Digital trends and expectations change constantly. Some come and stay just for a season, then fall into oblivion just as quickly. Others, however, transform the design landscape for years to come, awakening a new era in the way websites are created.
Keeping up with the hottest website design trends and innovative practices is vital for all businesses aiming to attract and convert users. It’s even better if they can pioneer a trend or develop an original idea that others can adopt and level up to.
Dark themes and neumorphism have become quite popular. Plenty of space for challenging the conventional has inspired designers to mix illustrations with realism, play with layers, shadows, and floating elements and to experiment with color-changing gradients and bold fonts.
What’s more, videos and user-triggered animations have been leveraged towards user engagement.
This focus on creativity, boldness, and interactivity is something that will surely stick in 2024, but with a little twist. Nowadays, visitors need more than just a cool interface to engage with.
In 2024, we will see more web designers concentrating on accessibility and usability, as well as implementing enhanced functionality in order to give visitors a better experience.
Web Design Trends 2024

- Focus on Accessibility
- Asymmetric Layout & Shapes
- Dark Themes on the Rise
- Creative Use of Color and Design
- Bold Fonts, Big Headlines
- Data Visualization
- Interactive Design, 3D, and Microanimations
- Virtual but Almost Real (VR)
- Voice User Interface (VUI)
- Reimagining the Hero Section
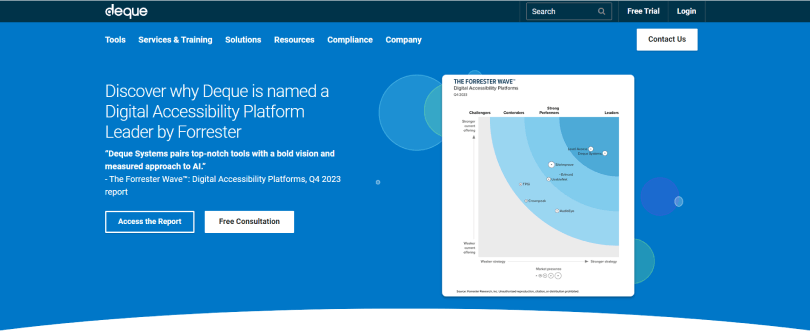
1. Focus on Accessibility
With 5.47 billion users online every day it is crucial that website designs are accessible, inclusive, and available to everyone.
Web accessibility means designing and developing websites, technologies, and tools in a way that people with disabilities are able to use them.
If your website is adapted to all visitors, this will allow you to reach a wider audience who is willing to stay on your site longer and engage. Making your pages accessible is beneficial not only to visitors but to yourself as well.
On the one hand, you are providing access to information and interaction for people with disabilities, while on the other, you’re increasing your page’s conversion rate and improving your SEO.
Some tips for improved website accessibility include:
- Use contrasting colors between the background and the text.
- Adopt focus indicators that outline links and shapes on the web page when using keyboard navigation.
- Place labels to help give instructions.
- Have functional image alt tags, which also help boost SEO.
Readers Also Enjoy: 21 Tips for Building an Accessible WordPress Website – DevriX
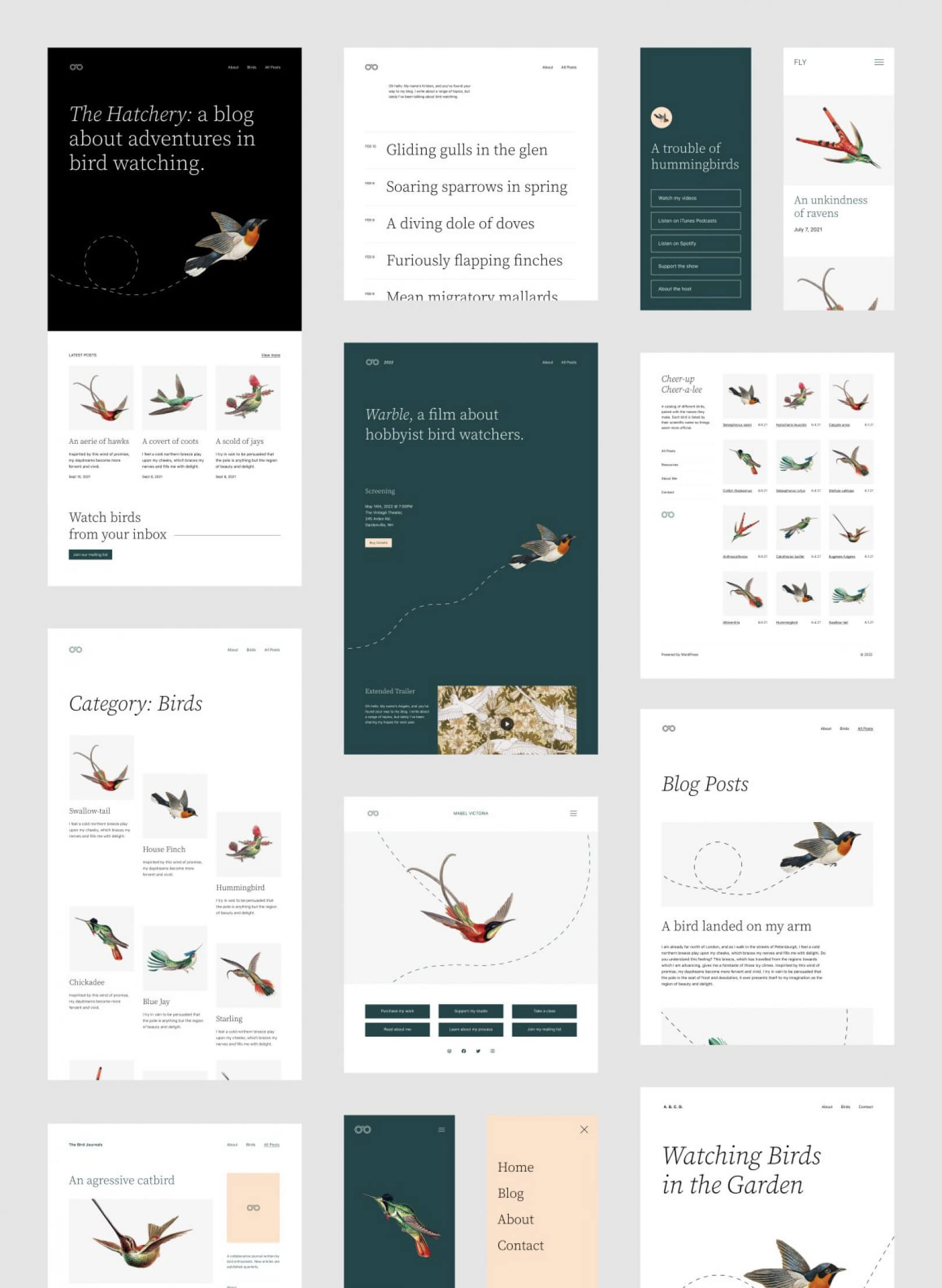
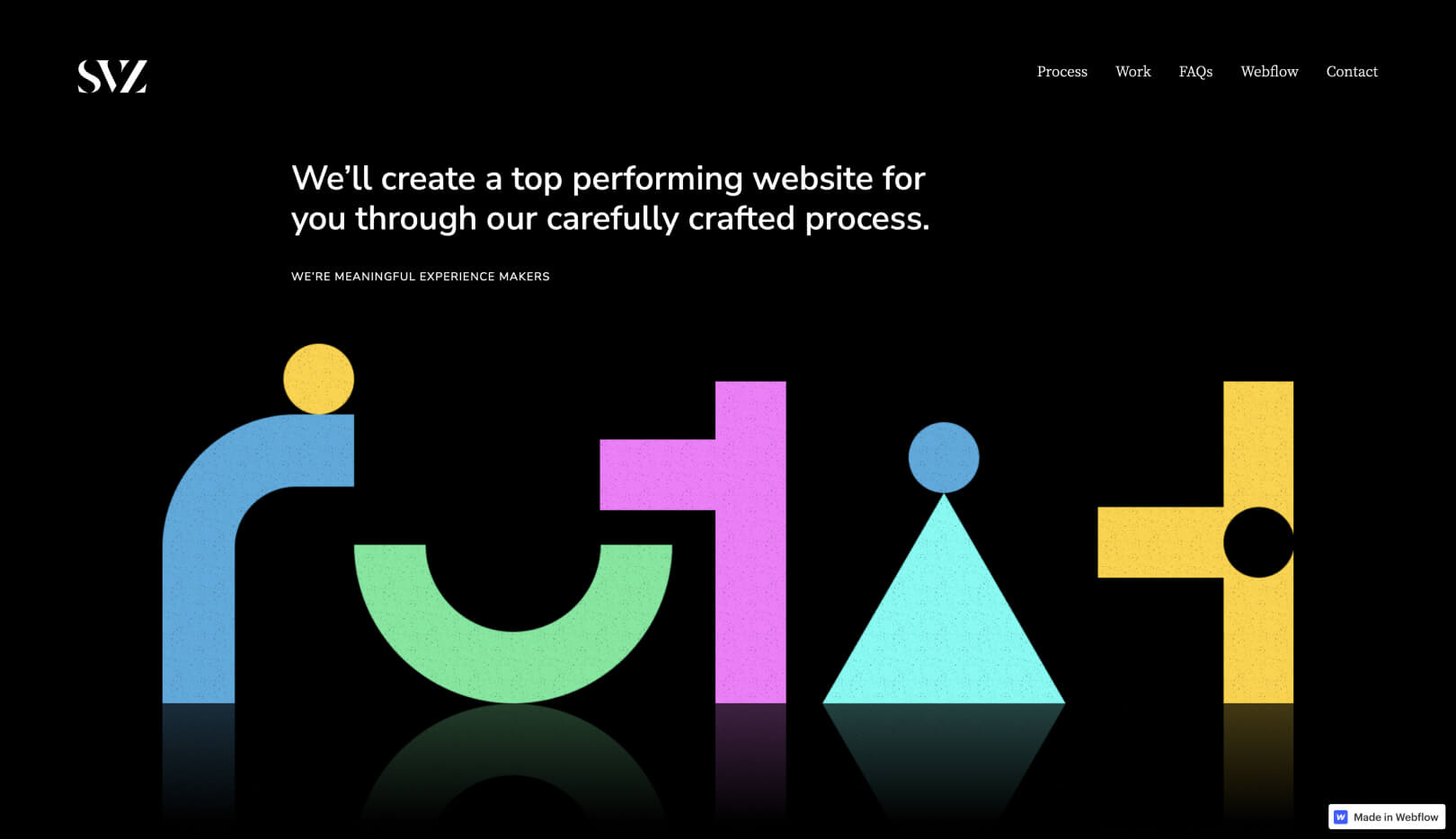
2. Asymmetric Layout & Shapes
