Google core web vitals can easily be crowned the top SEO topic of the year. Moreover, they are a key element of the company’s ongoing quest to provide a better internet experience for everyone. Lately, the search engine has been lifting the page-ranking bar ever higher and regularly refining factors. Their algorithm updates have been consistently taking webpage owners by surprise, leaving them to deal with the consequences.
Google’s approach, however, appears to be changing, as the Core Web Vitals (CWV) update that took place in early 2021 was announced a year in advance.
Google not only gave us an early heads-up but also provided a set of tools for website owners and developers to evaluate and prep-up their pages in time.
However, many businesses still struggle to understand what are Google’s core web vitals and how they affect a ranking.
In this article, we provide a definitive guide to help you learn everything you need to know about core web vitals, and enable you to improve your pages’ performance. Read on to up your SEO game!
What Are Google Core Web Vitals?
Core web vitals are page experience signals about the loading speed, interactivity, and visual stability of a page. Together with other factors, they make a set of webpage quality standards Google considers to be the baseline for a satisfactory user experience.
Introducing Web Vitals: https://t.co/4ZTPMxtbL8 – quality signals key to delivering great UX on the web. Lighthouse, PageSpeed Insights, DevTools & more tools will support many Core Web Vitals soon. pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) May 5, 2020
And for a reason. Core web vitals and Google web page scores will now have a crucial impact on websites. Content quality and relevancy will remain essential for a page to rank higher, but core web vitals are now a top-ranking factor.
What does that mean? Well, imagine there are several pages from different websites ranking for a particular keyword. They all have relatively similar content that matches the user’s query and intent. The one with better user experience scores will rank higher, and earn a better position in search results.
But it doesn’t end there. Google intends to launch a badge for the core web vitals status of a page – a visual indicator adjacent to the page’s title in search results. It will serve to make it easier for users to choose the page that will give them the information they need while providing a better overall experience.
This means that these performance standards will not only affect ranking but sooner or later will impact the way users perceive and evaluate pages even before they open them.
Meanwhile, Google intends to keep adding new page experience signals that would be regularly updated, in order to make for a really good UX. Hopefully, they will maintain the new approach and keep website owners and developers posted on scheduled changes.
Plus the existing search signals, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines, are still relevant, and if website owners have not optimized for them yet, it’s about time they do. Otherwise, with updates piling up, website revisions might have to turn into full revamps which in turn will bring massive traffic losses and increased recovery time.
But let’s not slip into end-of-days scenarios and focus on how Google core web vitals affect ranking and websites now that they are a top-ranking factor.
How Do Core Web Vitals Influence User Experience?
In Google’s words:
Great page experiences enable people to get more done and engage more deeply; in contrast, a bad page experience could stand in the way of a person being able to find the valuable information on a page. By adding page experience to the hundreds of signals that Google considers when ranking search results, we aim to help people more easily access the information and web pages they’re looking for, and support site owners in providing an experience users enjoy.
The value of a page’s core web vitals is estimated using the field data of real user experience stats derived from the Chrome User Experience Report (CrUX), and is based on a 30 day period of time.

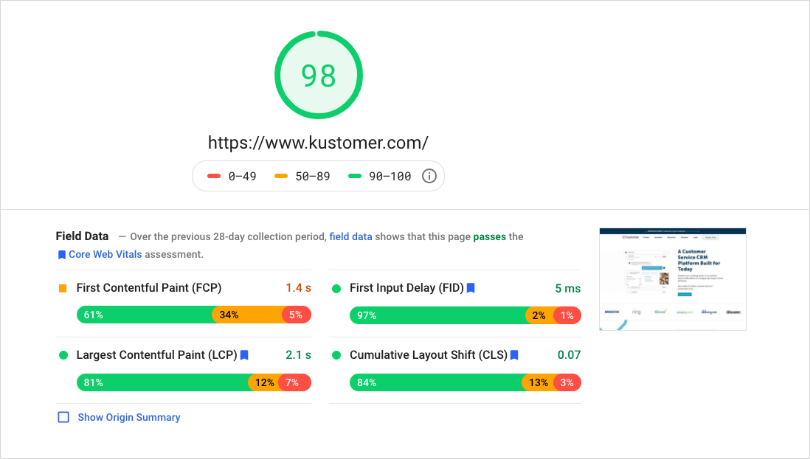
Kustomer Core Web Vitals Scores
But in order to better understand the relevancy of core web vitals for user experience and how that affects ranking, let’s deconstruct each one of the signals’ input:
What Is LCP: Largest Contentful Paint (Loading)
Largest Contentful Paint (LCP) measures the loading speed of the page and estimates how quickly the largest piece of the main content is available to the user. It should be in less than 2.5 seconds.

