One of the things that make a website good is its navigation. This should never be neglected and should serve as an important and defining part of your website design.
Your website’s navigation depends on several design schemes within the architecture, informational flow, visual design and even front end development.
But what are the components that make a website navigation easy, nice, and clear for users? Let’s find out together.
12 Website Navigation Best Practices

- Design strategy
- Limited top level navigation
- Level dropdowns
- Header size
- Simple fixed headers
- Consolidate login/sign up options
- Breadcrumbs
- Dropdowns with hints
- Simple dropdowns > Mega menu
- Mobile menu
- Minimal mobile headers
- Sitemaps for website navigation
1. Design Strategy
For navigation to be great, the building block is your design strategy. You need to have a thorough plan about your content and the flow of pages.
You should clearly define the hierarchy of different pages and identify the most important ones. If you have the resources, collect information on user experience, as it can help you come up with a design that is most compatible with your users.
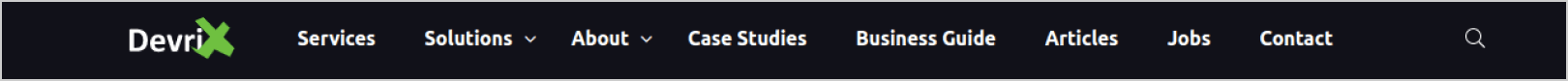
2. Limited Top Level Navigation

In order to keep navigation simple, the top level navigation should be limited to 4-7 items. These will be the most important and parent pages that lead to other pages.
3. Level Dropdowns
The main navigation menu at the top should have a leveled dropdown, i.e., all dropdowns should have an equal number of items and not more than 7 items.
Users should not have to scroll down to see the entire dropdown. It should fit within the window pane. This menu does not have to include all the pages. For websites with dozens of pages, you can design submenus.
4. Header Size
The size and height of your headers should not be overly large. You do not want the user’s first visit to the website to be all about the header and menu. Also, any content you display below this bar is important and should get all the attention.
5. Only Keep Simple Fixed Headers
Fixed headers are good if you have a limited number of pages so that going from one page to another is a breeze. However, if you have too many links, the fixed header can get bulky. Try to keep it simple.
You can also include a call-to-action in this area. If it is taking up too much space, it is hindering your website navigation. You can also show a partial or consolidated header if it must have a certain number of items. In simpler terms, the header will get smaller when the user scrolls down, and this can be done using JavaScript.
6. Consolidate Login or Sign up Options
You should consolidate admin bars and login fields if logging in is not the primary function on the page. Only display these fields when the user clicks or hovers over the button or link. If you keep these fields when they are not really required, it will take up unnecessary space and distract the user.

7. Breadcrumbs
A good website always has breadcrumbs so that the user knows where he or she is and where they can go from there. Breadcrumbs can make navigation very easy, and the user does not have to click the back button on the browser.
8. Dropdowns with Hints
It is recommended that you highlight this option, so users know that there’s a dropdown menu. An arrow facing down is good enough.
Many sites show dropdown items when hovering over them, but this gets annoying when the user did not intend to use this option. To solve this problem, a cue is a much better and simpler alternative.
9. Use Simple Dropdowns Instead of Mega Menu
Websites with fewer pages and limited content should stick to simple dropdowns only. A Mega menu may look great, but you generally do not need it. It is designed to work better for websites with 50 or more pages. Websites that publish new and dynamic content can use a Mega menu, as it really helps to put everything on the first page.
10. Use a Mobile Menu
The world has gone mobile and people will most likely open your website on a mobile.
Mobile menus are pretty common and use the simple hamburger icon, which is indicative of a menu bar. This menu should be simple and house only the most important pages.
Thus, a responsive website should focus more on the content of the page and show the menu only when the user wants to see it.
11. Minimal Mobile Headers
For a mobile, the screen size becomes compact, so you really do not need a big sized header eating up all the space. It can include your logo, the menu logo and a search option.
12. Sitemaps for Website Navigation
Sitemaps can be very useful for both users and the web crawlers. Websites with complicated pages and forms, that only advance when they are completed, can be mapped thoroughly for crawler programs.
These can also be used by users to get to a specific page on a website with a large and complicated network of pages.
It also serves an important SEO tool so that all your pages get indexed even if you add new pages. Therefore, including sitemaps is crucial for sites with 50 or more pages.
Conclusion
Navigation can increase or decrease your website’s click-through rate and directly affect its usability. Online users have gotten sophisticated over the years and can detect poor navigation rather easily.
This can prevent them from coming back to your website. So, focus on your headers and menus and keep them simple and minimal.
At the end of the day, any navigation that is simple and straightforward is good. Keep in mind audiences that are not too familiar with the web. Include cues and textual labels for them with different kinds of options like menus, buttons, and dropdowns.


![Website Metrics That Matter [And You Should Track]](https://devrix.com/wp-content/uploads/2019/12/Website-Metrics-That-Matter-And-You-Should-Track-380x160.png)