Asymmetry will remain as one of the go-to website design trends in 2024. This approach challenges the traditional way of building a website’s layout onto a grid and offers more edge and individuality.
Asymmetric shapes are useful. They make a website less blocky and much more exciting to look at. The varying degrees of asymmetric shapes and the space between each allow for bolder and unpredictable patterns, as well as clean asymmetrical lines.
Just keep in mind that there must be visual balance between the various forms. Your website should be easy on the eyes in addition to having a unique and functional design.
Readers Also Enjoy: Best Practices for Adding Visuals to Blog Posts – DevriX
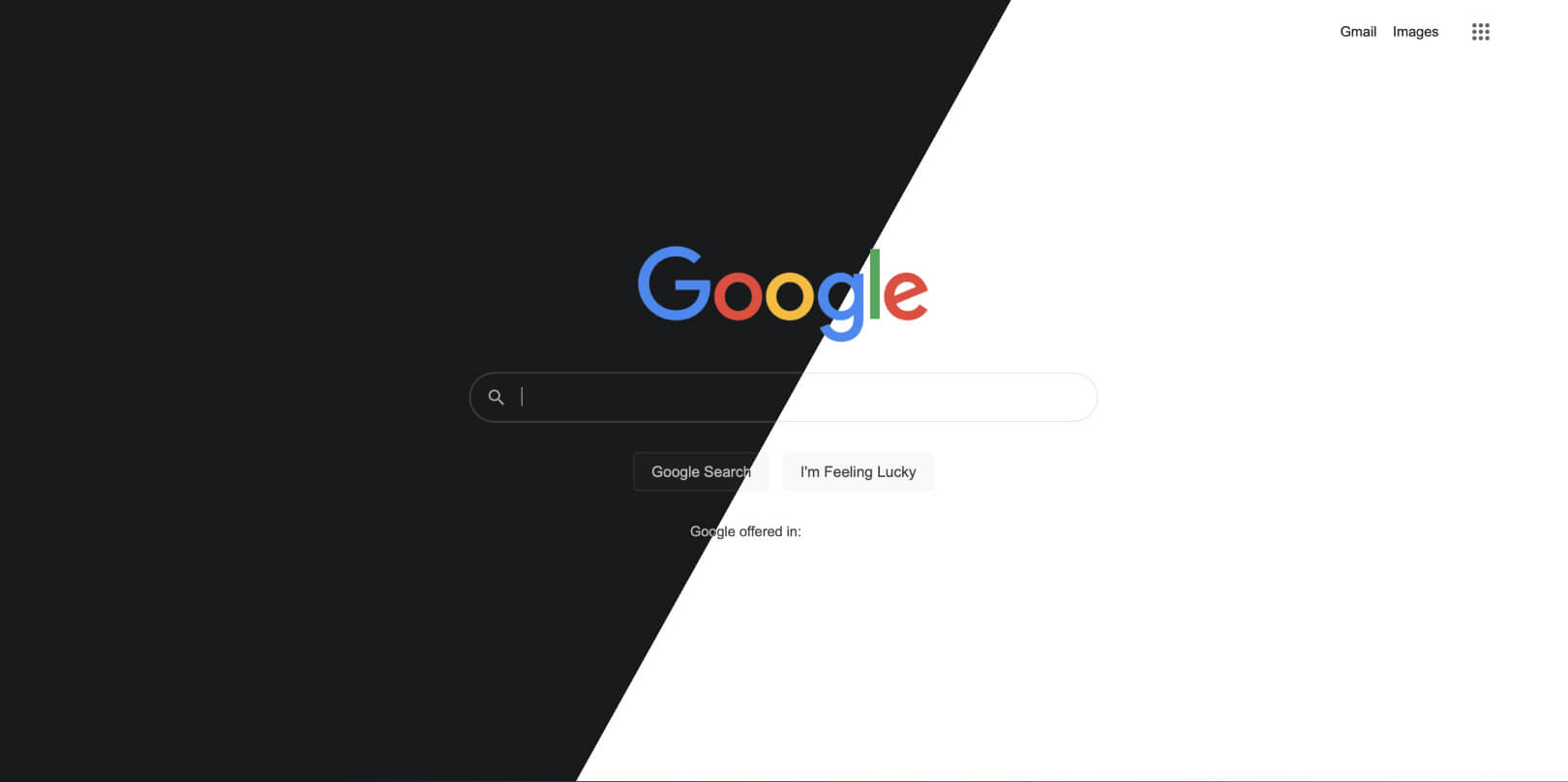
3. Dark Themes on the Rise
Dark-colored themes are a trend that is not going away anytime soon. Many apps have adopted this feature, allowing users to switch between light and dark modes whenever they want. In fact, with better supported CSS media queries like prefers-color-scheme, developers can even make the switch between dark or light themes automatically.
This cool modern website design trend is incorporated by many brands like Apple, Mercedes-Benz, and Sony.
Dark colors can make the overall look of pages more sleek and elegant. The increased contrast ratio makes the design elements more visible, which can be very beneficial for web accessibility.
Dark modes help with eye strain, headaches and long-term sight problems. They are also fantastic for OLED/AMOLED screens, as these prolong the life of the screen and save battery power.
Readers Also Enjoy: Why Every Website Needs a Dark Site Functionality for Crisis Management – DevriX
4. Creative Use of Color and Design
Colors are actually a psychological phenomenon and have a big effect on the persuasiveness of a website and the user’s purchase behavior. Humans perceive color more with their brain rather than with their eyes. They subconsciously associate particular shades with specific emotions, cultures, social messages, feelings, and events. Hence, evoking specific emotions in your visitors is closely related to picking out the right color palette.
First impressions count and, with around 2 billion websites out there, it’s important to make sure that any first impression is long-lasting.
When selecting your web design’s color scheme, you are also invoking sensations associated with each color. Your design should be able to effectively capture and retain the attention of users. It should also satisfy the emotional needs of your target audience as well as enhance brand association, recognition, and awareness.
Using color combinations creatively, means pairing together colors that your audience wouldn’t normally expect to see combined. Of course, in order to not make your visitors’ eyes hurt, the color combination should be adapted to the graphics.
This will not only help your site stand out from other minimalist designs but it will stick with your audience better as well.
