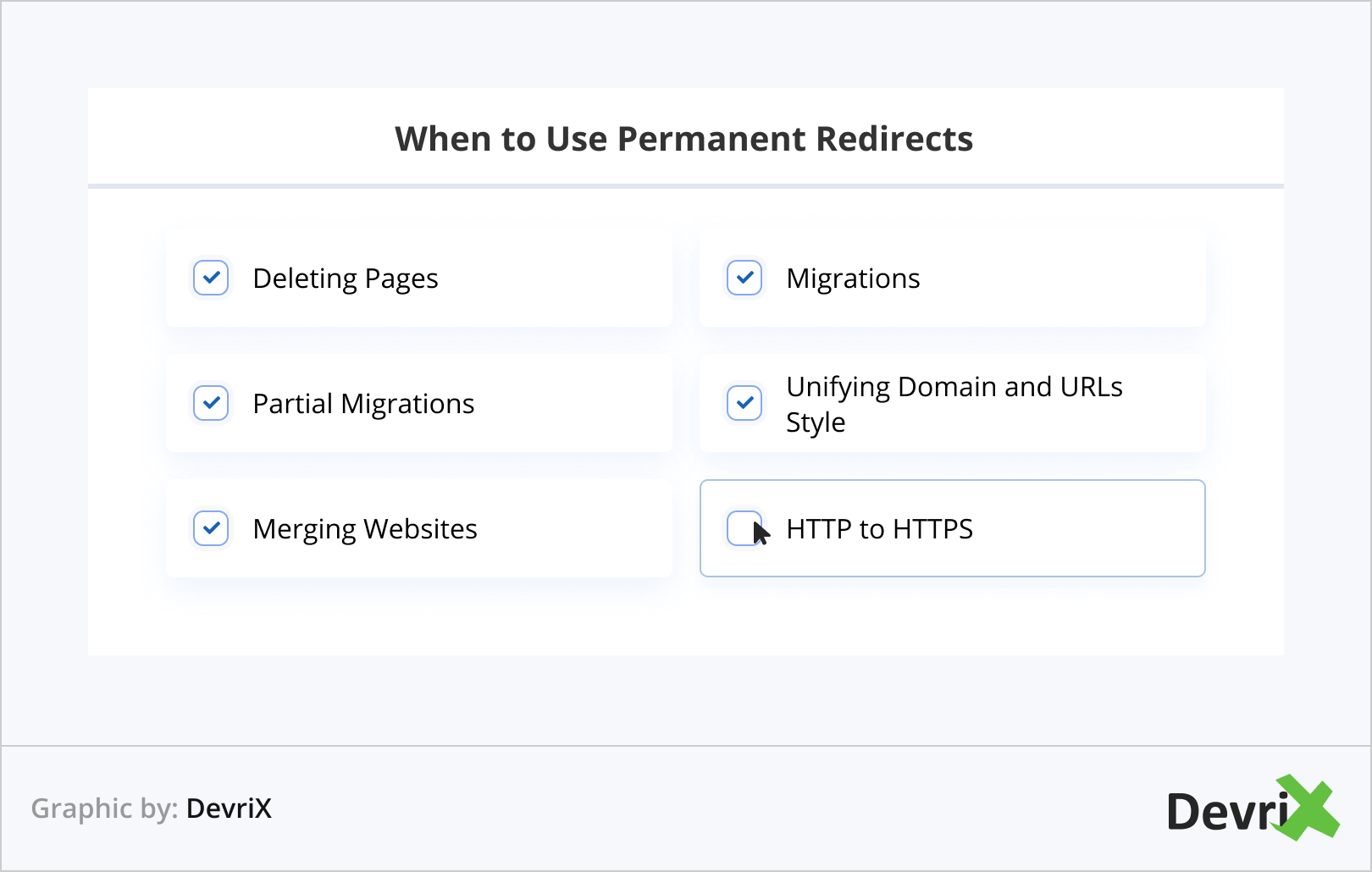
Permanent Redirects
Generally, permanent redirects mean that the old page is not to be used anymore, and is as good as dead.

Here’s when to consider using a permanent redirect:
- Deleting Pages. You intend to delete pages but want to keep the backlinks and PageRank of the original. To do so, you can redirect to an URL with a closely related or otherwise relevant content.
- Migrations. You are migrating your website to a new domain and need to redirect all your content to the new location.
- Partial Migrations. You are running a subdomain under your main one, and want to reposition the content from it into a section in the main domain.
- Merging Websites. When you are merging two or more websites, you may want to redirect the pages you don’t need anymore to new ones.
- HTTP to HTTPS. Google favors HTTPS pages, so if your website is running on HTTP, you may want to redirect it to HTTPS. This can also be done through canonicalization, but redirects create less confusion for the bots.
- Unifying Domain and URLs Style. To search engines, each variation of the same domain name is a stand alone URL. This means that although www.domain.com/home, domain.com/home, and domain.com/home/ are the same page, the bots see them as different ones. This can redistribute your PageRank, and dilute your authority. Redirecting all these to your preferred versions will consolidate your SEO efforts.
Temporary Redirects
A temporary redirect should only be used when you want the page to be inaccessible for a limited period of time and you intend to use the page again.

Here’s when to consider using a temporary redirect:
- Limit the Access to Pages. When you want to temporarily limit the access to pages, for some reason, you can redirect them to another URL.
- Campaigns. For a limited time you want users to reach the campaign landing page, instead of the original, but intend to reinstate the original afterwards.
- Redesigns. You are testing a page/website redesign and want to see how your clients will react to it but may want to reinstate the original afterwards.
7 Quick and Easy Tips on Using Redirects Properly
Now that you know what the different redirect types are and when to use them, let’s have a look at a few actionable tips that will help you to up your game:
- Keep Permanent Redirects for 3 Years. It is generally accepted (and confirmed by Google) that after around 3 years the permanent redirects are considered to be the default. This means that you can remove the redirect, as the old page will not be visited or indexed any more, and whatever value it had is now associated with the new one.
- Redirects Are Not Always Necessary. Use redirects only on pages that have backlinks and PageRank. If the old URLs don’t have any of these, simply delete them.
- Don’t Overdo It. Redirects are great for SEO, but if there are too many and you are not using them properly, this can lead to a number of issues, such as slow loading pages, and errors.
- Always Redirect to Relevant Pages. The point of the redirect is to provide the user with information similar to what they were looking for when they clicked on your link. To that end, you should avoid sending them to random pages or your homepage. Otherwise, Google may assign the page with the so-called soft 404 error.
- Review Redirects over Time. By regularly auditing your redirects, you will ensure that there aren’t unnecessary ones that slow down your website.
- Avoid Redirect Chains. A redirect chain means that one redirect leads to a page that is redirected to another, and so on. While this may, on occasion, be acceptable, keep in mind that Google is unlikely to follow the chain after the 5th redirect. You can avoid this by separately redirecting all of the pages in the chain directly to the last one.
- Don’t Do Redirect Loops. Redirect loops are similar to redirect chains, the difference being that the first and the last URLs are one and the same. This is not only redundant but can confuse the bots.
Bottom Line
Redirects are an important part of keeping your website user-friendly and SEO optimized. Although they may sound confusing and complicated at first, once you learn the basics, they really start to make sense, right?
However, to avoid SEO issues, make sure to always use the different types of redirects properly. Otherwise, you may not only confuse the search engine bots, but lose clients as well.
Also, consider adding the redirects audit as part of your SEO checklist and keep an eye out for any news and changes. With Google, these are always around the corner.