Reducing the loading time of a page can bring a tremendous improvement in bounce rates and lead to increased conversions. Research shows that increased loading time from 1 second to 3 seconds can lead to bounce rate growing by 32%. If a page speed slows from 1 to 6 seconds, the bounce rate could jump even higher, reaching 106%.
The correlation between a page’s loading speed and bounce rate should be enough motivation for any website owner to deal with issues and get pages back on track. Waiting around for websites to load is not something users enjoy or are willing to put up with nowadays. Especially when there is a growing competition providing a next to an endless supply of similar pages on almost every topic
What Is FID: First Input Delay (Interactivity)
First Input Delay (FID) takes into account the time it takes for the page to be ready for the user to interact with. It should be less than 100 milliseconds.

As goes by the description, FID is important for pages that you need to interact with. For example, when a user clicks a button, fills in a form, or clicks on a link, they want it to respond the moment they take the action. If they keep on clicking, and nothing happens, the page fails to serve its purpose for them. And when it finally does respond, the user is either frustrated or already gone.
And that’s why failing to fix any issues might cost you website traffic and business clients, as well as a drop in your rating.
What Is CLS: Cumulative Layout Shift (Visual Stability)
Cumulative Layout Shift (CLS) evaluates the visual stability of the components on a page. The results should be less than 0.1.

Nothing frustrates a user more than trying to click on a specific part of the page but not being able to because the page’s content is jumping. The user ends up clicking on something else and opening an unwanted page. And that’s not something you want happening.
CLS misclicks can, without a doubt, lead to a lousy user experience and can be bad for your rating. Moreover, if you’re a publisher running display ads and users unintentionally click on them, it could lead to other unpleasant consequences and can potentially cause a Two-Click Penalty. This issue takes time to detect and can hurt the ad’s performance on your website. And it’s also really hard to fix.
In other words, taking care of core web vitals performance on your pages is not something to postpone any longer.
How to Check Your Website’s Status?
Now that you know how each of Google core web vitals affects user experience, you are probably anxious to find out how is your page doing. Because, well, if it doesn’t check all boxes, you might already be seeing a drop in your ranking.