Readers Also Enjoy: Color Psychology on Popup Campaigns to Improve Website Conversions – DevriX
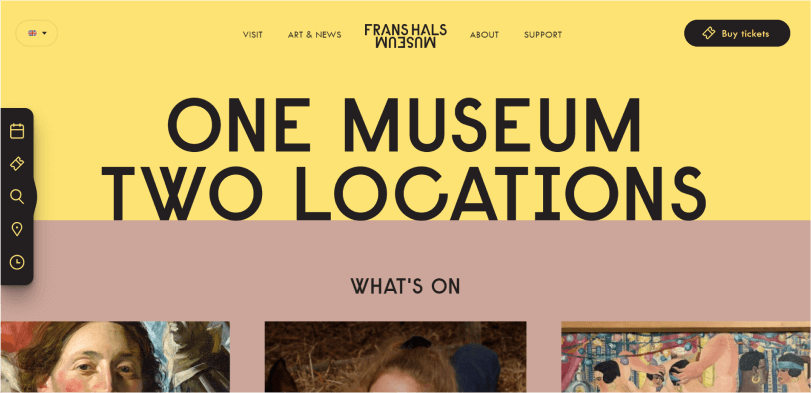
5. Bold Fonts, Big Headlines
Big headlines and bold fonts are not innovations, but they have recently started taking over website design. Why? Because they are effective and attract the visitor’s attention. Using bold lettering adds emphasis to brave and striking messages and prompts users to take action.
Furthermore, visitors tend to read big headlines first. That is why these play a huge role in making a good impression. Using different fonts and section titles creates visual hierarchy, ensures readability, and acts as guidelines when you have a lot of information displayed.
Strong typography, like vintage designs, can give a modern look to your webpage. But regardless of your style, it is important to ensure that the font is properly sized on all devices.
Variable fonts come to the rescue here. These fonts enable designers to derive numerous variants from a single file, making it easier to adjust the typeface to various viewpoints, orientations, devices, etc. Not to mention, variable fonts allow a greater flexibility to typographical elements and undoubtedly reduce the constraints of current font formats.
Readers Also Enjoy: Above the Fold and Beyond the Attention Span [What?] – DevriX
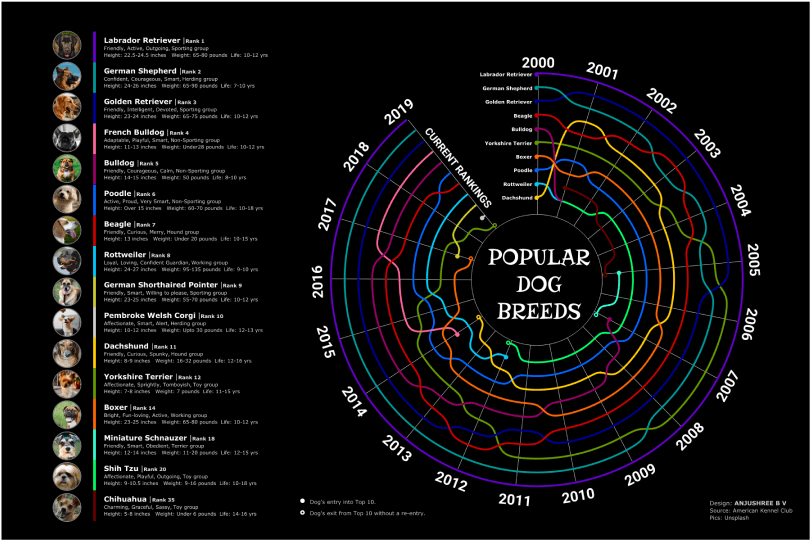
6. Data Visualization
Humans are visual creatures, so there’s no denying that they respond better to graphics than to words and numbers. However, while users do care about stats, they don’t enjoy figuring out what they mean.
Presenting numbers in a smart way greatly emphasizes the information you are providing. Data visualization shapes boring facts and figures into catchy graphics, thus making it much more engaging and easy to understand. It allows users to better comprehend business specific information.
This practice also helps users make informed business decisions using graphically displayed data as opposed to long tabular reports. Not to mention, it is highly beneficial to individuals that have different skill levels in data analytics.
Furthermore, depending on how they are integrated in your website design, infographics are highly shareable content and can bring fresh traffic to your website.
Readers Also Enjoy: Customer Intelligence 101: Your Guide to Winning the Customer’s Heart – DevriX
7. Interactive Design, 3D, and Microanimations
Stunning original illustrations are amazing, but, this year, you will have to add motion to your interface. Interactive web features, like non-traditional scrolling or scroll-triggered animations, provide users with a guided experience through your website and ensure a more intuitive and effortless user journey.
3D elements and visuals stretch the boundaries between virtual and real and encourage users to spend more time on a particular page. Animations and micro animations are a superb alternative to videos. They are another hot trend in 2024 for UI/UX design. They are also much lighter on your website compared to videos, and don’t affect loading time as much.
For a complete and immersive user experience, your website must be fast and web-optimized. Use these interactive design elements wisely to ensure that your pages perform exceptionally well.
Readers Also Enjoy: The Secret Power of Gamification in Business: A B2B Guide [Examples] – DevriX
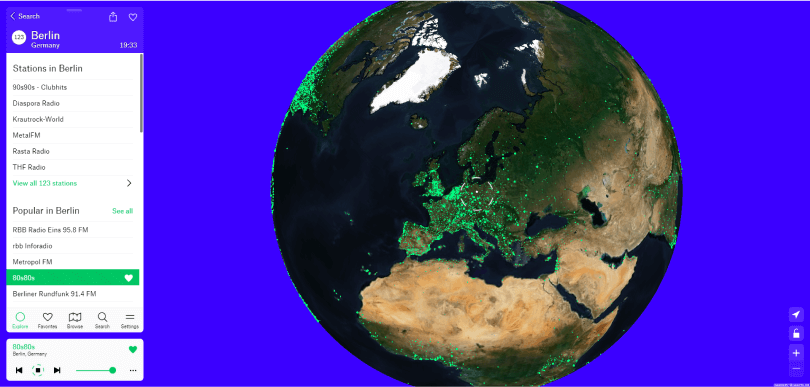
8. Virtual but Almost Real (VR)
Want to take the 3D animations up a notch? We’ve got two letters for you – V and R.
In 2024, Virtual Reality will definitely be a growing trend in web design. WebVR is a powerful tool that provides users with useful and meaningful content. It creates a glimpse of reality that is especially beneficial in the purchasing decision process because it offers a more personal interaction.
For instance, IKEA’s augmented reality (AR) app allows users to actually see how a new piece of furniture would fit into their home. The app uses scaling technology to scan the room and show the consumer a realistically-rendered, true-to-scale 3D version of the product they wish to see.
Airbnb has also incorporated VR into their services, giving users the opportunity to have a virtual tour of properties before booking one. The technology used includes 360-degree photos and 3D scans, which make it easier for guests to have a better idea of what to expect.
And let’s not forget about Google Earth, where one can teleport to any point on the globe and stroll along the streets of any city or soar above the countryside.
Even Pinterest recently launched an AR feature that, similarly to IKEA’s, allows users to test how items would look in their own homes.
This technology is likely to revolutionize web design practices, thus bringing more industry specific advancements. Widespread VR is still being developed, but there is no doubt that it will become an important part of more app and web designs. Especially now that Meta has their eye on it and is investing in making the Metaverse part of our everyday lives.
Readers Also Enjoy: eCommerce AR: Why Is it Great For Businesses in 2022? – DevriX
9. Voice User Interface (VUI)
Voice assistants and voice searching have become quite popular in the last few years. About 31% of smartphone users use voice search at least once a week, meanwhile 39% of millennials use voice assistants at least once a month.
So, imagine using your voice to browse online shops the same way you use it with Google, or Siri, or Alexa. Although Voice User Interface (VUI) is not a common thing for many web pages (yet), this is a growing website design trend that certainly needs your attention.
There is no doubt that VUI is tricky to design. Around 20% of the voice searches include 25 keywords, meaning that users would most probably have to use specific words to see their desired content, and designers would have to do user-specific research that also depends on the web page they are designing.
Furthermore, this futuristic UI/UX trend is incredibly beneficial when improving web accessibility. It will definitely reinvent how users browse for information.