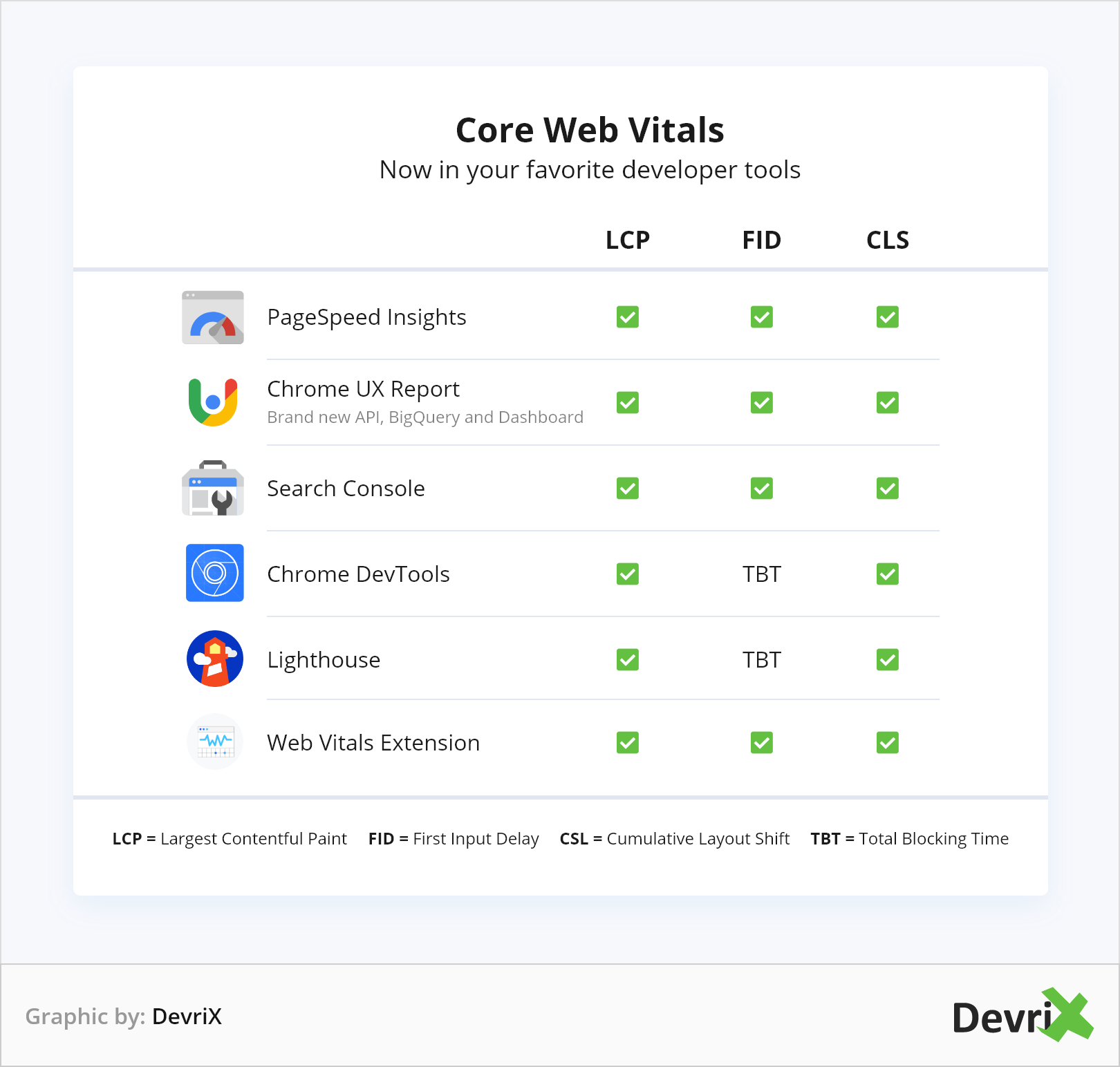
As mentioned, Google has provided a set of tools to help you analyze performance, identify issues, and fix them in time.
- Google Search Console (GSC). If you’re a verified owner, you can monitor the current state of your website in the Core Web Vitals Report of the GSC. From there, you can find out your pages’ performance categorized as “Good”, “Need Improvement”, or “Poor”.
- Page Speed Insights (PSI). Use PSI on the pages that need improvement to diagnose and identify specific issues.
- Lighthouse and Chrome DevTools. These tools can be used to measure your pages’ specs, and identify what needs fixing and what steps to take in order to fix it.
- Web Vitals Chrome Extension. The extension can be used to monitor in real-time the core web vitals of webpages on desktop. It can be used on every page of every website, regardless of whether you are the owner, and it can give you a peek of how other pages similar to yours are doing as well.
- Chrome User Experience Report (CrUX). Here you can find information about the core web vitals performance of your website, based on real-life user data.
Once you track your Google user experience scores, you can identify where your website’s weak points are, and focus on working on a strategy to fix them.
How to Fix Core Web Vitals Issues?
The good news is that issues can be fixed and Google core web vital stats can be improved. Optimizing your website will have a positive effect on your ranking and, what’s more, your traffic might get a boost too, because the UX will be better and your bounce rate will drop.
When fixing issues, Google’s advice is to prioritize all pages labeled as “Poor”. You should start either with the URLs you consider most valuable and important to your website or concentrate on the issues associated with the most pages.
However, although “Need Improvement” pages are considered okay-ish, it would be best if you found time to fix these issues as well. Outside factors such as sudden shifts in traffic and other disruptions can result in your stats dropping on such pages even if you haven’t changed anything else. And this can, in the future, switch your pages’ status from “Need Improvement” to “Poor” without you even knowing. Therefore, your Google web page scores should be monitored regularly.
Here are some suggestions on possible issues to focus on when optimizing your website for core web values:
Fix Largest Contentful Paint (Loading)
Some actions you can take to improve the loading time of your pages and boost your LCP stats are:
- Improve server response time.
- Optimize your server.
- Use a CND.
- Cache assets.
- Optimize CSS.
- Optimize images.
- Compress content.
- Preload important resources.
See more about optimizing Largest Contentful Paint.
Fix First Input Delay (Interactivity)
To improve FID results, you have to make your website interaction-ready. Here are some bases to cover:
- Break up Long JavaScript Tasks.
- Optimize first-party scripts execution.
- Optimize data-fetching.
- Reduce JavaScript execution time.
Google’s guide on optimizing First Input Delay (Interactivity).
Fix Cumulative Layout Shift (Visual Stability)
To avoid content shifts, and improve both user experience and CLS measurements, try the following:
- Always specify images’ dimensions.
- Statically reserve space for ad slots.
- Provide sufficient space for embeds and iframes.
- Reserve sufficient space for dynamic content.
- Optimize for Web fonts causing FOUT/FOIT.
- Avoid adding ATF(above the fold) elements dynamically.
More about improving visual stability (CLS).
Total Blocking Time
To reduce the blocking time of your website, ensuring that the page is reliably interactive and usable, you can try these tricks:
- Load only the JavaScript that is needed for the page.
- Reduce the work on the JavaScript main thread.
- Keep the number of requests low.
- Reduce the impact of third-party blocking code.
Recap
An unsatisfying user experience on a page can hurt a website’s traffic, and even drive customers away, leading to a business losing profits.
Google instituting core web vitals as a top-ranking factor caused disruptions amongst website owners and a lot of work for developers. But it will, hopefully, eventually result in faster-loading pages and a genuinely better experience for all internet users.