Readers Also Enjoy: 3 Steps to Optimize Your Brand Voice for SEO Success – DevriX
10. Reimagining the Hero Section
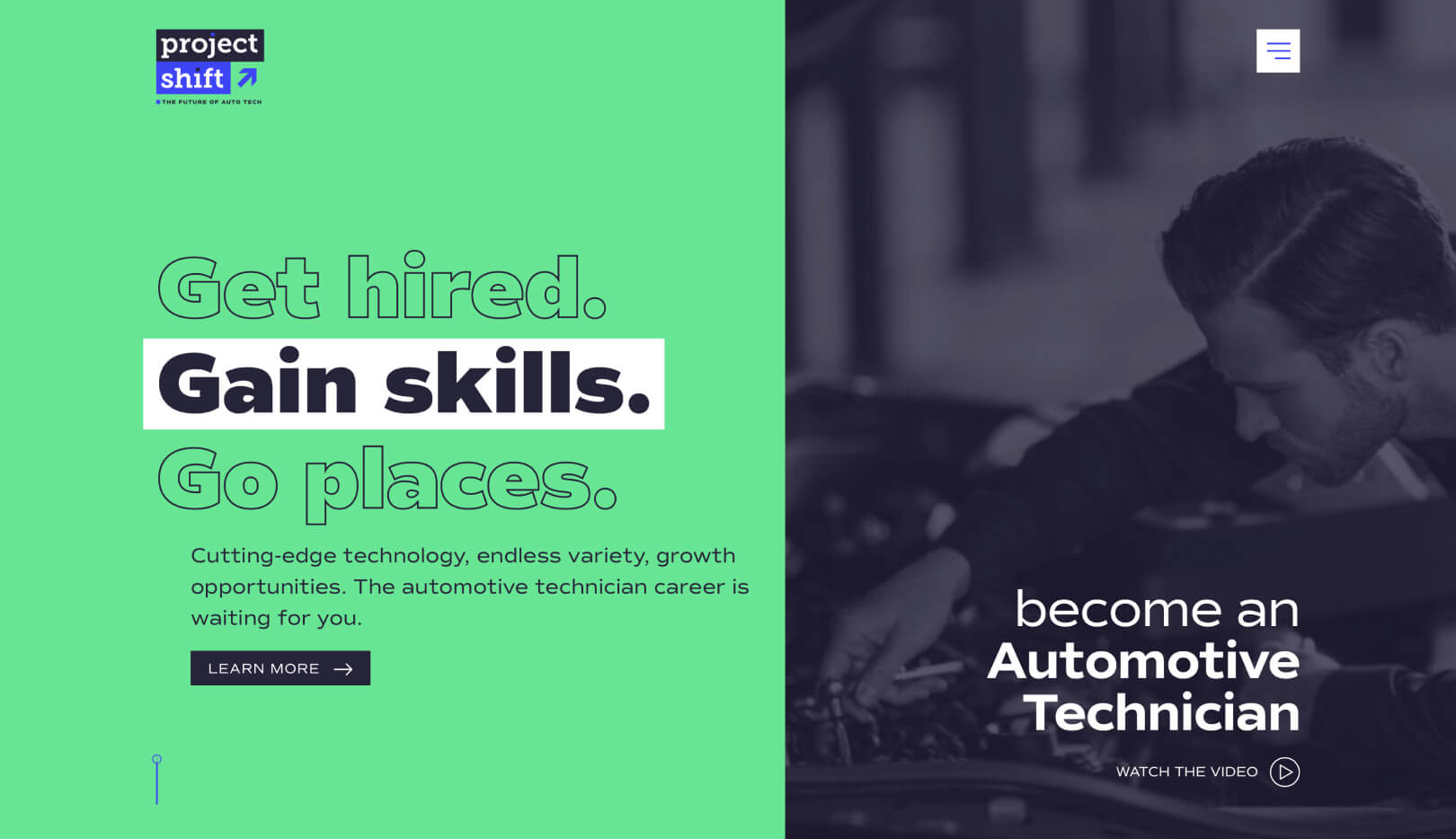
The hero section is the real estate of the website. Its goal is to make a strong first impression and grab the user’s attention. Traditionally, to achieve this, website design relies on powerful images that are supposed to inspire the visitor and make them relate.
However, the trend in 2024 is to avoid images in this section altogether and focus on text, fonts, design, and the brand’s message.
As most people are used to seeing an image when the website renders on their screens, the change can have a dramatic impact and immediately catch their eye. It creates a feeling that the text and design are so important, that an image will only be an unnecessary distraction. This helps the person focus on the website content and encourages engagement.
Combined with a suitable design style and typography, it can make the website more elegant and classy.
Readers Also Enjoy: How To Deliver Your Message Through Visual Communication – DevriX
The Takeaway
All the website design trends that we will be seeing in 2024 are focused on improving the user experience through creative approaches. This means that it is not only about having a website with incredible visuals, but about ensuring that it is responsive, accessible, and truly engaging.
Incorporating one, two, or a few of the above design trends can elevate your brand’s appeal in 2024 , improve user satisfaction, and boost the conversion rate of your website. We hope you test them out, and they help you meet your desired goals.